Wordpress twenty seventeen center menu.
If you’re searching for wordpress twenty seventeen center menu pictures information linked to the wordpress twenty seventeen center menu interest, you have visit the ideal site. Our site always provides you with hints for seeing the maximum quality video and image content, please kindly surf and find more enlightening video content and images that match your interests.
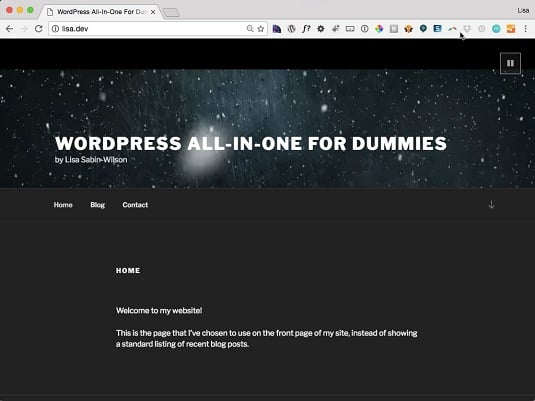
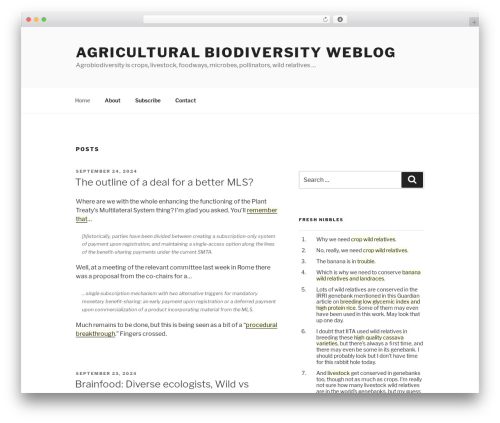
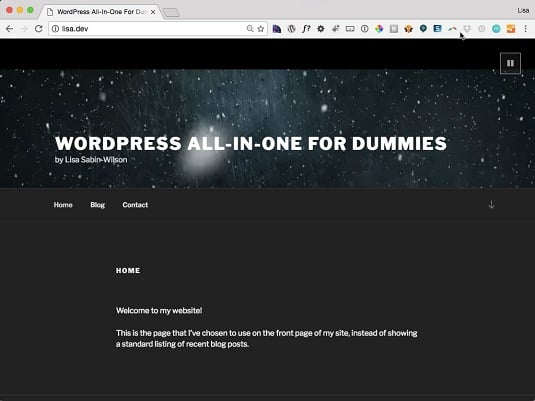
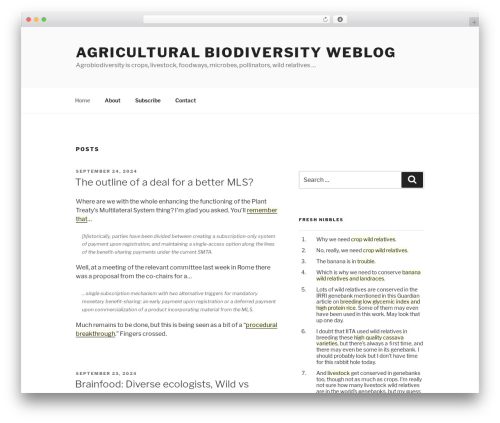
 The Layout And Structure Of Wordpress Twenty Seventeen Dummies From dummies.com
The Layout And Structure Of Wordpress Twenty Seventeen Dummies From dummies.com
A new URL will appear to the left of the Share button copy that URL and paste it here in this thread. Media screen and min-width. 3 Find the additional features by clicking Customize in the Appearance admin menu. 48em wrap max-width.
Go to the Plugins page in WordPress.
30em page-one-column panel. This WordPress Mega Menu Plugin allow you to create a Mega Menu in Twenty Seventeen and integrates QuadMenu with the Twenty Seventeen theme settings. You can see in picture it says automated system i would like that center please. Originally I was having problems with it staying absolute and then becoming fixed because it was adding a site-navigation-fixed after passing the location where the navigation bar was originally located. Search for jobs related to Twenty seventeen theme center menu or hire on the worlds largest freelancing marketplace with 20m jobs.
 Source: themesinfo.com
Source: themesinfo.com
To resolve that -mainly due to the fact I could find where site-navigation-fixed was defined- I. Was kann das WordPress Twenty Seventeen alles und welche Einstellungsmöglichkeiten gibt es. I am making a Twenty-seventeen child theme and I put the navigation bar on top and fixed. In the Twenty Seventeen WordPress theme the sidebar is on the right. Twenty Seventeen is the new default theme for WordPress in 2017.
