Wordpress twenty seventeen homepage sections.
If you’re looking for wordpress twenty seventeen homepage sections pictures information related to the wordpress twenty seventeen homepage sections interest, you have come to the ideal site. Our site frequently provides you with hints for refferencing the highest quality video and picture content, please kindly surf and locate more informative video articles and images that fit your interests.

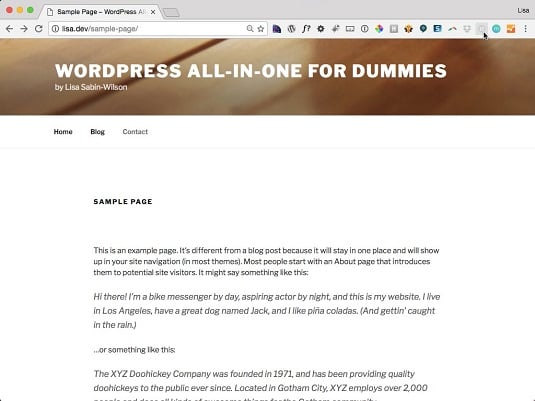
I have around 500 words on these pages for SEO purposes but I dont want to create a messy front page thats. Created for not just blogs but also businesses this is a first of its kind for a default WordPress theme. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. Get Advanced Twenty Seventeen plugin.
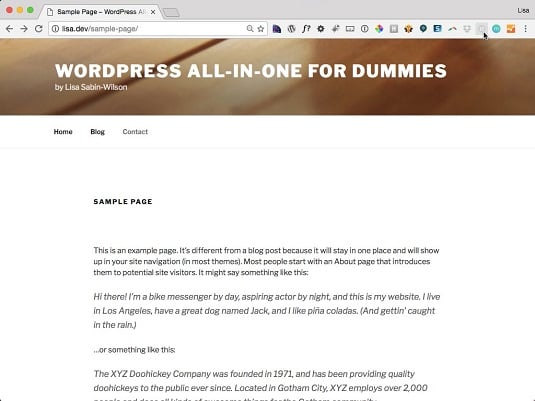
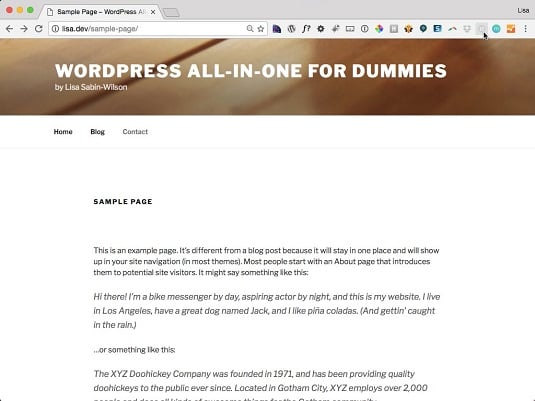
With the Twenty Seventeen theme you can create a beautiful and striking front page comprising of content from different pages on your site.
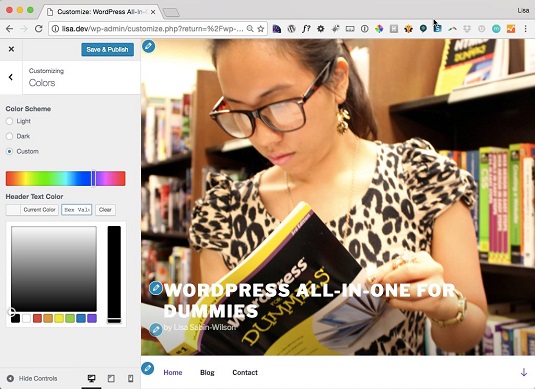
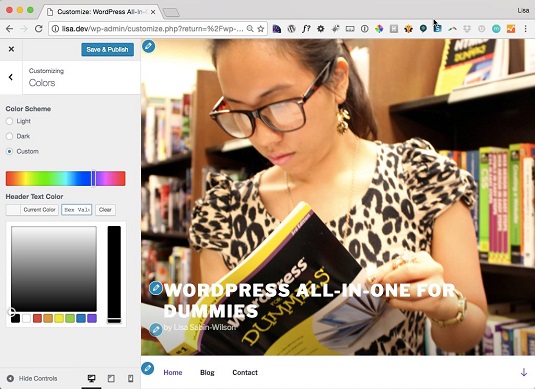
3 Find the additional features by clicking Customize in the Appearance admin menu. Add_filter twentyseventeen_front_page_sections function return 6. How to Create Homepage Sections in Twenty Seventeen Step 1. A simple function to control the number of Twenty Seventeen Theme Front Page Sections function wpc_custom_front_sections num_sections return 6. The theme can be customized further using custom color options and by adding a site logo social menu and widgets.
