Wordpress twenty seventeen parallax.
If you’re searching for wordpress twenty seventeen parallax pictures information connected with to the wordpress twenty seventeen parallax keyword, you have visit the right blog. Our site frequently gives you suggestions for downloading the maximum quality video and image content, please kindly surf and find more enlightening video content and images that match your interests.
 Cherry Wordpress Template For Business Chillprosolutions Com Wordpress Template Premium Wordpress Themes Free Wordpress Themes From pinterest.com
Cherry Wordpress Template For Business Chillprosolutions Com Wordpress Template Premium Wordpress Themes Free Wordpress Themes From pinterest.com
If you havent yet looked at the Twenty Seventeen theme then it is about time you did because believe me youll be impressed. Twenty Seventeen is the new default WordPress theme recently released with WordPress 47. This was the very first thing. Moreover it provides theme-specific features like front-page sections SVG icons support visible edit icons in the Customizer.
Introducing Twenty Seventeen The Twenty Seventeen default WordPress theme.
2 Activate the plugin through the Plugins menu in WordPress. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. This was the very first thing. Summary changed from Scaling Issue on Front Page Parallax Image Using Safari on iPadOS for TwentySeventeen to Twenty Seventeen. 2 Activate the plugin through the Plugins menu in WordPress.
 Source: techsini.com
Source: techsini.com
On the front page home page I would like to parallax scrolling effect. The Twenty Seventeen theme provides the perfect dress for new amazing WordPress features like the customizable video header. The use of a landing page to serve as the homepage for business websites has taken the web by force. Courses Development Web Development WordPress Twenty Seventeen Theme from WordPress Create a Parallax Website. And of course there are numerous WordPress plugins that you can install to add parallax effect elements to your website.