In this case its important to target the correct media query.
This video shows a solution for fixing the mobile menu on Wordpress theme twenty seventeen. Go to the Plugins page in WordPress. In this case its important to target the correct media query. Search for QuadMenu TwentySeventeen Mega Menu.
 Source: en-gb.wordpress.org
Source: en-gb.wordpress.org
Its business-oriented design highlights new video headers and it has a front-page layout that can be created by combining page sections. This WordPress Mega Menu Plugin allow you to create a Mega Menu in Twenty Seventeen and integrates QuadMenu with the Twenty Seventeen theme settings. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSS. Its free to sign up and bid on jobs.
 Source: dummies.com
Source: dummies.com
Its business-oriented design highlights new video headers and it has a front-page layout that can be created by combining page sections. Search for QuadMenu TwentySeventeen Mega Menu Click Install After installation go to Appearance Menus and create your mega menu. In diesem Video-Tutorial zeige ichDir alle Funktionen vom WordPre. Its business-oriented design highlights new video headers and it has a front-page layout that can be created by combining page sections.
 Source: dummies.com
Source: dummies.com
Save the file again and reload your website. Hey on Twenty Seventeen i can center main menus but can not center sub menu. Its free to sign up and bid on jobs. 30em page-one-column panel.
Was kann das WordPress Twenty Seventeen alles und welche Einstellungsmöglichkeiten gibt es. 3 Find the additional features by clicking Customize in the Appearance admin menu. Search for QuadMenu TwentySeventeen Mega Menu Click Install After installation go to Appearance Menus and create your mega menu. Twenty Seventeen is the new default theme for WordPress in 2017.
I am making a Twenty-seventeen child theme and I put the navigation bar on top and fixed.
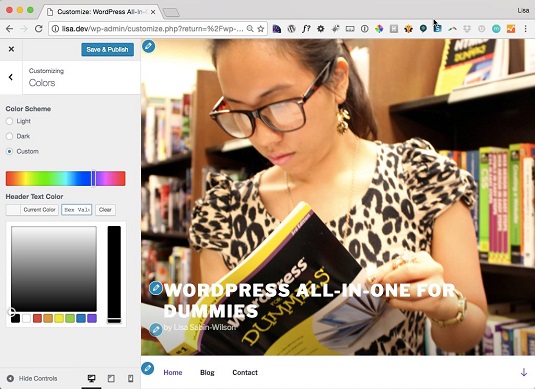
The theme can be customized further using custom color options and by adding a site logo social menu and widgets. Requires QuadMenu and Twenty Seventeen. I am making a Twenty-seventeen child theme and I put the navigation bar on top and fixed. In diesem Video-Tutorial zeige ichDir alle Funktionen vom WordPre. Was kann das WordPress Twenty Seventeen alles und welche Einstellungsmöglichkeiten gibt es.
 Source: themesinfo.com
Source: themesinfo.com
Requires QuadMenu and Twenty Seventeen. Wrap max-width. Originally I was having problems with it staying absolute and then becoming fixed because it was adding a site-navigation-fixed after passing the location where the navigation bar was originally located. A new window will appear with all the code of your page. To resolve that -mainly due to the fact I could find where site-navigation-fixed was defined- I.
I am using a vanilla WordPress 492 installation without additional extensions on a local hosting environment and testing with it to move the logo besides the Top menu. To resolve that -mainly due to the fact I could find where site-navigation-fixed was defined- I. Its business-oriented design highlights new video headers and it has a front-page layout that can be created by combining page sections. Do you want the menu on your website using Twenty Seventeen theme to be in the centre center.
A new window will appear with all the code of your page.
If youre using a child theme add it to the child themes css file. Search for QuadMenu TwentySeventeen Mega Menu Click Install After installation go to Appearance Menus and create your mega menu. Originally I was having problems with it staying absolute and then becoming fixed because it was adding a site-navigation-fixed after passing the location where the navigation bar was originally located. Its business-oriented design highlights new video headers and it has a front-page layout that can be created by combining page sections.
 Source: wordpress.com
Source: wordpress.com
I am making a Twenty-seventeen child theme and I put the navigation bar on top and fixed. This video shows a solution for fixing the mobile menu on Wordpress theme twenty seventeen. WordPress Twenty Seventeen Center Menu. 2 Activate the plugin through the Plugins menu in WordPress.