 Source: dummies.com
Source: dummies.com
I have around 500 words on these pages for SEO purposes but I dont want to create a messy front page thats. A simple function to control the number of Twenty Seventeen Theme Front Page Sections function wpc_custom_front_sections num_sections return 6. Every theme has a specific number of these areas. With a focus on business sites it features multiple sections on the front page as well as widgets navigation and social menus a logo and more. .
Four different sections are available to assign pages in this theme.
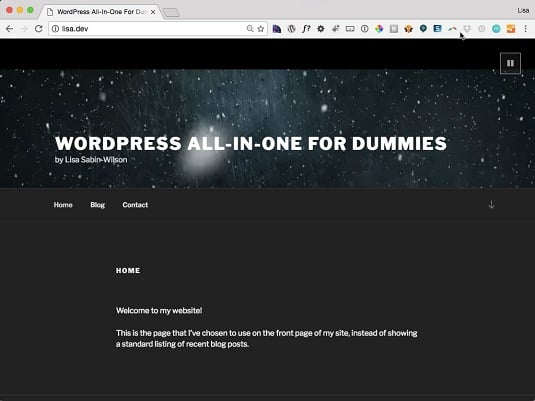
Theme Homepage Twenty Seventeen brings your site to life with header video and immersive featured images. Well name this Child Theme MyChildTheme. 3 Find the additional features by clicking Customize in the Appearance admin menu. Sleek and Contemporary Design Twenty Seventeen makes an impact for many reasons.
 Source: techsini.com
Source: techsini.com
Quick Specs Quick Specs. Get Advanced Twenty Seventeen plugin. I have around 500 words on these pages for SEO purposes but I dont want to create a messy front page thats. Add_filter twentyseventeen_front_page_sections function return 6.
 Source: wordpress.com
Source: wordpress.com
Create a Page for Each Homepage Section. A theme folder a CSS file and a screenshot file. The theme can be customized further using custom color options and by adding a site logo social menu and widgets. How to edit WordPress Twenty Seventeen.
 Source: dummies.com
Source: dummies.com
Create a Page for Each Homepage Section. With a focus on business sites it features multiple sections on the front page as well as widgets navigation and social menus a logo and more. I have around 500 words on these pages for SEO purposes but I dont want to create a messy front page thats. The Twenty Seventeen theme in particular has three a Blog Sidebar Footer 1 left footer column and Footer 2 right footer column.
A simple function to control the number of Twenty Seventeen Theme Front Page Sections function wpc_custom_front_sections num_sections return 6. The theme can be customized further using custom color options and by adding a site logo social menu and widgets. Its business-oriented design highlights new video headers and it has a front-page layout that can be created by combining page sections. Every theme has a specific number of these areas.
Get Advanced Twenty Seventeen plugin.
Create a Page for Each Homepage Section. Sleek and Contemporary Design Twenty Seventeen makes an impact for many reasons. Create the pages that you want to display in the front page sections. Created for not just blogs but also businesses this is a first of its kind for a default WordPress theme. For setting this up navigate to Customizer Static Front page and set your site to use a static front page if you havent already.
