Wordpress twenty seventeen footer menu.
If you’re searching for wordpress twenty seventeen footer menu pictures information related to the wordpress twenty seventeen footer menu keyword, you have visit the right site. Our site frequently gives you suggestions for seeking the highest quality video and image content, please kindly hunt and find more informative video content and images that match your interests.
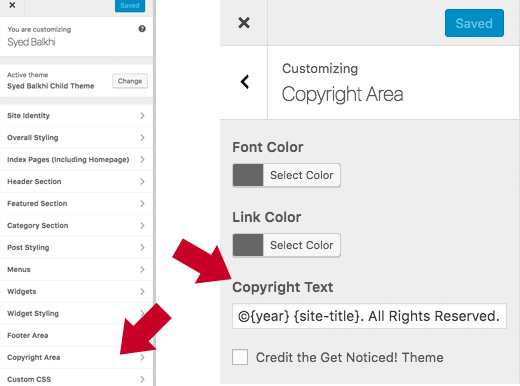
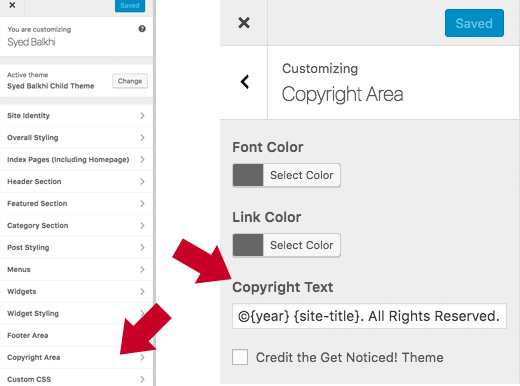
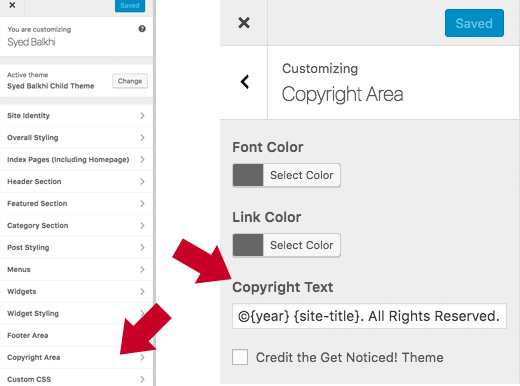
 How To Edit The Footer Copyright On Tesseract Wordpress Theme For Free Youtube Wordpress Theme Theme Wordpress From pinterest.com
How To Edit The Footer Copyright On Tesseract Wordpress Theme For Free Youtube Wordpress Theme Theme Wordpress From pinterest.com
In addition to the standard features such as menu and widget setup from the Customizer you can set up a header image or video switch to a different color scheme and assign content to your front page sections. Twenty Seventeen includes a Social Icons Menu allowing you to add links to your social media profiles that will be displayed as logos in the footer. Simply visit the Appearance Widgets page in your WordPress admin and then add the Navigation Menu widget to your footer area. Twenty Seventeen brings your site to life with header video and immersive featured images.
Simply visit the Appearance Widgets page in your WordPress admin and then add the Navigation Menu widget to your footer area.
I would like to change the footer in my website running twenty seventeen theme so that it covers the full width of the browser screen. Up to 525px wide for two column layout or up to 740px wide for one column layout. This topic was modified 1 year 3 months ago by Jan Dembowski. 3 Find the additional features by clicking Customize in the Appearance admin menu. You can create your own versions of these files in your Child Theme.
 Source: blog.hubspot.com
Source: blog.hubspot.com
I would like to change the footer in my website running twenty seventeen theme so that it covers the full width of the browser screen. Function register_footer_menu. Register_nav_menu footer-menu __ Footer Menu. Once you have the footerphp file opened look for. You can see the following line of code that needs to be edited.
Inside the twentyseventeen folder are all of Twenty Seventeens template files.
