Wordpress twenty seventeen featured image size.
If you’re looking for wordpress twenty seventeen featured image size images information related to the wordpress twenty seventeen featured image size interest, you have visit the ideal blog. Our website frequently provides you with hints for downloading the maximum quality video and picture content, please kindly surf and find more informative video articles and graphics that fit your interests.
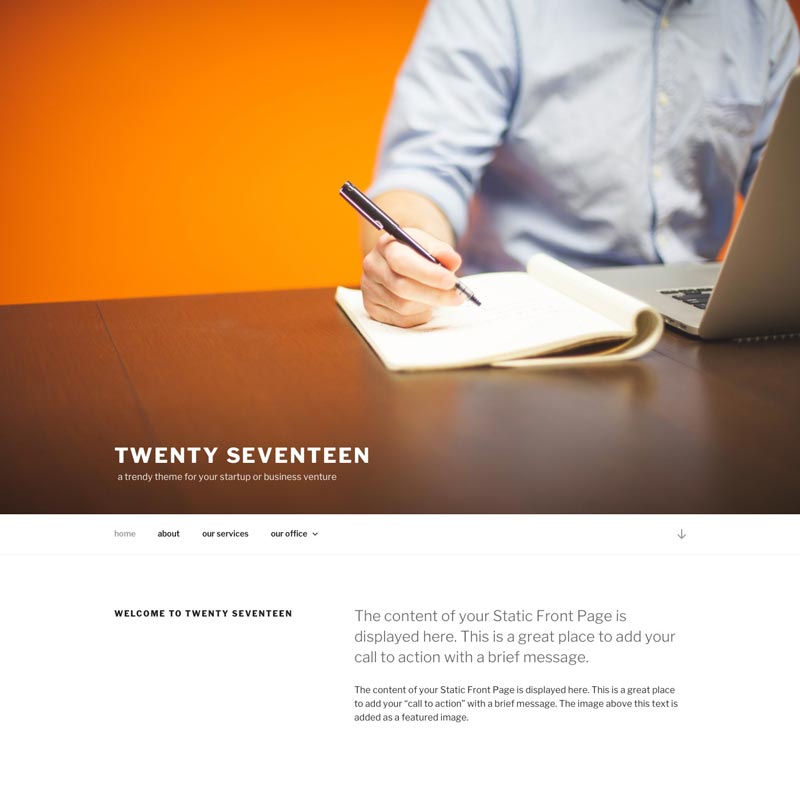
 Wordpress 2017 New Theme Wordpress Twenty Seventeen From disenoideas.com
Wordpress 2017 New Theme Wordpress Twenty Seventeen From disenoideas.com
48em has-header-imagetwentyseventeen-front-page custom-header has-header-imagehomeblog custom-header height. A friend of me said that the Twenty Seventeen demo uses images that are even larger than 1900 pixels wide by 1150 pixels tall. Any image close to this size shall work well. Fixes bug preventing cropping of logos larger than 250px x 250px.
Fixes bug preventing cropping of logos larger than 250px x 250px.
The recommended size for header videos and header images is 2000px wide by 1200px high. All we need to do is switch the floats around from the primary and secondary ids. The Twenty Seventeen demo uses images that are 2000 pixels wide by 1200 pixels tall. We do not need to add a featured image to the home page that has been created in the previous steps but some developers and Site-Admins will want to add a featured image to every other page of the website. Adds a control to choose a primary colour using HEX colour picker.
 Source: nestify.io
Source: nestify.io
With a focus on business sites it features multiple sections on the front. 48em has-header-imagetwentyseventeen-front-page custom-header has-header-imagehomeblog custom-header. Enter the CSS code below. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSS. Adds more controls to change the saturation and lightness of the primary color.
Hidden Mobile screen has-header-imagetwentyseventeen-front-page custom-header display.
Change the max width of the whole page. Images that are close to that size work very well. The recommended size of the logo is at least 300px wide or at least 100px tall. Computer screen media screen and min-width.
 Source: wpklik.com
Source: wpklik.com
Show Featured Image and or Page Title on Posts Page. 48em twentyseventeen-front-pagehas-header-image custom-header-image height. The recommended Featured Image size is 610px wide or larger. Fixes jumpy parallax effect in IE11.
 Source: wpklik.com
Source: wpklik.com
The recommended Featured Image size is 610px wide or larger. Any image close to this size shall work well. Fixes jumpy parallax effect in IE11. The object-fit line ensures that the image retains its original proportions and is cropped to fit the shape of.
 Source: wpklik.com
Source: wpklik.com
Images that are close to that size work very well. The object-fit line ensures that the image retains its original proportions and is cropped to fit the shape of. Computer screen media screen and min-width. A friend of me said that the Twenty Seventeen demo uses images that are even larger than 1900 pixels wide by 1150 pixels tall.
48em twentyseventeen-front-pagehas-header-image custom-header-image height. Images that are close to that size work very well. Top Header Media Header Media. With CSS we can easily move the sidebar to the left and the main content to the right.
In WordPress Admin Appearance Edit CSS.
Change the max width of the whole page. To modify either type on your site navigate to Customizer Header Media. Hidden Mobile screen has-header-imagetwentyseventeen-front-page custom-header display. All you need is this bit of CSS. In this case its important to target the correct media query.
 Source: pluginforthat.com
Source: pluginforthat.com
And the following options for users who have upgraded to the premium plugin. Top Header Media Header Media. This plugin adds the following modification options to the default WordPress theme Twenty Seventeen. The recommended size of the logo is at least 300px wide or at least 100px tall. With a focus on business sites it features multiple sections on the front.
Remember that Twenty Seventeen theme uses images that are 2000 pixels wide by 1200 pixels tall. Mobile screen media screen and max-width. And the following options for users who have upgraded to the premium plugin. In the Twenty Seventeen WordPress theme the sidebar is on the right.