 Source: in.pinterest.com
Source: in.pinterest.com
Theme Homepage Twenty Seventeen brings your site to life with header video and immersive featured images. The Twenty Seventeen theme in particular has three a Blog Sidebar Footer 1 left footer column and Footer 2 right footer column. 3 Find the additional features by clicking Customize in the Appearance admin menu. Create a Page for Each Homepage Section. As an example lets add the following line in the child themes functionsphp file.
Sleek and Contemporary Design Twenty Seventeen makes an impact for many reasons. A Child Theme only needs a few things to get up and running. As an example lets add the following line in the child themes functionsphp file. There is already some data in these areas that comes together with the theme installation but it.
There is already some data in these areas that comes together with the theme installation but it.
The Twenty Seventeen theme in particular has three a Blog Sidebar Footer 1 left footer column and Footer 2 right footer column. Sleek and Contemporary Design Twenty Seventeen makes an impact for many reasons. Quick Specs Quick Specs. In order to achieve the parallax.
 Source: dummies.com
Source: dummies.com
Create the pages that you want to display in the front page sections. A theme folder a CSS file and a screenshot file. With a focus on business sites it features multiple sections on the front page as well as widgets navigation and social menus a logo and more. Twenty Seventeen recently released with WordPress 47 is a modern and stylish theme.
 Source: dev.institute
Source: dev.institute
Get Advanced Twenty Seventeen plugin. For setting this up navigate to Customizer Static Front page and set your site to use a static front page if you havent already. Quick Specs Quick Specs. Create a Page for Each Homepage Section.
 Source: dummies.com
Source: dummies.com
Created for not just blogs but also businesses this is a first of its kind for a default WordPress theme. Every theme has a specific number of these areas. Created for not just blogs but also businesses this is a first of its kind for a default WordPress theme. By default Twenty Seventeen admits up to four sections but we can add an arbitrary number of sections thanks to the twentyseventeen_front_page_sections filter.
Every theme has a specific number of these areas.
To achieve this you have to create front-pagephp file in the child theme of seventeen theme on your site and add following modified code in it. Quick Specs Quick Specs. Homepage front page sections. Twenty Seventeen recently released with WordPress 47 is a modern and stylish theme. Four different sections are available to assign pages in this theme.
 Source: dummies.com
Source: dummies.com
As an example lets add the following line in the child themes functionsphp file. For setting this up navigate to Customizer Static Front page and set your site to use a static front page if you havent already. There is already some data in these areas that comes together with the theme installation but it. A theme folder a CSS file and a screenshot file. How to edit WordPress Twenty Seventeen.
As an example lets add the following line in the child themes functionsphp file.
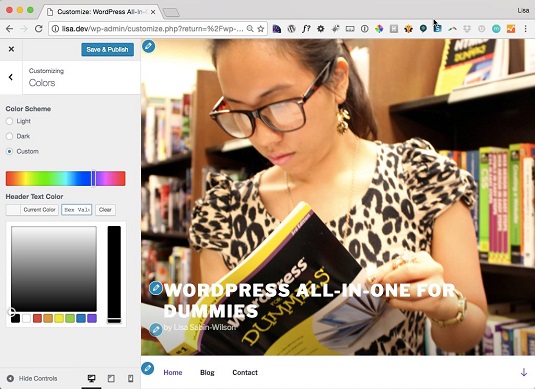
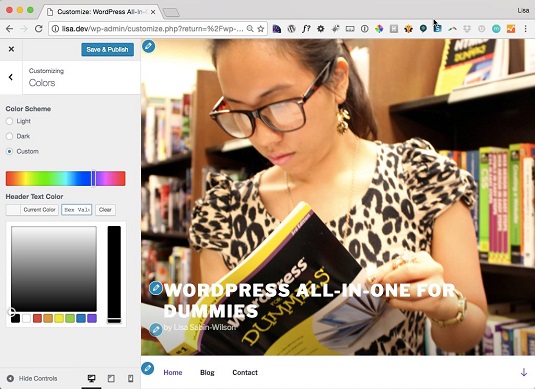
The theme can be customized further using custom color options and by adding a site logo social menu and widgets. How to Create Homepage Sections in Twenty Seventeen Step 1. There is already some data in these areas that comes together with the theme installation but it. The theme allows you to add front page sections to the homepage and it pulls from pages that are already created but it doesnt allow you to modify how much of that content is shown.
