Wordpress twenty seventeen menu top.
If you’re looking for wordpress twenty seventeen menu top pictures information related to the wordpress twenty seventeen menu top keyword, you have come to the right blog. Our website frequently gives you suggestions for viewing the maximum quality video and picture content, please kindly hunt and find more informative video articles and images that fit your interests.
 How To Make A Website With The Twenty Seventeen Theme Wpklik From wpklik.com
How To Make A Website With The Twenty Seventeen Theme Wpklik From wpklik.com
This WordPress Mega Menu Plugin allow you to create a Mega Menu in Twenty Seventeen and integrates QuadMenu with the Twenty Seventeen theme settings. Requires QuadMenu and Twenty Seventeen. The best list of WordPress Twenty Seventeen Theme Examples for July 2021 has been out. I would like to change the menu in twenty seventeen that the mobile Menu is always displayed.
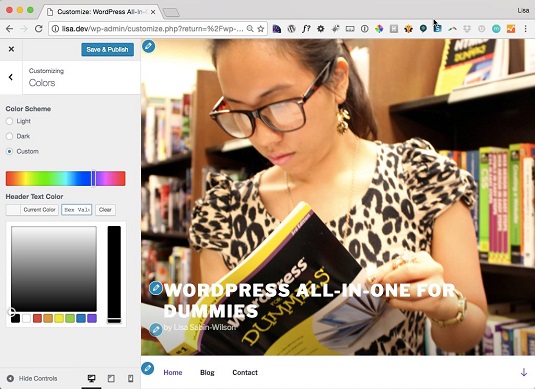
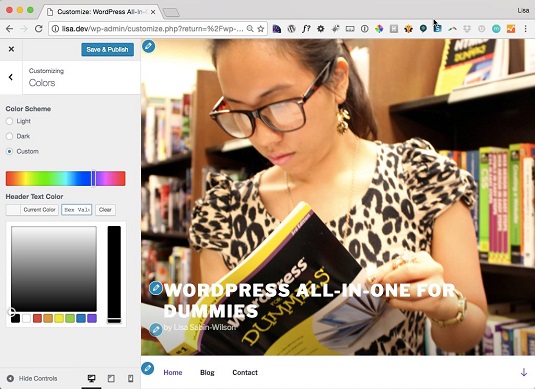
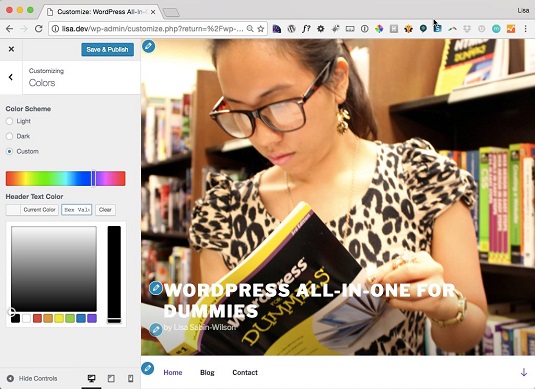
Now as the logo image is definitely displayed to big could you help again to.
3 Find the additional features by clicking Customize in the Appearance admin menu. The default Twenty Seventeen main navigation menu uses less than the full width of the screen and is the same width content area and sidebar especially on a laptop or computer screen. This WordPress Mega Menu Plugin allow you to create a Mega Menu in Twenty Seventeen and integrates QuadMenu with the Twenty Seventeen theme settings. The default width of the main navigation menu. 3 Find the additional features by clicking Customize in the Appearance admin menu.
 Source: wpklik.com
Source: wpklik.com
Reduce the height of the displayed logo the original image I loaded is 100px in height for. Reduce the height of the displayed logo the original image I loaded is 100px in height for. Quick Specs Quick Specs. Top-menu display. Therefore I will select this particular menu and delete all its items except for Home.
Two menus come with the Twenty Seventeen theme the Social Links Menu and the Top Menu.