All we need to do is switch the floats around from the primary and secondary ids.
Mobile screen media screen and max-width. Show Featured Image and or Page Title on Posts Page. 8 March 201717 April 2019 The default WordPress theme Twenty Seventeens content width can be easily changed to full width. To modify either type on your site navigate to Customizer Header Media.
 Source: pluginforthat.com
Source: pluginforthat.com
Change the max width of the whole page. All you need is this bit of CSS. With a focus on business sites it features multiple sections on the front. And the following options for users who have upgraded to the premium plugin.
 Source: wordpress.org
Source: wordpress.org
The recommended size for header videos and header images is 2000px wide by 1200px high. 48em has-header-imagetwentyseventeen-front-page custom-header has-header-imagehomeblog custom-header height. Computer screen media screen and min-width. In this case its important to target the correct media query.
 Source: wpklik.com
Source: wpklik.com
The recommended size for featured images is 2000px wide by 1200px high. Twenty Seventeen brings your site to life with header video and immersive featured images. 48em has-header-imagetwentyseventeen-front-page custom-header has-header-imagehomeblog custom-header. Fixes bug preventing cropping of logos larger than 250px x 250px.
All you need is this bit of CSS.
8 March 201717 April 2019 The default WordPress theme Twenty Seventeens content width can be easily changed to full width. Hidden Mobile screen has-header-imagetwentyseventeen-front-page custom-header display. In my case I sourced free images from StockSnap and resized them all to 2000 pixels wide and approximately 1200 pixels tall give or take 10 percent. Twenty Seventeen brings your site to life with header video and immersive featured images. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSS.
 Source: wpklik.com
Source: wpklik.com
Adds more controls to change the saturation and lightness of the primary color. Adds more controls to change the saturation and lightness of the primary color. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSS. 48em has-header-imagetwentyseventeen-front-page custom-header has-header-imagehomeblog custom-header. Dont use small images or the results will be very poor.
To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSS.
A friend of me said that the Twenty Seventeen demo uses images that are even larger than 1900 pixels wide by 1150 pixels tall. Fixes bug that pixelates the home page featured images on iPads. All you need is this bit of CSS. Change the max width of the whole page.
 Source: wpklik.com
Source: wpklik.com
The default Twenty Seventeen featured image size is 2000 x 1200 which although large would probably suffice for any footer size. Show Featured Image and or Page Title on Posts Page. The default Twenty Seventeen featured image size is 2000 x 1200 which although large would probably suffice for any footer size. A friend of me said that the Twenty Seventeen demo uses images that are even larger than 1900 pixels wide by 1150 pixels tall.
 Source: pluginforthat.com
Source: pluginforthat.com
In WordPress Admin Appearance Edit CSS. Adds more controls to change the saturation and lightness of the primary color. Top Header Media Header Media. Remember that Twenty Seventeen theme uses images that are 2000 pixels wide by 1200 pixels tall.
 Source: wordpress.org
Source: wordpress.org
48em has-header-imagetwentyseventeen-front-page custom-header has-header-imagehomeblog custom-header height. 48em has-header-imagetwentyseventeen-front-page custom-header has-header-imagehomeblog custom-header height. Computer screen media screen and min-width. A friend of me said that the Twenty Seventeen demo uses images that are even larger than 1900 pixels wide by 1150 pixels tall.
With a focus on business sites it features multiple sections on the front.
Any image close to this size shall work well. The default Twenty Seventeen featured image size is 2000 x 1200 which although large would probably suffice for any footer size. In WordPress Admin Appearance Edit CSS. Oliver Thread Starter Janasworld. Remember that Twenty Seventeen theme uses images that are 2000 pixels wide by 1200 pixels tall.
 Source: wpklik.com
Source: wpklik.com
The recommended size for featured images is 2000px wide by 1200px high. 48em has-header-imagetwentyseventeen-front-page custom-header has-header-imagehomeblog custom-header. 48em twentyseventeen-front-pagehas-header-image custom-header-image height. Computer screen media screen and min-width. A friend of me said that the Twenty Seventeen demo uses images that are even larger than 1900 pixels wide by 1150 pixels tall.
Images that are close to that size work very well.
Fixes bug that pixelates the home page featured images on iPads. The 33vh height sets the size of the images to 33 percent of the height of the screen. Images that are close to that size work very well. Any image close to this size shall work well.
 Source: wordpress.org
Source: wordpress.org
Remember that Twenty Seventeen theme uses images that are 2000 pixels wide by 1200 pixels tall. The Twenty Seventeen demo uses images that are 2000 pixels wide by 1200 pixels tall. Adds a control to choose a primary colour using HEX colour picker. All you need is this bit of CSS. With a focus on business sites it features multiple sections on the front.
 Source: pluginforthat.com
Source: pluginforthat.com
To add featured image go to pageeditset featured image After youre done adding the images you can see the parallax scroll effect of your Twenty Seventeen theme as you scroll down. The 33vh height sets the size of the images to 33 percent of the height of the screen. Enter the CSS code below. Adjust the default opacity level on featured images. The recommended size of the logo is at least 300px wide or at least 100px tall.
 Source: man.hubwiz.com
Source: man.hubwiz.com
And the following options for users who have upgraded to the premium plugin. The recommended size for header videos and header images is 2000px wide by 1200px high. 48em twentyseventeen-front-pagehas-header-image custom-header-image height. A friend of me said that the Twenty Seventeen demo uses images that are even larger than 1900 pixels wide by 1150 pixels tall. 48em has-header-imagetwentyseventeen-front-page custom-header has-header-imagehomeblog custom-header.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title wordpress twenty seventeen featured image size by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