 Source: dummies.com
Source: dummies.com
Change this number to change the number of the sections add_filter twentyseventeen_front_page_sections wpc_custom_front_sections. Create the pages that you want to display in the front page sections. Add a Featured Image to Each Page. I have around 500 words on these pages for SEO purposes but I dont want to create a messy front page thats.
 Source: man.hubwiz.com
Source: man.hubwiz.com
Twenty Seventeen brings your site to life with header video and immersive featured images. Every theme for WordPress needs its own folder. 3 Find the additional features by clicking Customize in the Appearance admin menu. Add a Featured Image to Each Page.
 Source: dummies.com
Source: dummies.com
The theme allows you to add front page sections to the homepage and it pulls from pages that are already created but it doesnt allow you to modify how much of that content is shown. Add_filter twentyseventeen_front_page_sections function return 6. Create the pages that you want to display in the front page sections. Every theme has a specific number of these areas.
To achieve this you have to create front-pagephp file in the child theme of seventeen theme on your site and add following modified code in it.
Add_filter twentyseventeen_front_page_sections function return 6. I have a child theme for twenty-seventeen and am trying to get the possibility to set sections to a one-column layout while the other ones still have their two-columns layout. Twenty Seventeen recently released with WordPress 47 is a modern and stylish theme. In order to achieve the parallax. As an example lets add the following line in the child themes functionsphp file.
 Source: techsini.com
Source: techsini.com
Twenty Seventeen brings your site to life with header video and immersive featured images. A simple function to control the number of Twenty Seventeen Theme Front Page Sections function wpc_custom_front_sections num_sections return 6. In order to achieve the parallax. With a focus on business sites it features multiple sections on the front page as well as widgets navigation and social menus a logo and more. Its business-oriented design highlights new video headers and it has a front-page layout that can be created by combining page sections.
Twenty Seventeen recently released with WordPress 47 is a modern and stylish theme.
The theme allows you to add front page sections to the homepage and it pulls from pages that are already created but it doesnt allow you to modify how much of that content is shown. A theme folder a CSS file and a screenshot file. Twenty Seventeen brings your site to life with header video and immersive featured images. With a focus on business sites it features multiple sections on the front page as well as widgets navigation and social menus a logo and more.
 Source: dev.institute
Source: dev.institute
As an example lets add the following line in the child themes functionsphp file. Well name this Child Theme MyChildTheme. Get Advanced Twenty Seventeen plugin. For setting this up navigate to Customizer Static Front page and set your site to use a static front page if you havent already. Four different sections are available to assign pages in this theme.
 Source: in.pinterest.com
Source: in.pinterest.com
You are going to create a Child Theme of the default WordPress theme Twenty Seventeen. There is already some data in these areas that comes together with the theme installation but it. The theme allows you to add front page sections to the homepage and it pulls from pages that are already created but it doesnt allow you to modify how much of that content is shown. Change this number to change the number of the sections add_filter twentyseventeen_front_page_sections wpc_custom_front_sections. There seems to be an idea for a solution where a page template is created and a function is inserted into functionsphp.
 Source: dummies.com
Source: dummies.com
Homepage front page sections. With the Twenty Seventeen theme you can create a beautiful and striking front page comprising of content from different pages on your site. In order to achieve the parallax. Twenty Seventeen brings your site to life with header video and immersive featured images. There seems to be an idea for a solution where a page template is created and a function is inserted into functionsphp.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title wordpress twenty seventeen homepage sections by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