In this list I will show you the best websites using Twenty Seventeen WordPress theme. Now as the logo image is definitely displayed to big could you help again to. Search for QuadMenu TwentySeventeen Mega Menu. 2 Activate the plugin through the Plugins menu in WordPress.
 Source: dummies.com
Source: dummies.com
Lets explore the showcase starting with the themes basic introduction. The default main menu in Twenty Seventeen sticks to the top of the page after the header scrolls off the top of the page. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. The best list of WordPress Twenty Seventeen Theme Examples for July 2021 has been out.
 Source: man.hubwiz.com
Source: man.hubwiz.com
Dont forget to click on Remove and then Save Menu when doing this yourself. This is what i have tried. Top-menu display. I am using a vanilla WordPress 492 installation without additional extensions on a local hosting environment and testing with it to move the logo besides the Top menu.
 Source: wpklik.com
Source: wpklik.com
Top-menu display. Lets explore the showcase starting with the themes basic introduction. Click on Create Menu button and you will see the following screenshot. The theme can be customized further using custom color options and by adding a site logo social menu and widgets.
The best list of WordPress Twenty Seventeen Theme Examples for July 2021 has been out. The total width of the navigation menu can be made the full width of the screen. The sticky behaviour can be removed and the menu can be made to move off the top of the page. Its business-oriented design highlights new video headers and it has a front-page layout that can be created by combining page sections.
1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file.
The best list of WordPress Twenty Seventeen Theme Examples for July 2021 has been out. Lets explore the showcase starting with the themes basic introduction. The default Twenty Seventeen main navigation menu uses less than the full width of the screen and is the same width content area and sidebar especially on a laptop or computer screen. Top-menu display. Enter a menu name in this example we will call our menu Sample Menu 2.
 Source: man.hubwiz.com
Source: man.hubwiz.com
Go to the Plugins page in WordPress. Quick Specs Quick Specs. Check on the Main Menu check box to assign Sample Menu 2 to the Main Menu then click on Add Items button. The total width of the navigation menu can be made the full width of the screen. The default width of the main navigation menu.
This WordPress Mega Menu Plugin allow you to create a Mega Menu in Twenty Seventeen and integrates QuadMenu with the Twenty Seventeen theme settings. In diesem Video-Tutorial zeige ichDir alle Funktionen vom WordPre. Menu full page fixed top-menu at the top of any page site logo in the menu. Now as the logo image is definitely displayed to big could you help again to.
3 Find the additional features by clicking Customize in the Appearance admin menu.
Requires QuadMenu and Twenty Seventeen. Therefore I will select this particular menu and delete all its items except for Home. Go to the Plugins page in WordPress. Dont forget to click on Remove and then Save Menu when doing this yourself.
 Source: dev.institute
Source: dev.institute
This WordPress Mega Menu Plugin allow you to create a Mega Menu in Twenty Seventeen and integrates QuadMenu with the Twenty Seventeen theme settings. I would like to change the menu in twenty seventeen that the mobile Menu is always displayed. Dont forget to click on Remove and then Save Menu when doing this yourself. 2 Activate the plugin through the Plugins menu in WordPress.
 Source: wpklik.com
Source: wpklik.com
The sticky behaviour can be removed and the menu can be made to move off the top of the page. Click on the Add a menu button. Click on Create Menu button and you will see the following screenshot. Search for QuadMenu TwentySeventeen Mega Menu.
 Source: wpklik.com
Source: wpklik.com
The theme can be customized further using custom color options and by adding a site logo social menu and widgets. But the one that I want to remove items from is the Top Menu. The default Twenty Seventeen main navigation menu uses less than the full width of the screen and is the same width content area and sidebar especially on a laptop or computer screen. Now as the logo image is definitely displayed to big could you help again to.
Search for QuadMenu TwentySeventeen Mega Menu.