 Source: dummies.com
Source: dummies.com
To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSS. With CSS we can easily move the sidebar to the left and the main content to the right. If youre using a child theme add it to the child themes css file. WordPress Twenty Seventeen Center Menu.
 Source: pluginforthat.com
Source: pluginforthat.com
This video shows a solution for fixing the mobile menu on Wordpress theme twenty seventeen. This WordPress Mega Menu Plugin allow you to create a Mega Menu in Twenty Seventeen and integrates QuadMenu with the Twenty Seventeen theme settings. To resolve that -mainly due to the fact I could find where site-navigation-fixed was defined- I. A new window will appear with all the code of your page.
Originally I was having problems with it staying absolute and then becoming fixed because it was adding a site-navigation-fixed after passing the location where the navigation bar was originally located.
Go to the Plugins page in WordPress. In diesem Video-Tutorial zeige ichDir alle Funktionen vom WordPre. Its free to sign up and bid on jobs. 3 Find the additional features by clicking Customize in the Appearance admin menu. The theme can be customized further using custom color options and by adding a site logo social menu and widgets.
 Source: wordpress.com
Source: wordpress.com
Its free to sign up and bid on jobs. Go to the Plugins page in WordPress. If youre using a child theme add it to the child themes css file. Save the file again and reload your website. Search for QuadMenu TwentySeventeen Mega Menu.
Quick Specs Quick Specs.
Hey on Twenty Seventeen i can center main menus but can not center sub menu. Media screen and min-width. Go to the Plugins page in WordPress. WordPress Twenty Seventeen Center Menu.
 Source: pluginforthat.com
Source: pluginforthat.com
To resolve that -mainly due to the fact I could find where site-navigation-fixed was defined- I. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSS. In this case its important to target the correct media query. If youre using a child theme add it to the child themes css file.
 Source: wordpress.com
Source: wordpress.com
Originally I was having problems with it staying absolute and then becoming fixed because it was adding a site-navigation-fixed after passing the location where the navigation bar was originally located. Go to the Plugins page in WordPress. The theme can be customized further using custom color options and by adding a site logo social menu and widgets. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSS.
 Source: pluginforthat.com
Source: pluginforthat.com
To center align the menu elements simply replace the value of the text-align property with center. Do you want the menu on your website using Twenty Seventeen theme to be in the centre center. 30em page-one-column panel. Wrap max-width.
Its business-oriented design highlights new video headers and it has a front-page layout that can be created by combining page sections.
Search for jobs related to Wordpress twenty seventeen center menu or hire on the worlds largest freelancing marketplace with 20m jobs. Media screen and min-width. Media screen and min-width. Save the file again and reload your website. In diesem Video-Tutorial zeige ichDir alle Funktionen vom WordPre.
 Source: pluginforthat.com
Source: pluginforthat.com
Wrap max-width. The menu default behavior pushes the opened menu below the fold. Wrap max-width. Media screen and min-width. You can see in picture it says automated system i would like that center please.
Requires QuadMenu and Twenty Seventeen.
Press the Share button in CSSDesk. You can see in picture it says automated system i would like that center please. In diesem Video-Tutorial zeige ichDir alle Funktionen vom WordPre. A new URL will appear to the left of the Share button copy that URL and paste it here in this thread.
 Source: en-gb.wordpress.org
Source: en-gb.wordpress.org
Search for QuadMenu TwentySeventeen Mega Menu Click Install After installation go to Appearance Menus and create your mega menu. 48em wrap max-width. 30em page-one-column panel. 3 Find the additional features by clicking Customize in the Appearance admin menu. Media screen and min-width.
 Source: pluginforthat.com
Source: pluginforthat.com
Press the Share button in CSSDesk. A new URL will appear to the left of the Share button copy that URL and paste it here in this thread. In this case its important to target the correct media query. This video shows a solution for fixing the mobile menu on Wordpress theme twenty seventeen. WordPress Twenty Seventeen Center Menu.
 Source: themesinfo.com
Source: themesinfo.com
The menu items should now be center aligned. Press the Share button in CSSDesk. I am using a vanilla WordPress 492 installation without additional extensions on a local hosting environment and testing with it to move the logo besides the Top menu. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSS. Hey on Twenty Seventeen i can center main menus but can not center sub menu.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title wordpress twenty seventeen center menu by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.