And dont forget the latest official theme from WordPress Twenty Seventeen also supports a parallax header.
Twenty Seventeen theme with paralax-effect. These themes usually have one or a few specific placeholders for the parallax effect and all you need to do is upload the background image to those locations. When I click on the button I want to be able to scroll smoothly to the section still on the front page where that button links to. Remember that Twenty Seventeen theme uses images that.
 Source: strato.de
Source: strato.de
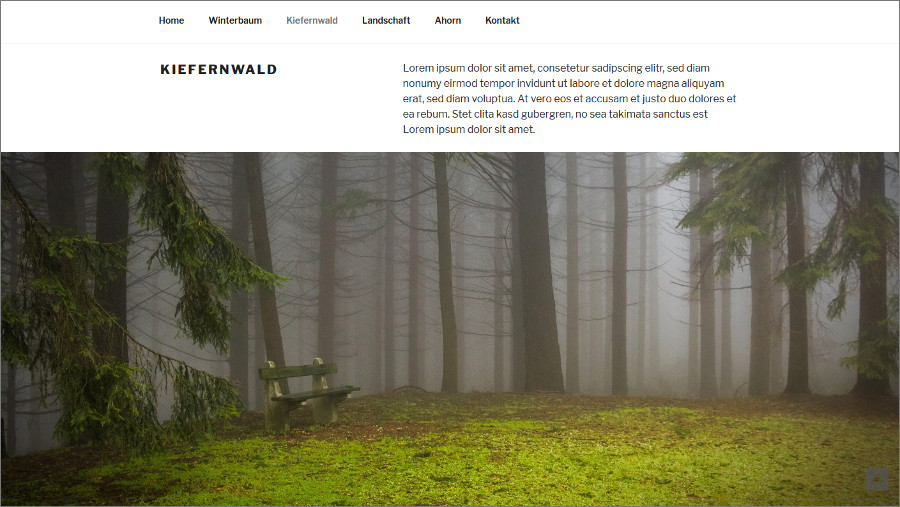
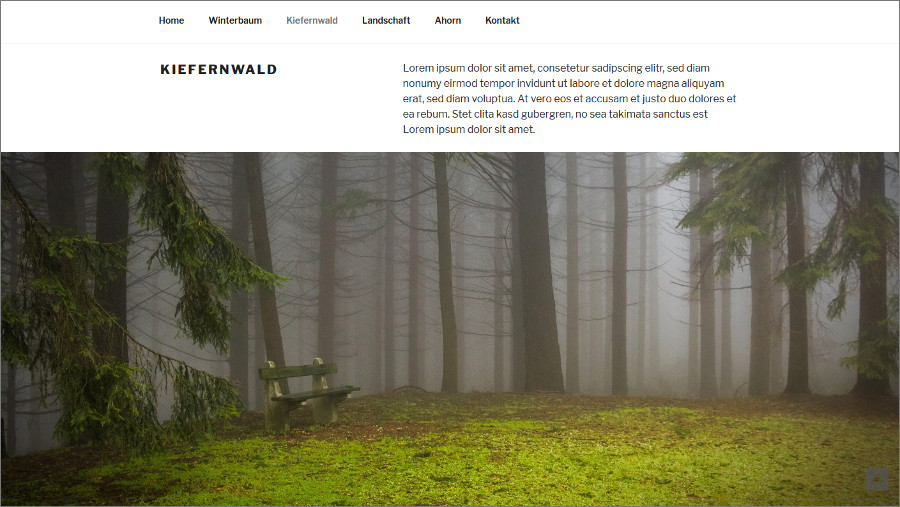
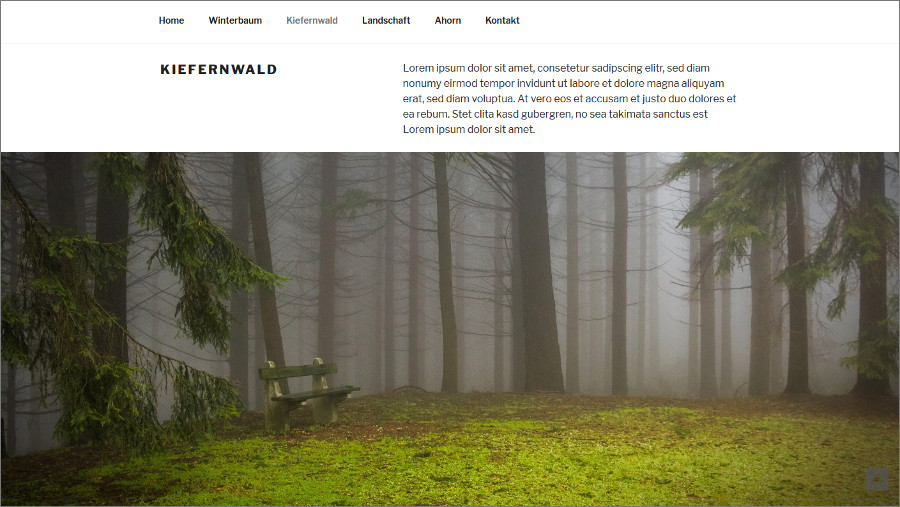
All images are displayed correctly with the parallax effect on WindowsChrome. Twenty Seventeen is the new default WordPress theme recently released with WordPress 47. I want to create and customize a WordPress-Theme called 2017 a theme with the Paralax-Feature. Theres a clear background to the logo title tagline group so the background image shows through.
 Source: pinterest.com
Source: pinterest.com
Twenty Seventeen is the new default WordPress theme recently released with WordPress 47. On the front page home page I would like to parallax scrolling effect. When you buy through links on our site we may earn an affiliate commission. Moreover it provides theme-specific features like front-page sections SVG icons support visible edit icons in the Customizer.
 Source: pinterest.com
Source: pinterest.com
On the front page home page I would like to parallax scrolling effect. An Introduction to the Twenty Twenty Theme. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. This was the very first thing.