Customize Twenty Seventeen WordPress theme using its custom color options adding a site logo social menu widgets header and footer. To get rid of proudly powred by wordpress footer link please read best steps at. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. To the functionsphp file of your child theme you need to add the following.
 Source: pinterest.com
Source: pinterest.com
3 Find the additional features by clicking Customize in the Appearance admin menu. Some of the dimensional specs of Twenty Seventeen theme are- Main column width. Never edit the parent theme. With a focus on business sites it features multiple sections on the front page as well as widgets navigation and social menus.
 Source: pinterest.com
Source: pinterest.com
How to remove wordpress powered footer link. How To Master Twenty Seventeen Or Any WordPress Theme in 2017 Another year another official theme released by WordPress this time of course it is Twenty Seventeen. Add new footer menu. In addition to the standard features such as menu and widget setup from the Customizer you can set up a header image or video switch to a different color scheme and assign content to your front page sections.
 Source: wpklik.com
Source: wpklik.com
You can see the following line of code that needs to be edited. You can see the following line of code that needs to be edited. I would like to change the footer in my website running twenty seventeen theme so that it covers the full width of the browser screen. In the widget settings select the footer navigation menu you created earlier from the dropdown menu and click on the Save button.
A look at the menu options available in the Customizer with the Twenty Seventeen WordPress theme activated. It is the chain theme which comes after 2016 twenty sixteen 2014 twenty fourteen 2013 twenty thirteen 2012 twenty twelve. For last years theme Twenty Sixteen we did a comprehensive guide that showed you how to. Want to know how to add footer social buttons in twenty seventeen theme wordpress.
1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file.
2 years 8 months ago. This size of this header can be changed. All you need is this bit of CSS. Id like the footer to stretch right across the screen like the header does. You can see the following line of code that needs to be edited.
 Source: pinterest.com
Source: pinterest.com
Heres how it looks now. How To Master Twenty Seventeen Or Any WordPress Theme in 2017 Another year another official theme released by WordPress this time of course it is Twenty Seventeen. Twenty Twenty now arrived and become the new WordPress default themeMainly it is designed with the flexibility of the block editor at its core but you can use Visual Composer or Elementor tooYou can use it for your organization or business and also for your traditional blog the centered content column and considered typography makes it perfect for that as well. You can see the following line of code that needs to be edited. To the functionsphp file of your child theme you need to add the following.
Up to 525px wide for two column layout or up to 740px wide for one column layout. For last years theme Twenty Sixteen we did a comprehensive guide that showed you how to. You can now visit your website to see your footer links in action. Some of the dimensional specs of Twenty Seventeen theme are- Main column width.
This will also work via the CSS Customize field.
It is the chain theme which comes after 2016 twenty sixteen 2014 twenty fourteen 2013 twenty thirteen 2012 twenty twelve. You will need a child theme for Twenty Sixteen. Want to know how to add footer social buttons in twenty seventeen theme wordpress. How To Master Twenty Seventeen Or Any WordPress Theme in 2017 Another year another official theme released by WordPress this time of course it is Twenty Seventeen.
 Source: in.pinterest.com
Source: in.pinterest.com
Heres how it looks now. Up to 525px wide for two column layout or up to 740px wide for one column layout. For last years theme Twenty Sixteen we did a comprehensive guide that showed you how to. You can now visit your website to see your footer links in action.
 Source: wpentire.com
Source: wpentire.com
Inside the twentyseventeen folder are all of Twenty Seventeens template files. 3 Find the additional features by clicking Customize in the Appearance admin menu. Add new footer menu. To the functionsphp file of your child theme you need to add the following.
 Source: blog.hubspot.com
Source: blog.hubspot.com
Simply visit the Appearance Widgets page in your WordPress admin and then add the Navigation Menu widget to your footer area. You can see the following line of code that needs to be edited. Id like the footer to stretch right across the screen like the header does. Im guessing I need css to allow the footer out of the container.
The following services are supported by Twenty Seventeens Social Icons Menu.
Heres how it looks now. For last years theme Twenty Sixteen we did a comprehensive guide that showed you how to. To the functionsphp file of your child theme you need to add the following. Heres how it looks now. Add new footer menu.