Top-menu display. The best list of WordPress Twenty Seventeen Theme Examples for July 2021 has been out. Check on the Main Menu check box to assign Sample Menu 2 to the Main Menu then click on Add Items button. Its business-oriented design highlights new video headers and it has a front-page layout that can be created by combining page sections. Dont forget to click on Remove and then Save Menu when doing this yourself.
 Source: wpklik.com
Source: wpklik.com
3 Find the additional features by clicking Customize in the Appearance admin menu. The default Twenty Seventeen main navigation menu uses less than the full width of the screen and is the same width content area and sidebar especially on a laptop or computer screen. Top-menu display. Reduce the height of the displayed logo the original image I loaded is 100px in height for. Lets explore the showcase starting with the themes basic introduction.
In this list I will show you the best websites using Twenty Seventeen WordPress theme.
Enter a menu name in this example we will call our menu Sample Menu 2. In this list I will show you the best websites using Twenty Seventeen WordPress theme. This is what i have tried. Dont forget to click on Remove and then Save Menu when doing this yourself.
 Source: themeskills.com
Source: themeskills.com
Now as the logo image is definitely displayed to big could you help again to. Check on the Main Menu check box to assign Sample Menu 2 to the Main Menu then click on Add Items button. 2 Activate the plugin through the Plugins menu in WordPress. This is what i have tried.
 Source: wpklik.com
Source: wpklik.com
Its business-oriented design highlights new video headers and it has a front-page layout that can be created by combining page sections. The total width of the navigation menu can be made the full width of the screen. Go to the Plugins page in WordPress. The theme can be customized further using custom color options and by adding a site logo social menu and widgets.
 Source: dummies.com
Source: dummies.com
The default width of the main navigation menu. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. Check on the Main Menu check box to assign Sample Menu 2 to the Main Menu then click on Add Items button. The default sticky main menu.
Enter a menu name in this example we will call our menu Sample Menu 2.
Was kann das WordPress Twenty Seventeen alles und welche Einstellungsmöglichkeiten gibt es. Check on the Main Menu check box to assign Sample Menu 2 to the Main Menu then click on Add Items button. In this list I will show you the best websites using Twenty Seventeen WordPress theme. Requires QuadMenu and Twenty Seventeen. The sticky behaviour can be removed and the menu can be made to move off the top of the page.
 Source: dummies.com
Source: dummies.com
3 Find the additional features by clicking Customize in the Appearance admin menu. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. This is what i have tried. Requires QuadMenu and Twenty Seventeen. 2 Activate the plugin through the Plugins menu in WordPress.
But the one that I want to remove items from is the Top Menu.
Lets explore the showcase starting with the themes basic introduction. Therefore I will select this particular menu and delete all its items except for Home. Lets explore the showcase starting with the themes basic introduction. Click on Create Menu button and you will see the following screenshot.
 Source: wordpress.com
Source: wordpress.com
The total width of the navigation menu can be made the full width of the screen. The best list of WordPress Twenty Seventeen Theme Examples for July 2021 has been out. Click on the Add a menu button. The total width of the navigation menu can be made the full width of the screen. Reduce the height of the displayed logo the original image I loaded is 100px in height for.
 Source: wpklik.com
Source: wpklik.com
Therefore I will select this particular menu and delete all its items except for Home. Search for QuadMenu TwentySeventeen Mega Menu. This WordPress Mega Menu Plugin allow you to create a Mega Menu in Twenty Seventeen and integrates QuadMenu with the Twenty Seventeen theme settings. The theme can be customized further using custom color options and by adding a site logo social menu and widgets. Was kann das WordPress Twenty Seventeen alles und welche Einstellungsmöglichkeiten gibt es.
 Source: youcanwp.com
Source: youcanwp.com
1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. Click on Create Menu button and you will see the following screenshot. The default main menu in Twenty Seventeen sticks to the top of the page after the header scrolls off the top of the page. Requires QuadMenu and Twenty Seventeen. I would like to change the menu in twenty seventeen that the mobile Menu is always displayed.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title wordpress twenty seventeen menu top by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