The use of a landing page to serve as the homepage for business websites has taken the web by force. Most page builders also incorporate a parallax effect tool enabling you to add the effect to any page or post on your website. The featured images further down the page do not. 2 Activate the plugin through the Plugins menu in WordPress.
2 Activate the plugin through the Plugins menu in WordPress.
I want to add a button at the top of the page not in the navigation bar. On the very top part as you scroll down the logo site name and tagline scroll up over the opening image. Moreover it provides theme-specific features like front-page sections SVG icons support visible edit icons in the Customizer. The featured images further down the page do not. When it involves choosing a WordPress theme it might appear like you can simply pick a theme that aesthetically looks excellent install it and be on your actual means with developing the excellent WordPress internet site.
 Source: nestify.io
Source: nestify.io
These images will change simultaneously with the sections of your front page as you scroll parallax effect. Scaling Issue on Front Page Parallax Image Using Safari on iPadOS Note. All images are displayed correctly with the parallax effect on WindowsChrome. On the very top part as you scroll down the logo site name and tagline scroll up over the opening image. On the front page home page I would like to parallax scrolling effect.
I am creating a website using the twenty-seventeen theme. Summary changed from Scaling Issue on Front Page Parallax Image Using Safari on iPadOS for TwentySeventeen to Twenty Seventeen. 3 Find the additional features by clicking Customize in the Appearance admin menu. I want to create and customize a WordPress-Theme called 2017 a theme with the Paralax-Feature.
An Introduction to the Twenty Twenty Theme.
14 latest at time of bug report The bug When viewing the home page of this theme only the header image has the parallax effect on iOS. Dont Buy The Wrong WordPress Theme WordPress Twenty Seventeen Theme Add Image Inside Parallax Background. These themes usually have one or a few specific placeholders for the parallax effect and all you need to do is upload the background image to those locations. When it involves choosing a WordPress theme it might appear like you can simply pick a theme that aesthetically looks excellent install it and be on your actual means with developing the excellent WordPress internet site.
 Source: wordpress.org
Source: wordpress.org
Twenty Seventeen theme with paralax-effect. The featured images further down the page do not. See TracTickets for help on using tickets. Moreover it provides theme-specific features like front-page sections SVG icons support visible edit icons in the Customizer.
 Source: pinterest.com
Source: pinterest.com
Dont Buy The Wrong WordPress Theme WordPress Twenty Seventeen Theme Add Image Inside Parallax Background. 14 latest at time of bug report The bug When viewing the home page of this theme only the header image has the parallax effect on iOS. From the point of view of someone who doesnt generally use free themes Twenty Seventeen has been a real eye opener. I am creating a website using the twenty-seventeen theme.
 Source: nestify.io
Source: nestify.io
Most page builders also incorporate a parallax effect tool enabling you to add the effect to any page or post on your website. And Twenty Seventeen makes it easy to build an attractive business landing page with the default WordPress theme. Scaling Issue on Front Page Parallax Image Using Safari on iPadOS Note. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file.
When it involves choosing a WordPress theme it might appear like you can simply pick a theme that aesthetically looks excellent install it and be on your actual means with developing the excellent WordPress internet site.
14 latest at time of bug report The bug When viewing the home page of this theme only the header image has the parallax effect on iOS. And of course there are numerous WordPress plugins that you can install to add parallax effect elements to your website. An Introduction to the Twenty Twenty Theme. I have tried it only on an iPad Pro 97 inch. Im using the Twenty Seventeen theme in WordPress 482 with a static front page with 4 additional sections.
 Source: nestify.io
Source: nestify.io
14 latest at time of bug report The bug When viewing the home page of this theme only the header image has the parallax effect on iOS. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. When it involves choosing a WordPress theme it might appear like you can simply pick a theme that aesthetically looks excellent install it and be on your actual means with developing the excellent WordPress internet site. From the point of view of someone who doesnt generally use free themes Twenty Seventeen has been a real eye opener. An Introduction to the Twenty Twenty Theme.