 Source: in.pinterest.com
Source: in.pinterest.com
Twenty Twenty now arrived and become the new WordPress default themeMainly it is designed with the flexibility of the block editor at its core but you can use Visual Composer or Elementor tooYou can use it for your organization or business and also for your traditional blog the centered content column and considered typography makes it perfect for that as well. With a focus on business sites it features multiple sections on the front page as well as widgets navigation and social menus. I would like to change the footer in my website running twenty seventeen theme so that it covers the full width of the browser screen. You will need a child theme for Twenty Sixteen. This topic was modified 1 year 3 months ago by Jan Dembowski.
Add new footer menu.
How to remove wordpress powered footer link. Once you have the footerphp file opened look for. Adding the Twenty Sixteen footer menu. 2 years 8 months ago.
 Source: blog.hubspot.com
Source: blog.hubspot.com
Inside the twentyseventeen folder are all of Twenty Seventeens template files. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. In addition to the standard features such as menu and widget setup from the Customizer you can set up a header image or video switch to a different color scheme and assign content to your front page sections. A reduced height header image.
 Source: memorynotfound.com
Source: memorynotfound.com
In the widget settings select the footer navigation menu you created earlier from the dropdown menu and click on the Save button. 8 March 201717 April 2019 The default WordPress theme Twenty Seventeens content width can be easily changed to full width. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSS. This will also work via the CSS Customize field.
 Source: pinterest.com
Source: pinterest.com
A look at the menu options available in the Customizer with the Twenty Seventeen WordPress theme activated. The default Twenty Seventeen front page header image uses the full height of the screen except for the menu that appears underneath. If youre not familiar with this functionality please refer to the documentation from Twenty Fifteen. Simply visit the Appearance Widgets page in your WordPress admin and then add the Navigation Menu widget to your footer area.
It is the chain theme which comes after 2016 twenty sixteen 2014 twenty fourteen 2013 twenty thirteen 2012 twenty twelve.
This size of this header can be changed. 8 March 201717 April 2019 The default WordPress theme Twenty Seventeens content width can be easily changed to full width. It is the chain theme which comes after 2016 twenty sixteen 2014 twenty fourteen 2013 twenty thirteen 2012 twenty twelve. The default Twenty Seventeen front page header image uses the full height of the screen except for the menu that appears underneath. .
 Source: in.pinterest.com
Source: in.pinterest.com
For last years theme Twenty Sixteen we did a comprehensive guide that showed you how to. Wekme 2 years 5 months ago. You can see the following line of code that needs to be edited. A reduced height header image. And change it to.
.
Once you have the footerphp file opened look for. The following services are supported by Twenty Seventeens Social Icons Menu. Inside the twentyseventeen folder are all of Twenty Seventeens template files. First youll need to locate footerphp file in your sites files.
 Source: wpklik.com
Source: wpklik.com
Customize Twenty Seventeen WordPress theme using its custom color options adding a site logo social menu widgets header and footer. Twenty Seventeen includes a Social Icons Menu allowing you to add links to your social media profiles that will be displayed as logos in the footer. Function register_footer_menu. You can create your own versions of these files in your Child Theme. Inside the twentyseventeen folder are all of Twenty Seventeens template files.
 Source: memorynotfound.com
Source: memorynotfound.com
If youre not familiar with this functionality please refer to the documentation from Twenty Fifteen. A reduced height header image. A look at the menu options available in the Customizer with the Twenty Seventeen WordPress theme activated. Inside the twentyseventeen folder are all of Twenty Seventeens template files. First youll need to locate footerphp file in your sites files.
 Source: wordpress.com
Source: wordpress.com
Inside the twentyseventeen folder are all of Twenty Seventeens template files. Open footerphp in the twentyseventeen folder. This will also work via the CSS Customize field. 3 Find the additional features by clicking Customize in the Appearance admin menu. The default header image.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title wordpress twenty seventeen footer menu by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