See TracTickets for help on using tickets.
Next youll have to assign a featured image to each page thatll be a part of your front page section. From the point of view of someone who doesnt generally use free themes Twenty Seventeen has been a real eye opener. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. See TracTickets for help on using tickets.
 Source: pinterest.com
Source: pinterest.com
Size of the image. I want to create and customize a WordPress-Theme called 2017 a theme with the Paralax-Feature. Moreover it provides theme-specific features like front-page sections SVG icons support visible edit icons in the Customizer. On the very top part as you scroll down the logo site name and tagline scroll up over the opening image.
 Source: strato.de
Source: strato.de
From the point of view of someone who doesnt generally use free themes Twenty Seventeen has been a real eye opener. Summary changed from Scaling Issue on Front Page Parallax Image Using Safari on iPadOS for TwentySeventeen to Twenty Seventeen. Theres a clear background to the logo title tagline group so the background image shows through. 2 Activate the plugin through the Plugins menu in WordPress.
 Source: scriptwriterph.com
Source: scriptwriterph.com
See TracTickets for help on using tickets. The Twenty Seventeen theme provides the perfect dress for new amazing WordPress features like the customizable video header. On the very top part as you scroll down the logo site name and tagline scroll up over the opening image. 3 Find the additional features by clicking Customize in the Appearance admin menu.
Im using the Twenty Seventeen theme in WordPress 482 with a static front page with 4 additional sections.
Dont Buy The Wrong WordPress Theme WordPress Twenty Seventeen Theme Add Image Inside Parallax Background. See TracTickets for help on using tickets. WordPress twenty seventeen theme add image. On the very top part as you scroll down the logo site name and tagline scroll up over the opening image. And dont forget the latest official theme from WordPress Twenty Seventeen also supports a parallax header.
 Source: pinterest.com
Source: pinterest.com
I am creating a website using the twenty-seventeen theme. I am creating a website using the twenty-seventeen theme. Most page builders also incorporate a parallax effect tool enabling you to add the effect to any page or post on your website. And Twenty Seventeen makes it easy to build an attractive business landing page with the default WordPress theme. I have tried it only on an iPad Pro 97 inch.
Moreover it provides theme-specific features like front-page sections SVG icons support visible edit icons in the Customizer.
1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. Moreover it provides theme-specific features like front-page sections SVG icons support visible edit icons in the Customizer. Twenty Seventeen is the new default WordPress theme recently released with WordPress 47. 3 Find the additional features by clicking Customize in the Appearance admin menu.
 Source: nestify.io
Source: nestify.io
When it involves choosing a WordPress theme it might appear like you can simply pick a theme that aesthetically looks excellent install it and be on your actual means with developing the excellent WordPress internet site. Introducing Twenty Seventeen The Twenty Seventeen default WordPress theme. 3 Find the additional features by clicking Customize in the Appearance admin menu. All images are displayed correctly with the parallax effect on WindowsChrome. See TracTickets for help on using tickets.
 Source: pinterest.com
Source: pinterest.com
14 latest at time of bug report The bug When viewing the home page of this theme only the header image has the parallax effect on iOS. 2 Activate the plugin through the Plugins menu in WordPress. Courses Development Web Development WordPress Twenty Seventeen Theme from WordPress Create a Parallax Website. 3 Find the additional features by clicking Customize in the Appearance admin menu. These images will change simultaneously with the sections of your front page as you scroll parallax effect.
 Source: strato.de
Source: strato.de
On the very top part as you scroll down the logo site name and tagline scroll up over the opening image. First of all i had to create a page to serve as a cool and nice static homepage. 2 Activate the plugin through the Plugins menu in WordPress. Remember that Twenty Seventeen theme uses images that. Summary changed from Scaling Issue on Front Page Parallax Image Using Safari on iPadOS for TwentySeventeen to Twenty Seventeen.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title wordpress twenty seventeen parallax by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





