Wordpress twenty seventeen background image.
If you’re looking for wordpress twenty seventeen background image pictures information related to the wordpress twenty seventeen background image interest, you have come to the right site. Our site always provides you with hints for seeking the highest quality video and picture content, please kindly hunt and locate more enlightening video content and graphics that match your interests.
 Twenty Seventeen The Best Minimalistic Theme For Business Website From techsini.com
Twenty Seventeen The Best Minimalistic Theme For Business Website From techsini.com
Theres a clear background to the logo title tagline group so the background image shows through. This size of this header can be changed. Twenty Seventeen is an amazing theme for portfolio business corporate type of websites. Fixes jumpy parallax effect in IE11.
A reduced height header image.
However it just displays blank white. Front page sections can be configured in the Customizer Theme Options panel. How to change the background color in wordpress using free twenty seventeen wp theme. Im using Twenty Seventeen with a static front page with 4 additional sections. Fixes bug preventing cropping of logos larger than 250px x 250px.
 Source: in.pinterest.com
Source: in.pinterest.com
In my case I sourced free images from StockSnap and resized them all to 2000 pixels wide and approximately 1200 pixels tall give or take 10 percent. Grab colors from the web and use any color. Fixes bug that pixelates the home page featured images on iPads. By Lisa Sabin-Wilson After you explore WordPress Twenty Seventeen header-image settings you may want to pick a background color or change the color of the header text. A reduced height header image.
Grab colors from the web and use any color.
The default background color in the Twenty Seventeen theme is white but you can change the color scheme. Change the background colour of the site. These themes usually have one or a few specific placeholders for the parallax effect and all you need to do is upload the background image to those locations. The height of the header has been reduced by 50 in this example.
 Source: wpklik.com
Source: wpklik.com
In my case I sourced free images from StockSnap and resized them all to 2000 pixels wide and approximately 1200 pixels tall give or take 10 percent. The Twenty Seventeen demo uses images that are 2000 pixels wide by 1200 pixels tall. Fixes jumpy parallax effect in IE11. By Lisa Sabin-Wilson After you explore WordPress Twenty Seventeen header-image settings you may want to pick a background color or change the color of the header text.
 Source: themegrill.com
Source: themegrill.com
I want to override Wordpresss Twenty-Seventeen header image by adding my own background-image via CSS. The default Twenty Seventeen front page header image uses the full height of the screen except for the menu that appears underneath. Fixes bug that pixelates the home page featured images on iPads. The default Twenty Seventeen front page header image uses the full height of the screen except for the menu that appears underneath.
 Source: techsini.com
Source: techsini.com
A dolphin photo in a post using the Circle Mask style. Dont use small images or the results will be very poor. Get Advanced Twenty Seventeen plugin. The default header image.
Overall Twenty Seventeen is a powerful theme and setting up its child theme will enable you to utilize it at full potential. This plugin adds the following modification options to the default WordPress theme Twenty Seventeen. Every default theme of WordPress keeps on getting better with time. By Lisa Sabin-Wilson After you explore WordPress Twenty Seventeen header-image settings you may want to pick a background color or change the color of the header text.
On the very top part as you scroll down the logo site name and tagline scroll up over the opening image.
Twenty Seventeen brings your site to life with header video and immersive featured images. The default Twenty Seventeen front page header image uses the full height of the screen except for the menu that appears underneath. However it just displays blank white. On the very top part as you scroll down the logo site name and tagline scroll up over the opening image. And dont forget the latest official theme from WordPress Twenty Seventeen also supports a parallax header.
 Source: pinterest.com
Source: pinterest.com
This is not unique to Twenty Twenty it is available for any theme where you use the Block Editor. By Lisa Sabin-Wilson After you explore WordPress Twenty Seventeen header-image settings you may want to pick a background color or change the color of the header text. This is not unique to Twenty Twenty it is available for any theme where you use the Block Editor. Twenty Seventeen brings your site to life with header video and immersive featured images. These themes usually have one or a few specific placeholders for the parallax effect and all you need to do is upload the background image to those locations.
Every theme is different but you can. Also how to change backgrou. I want to override Wordpresss Twenty-Seventeen header image by adding my own background-image via CSS. The default header image.
Twenty Seventeen provides a static front page divided into sections.
The Twenty Seventeen demo uses images that are 2000 pixels wide by 1200 pixels tall. This is not unique to Twenty Twenty it is available for any theme where you use the Block Editor. Theres a clear background to the logo title tagline group so the background image shows through. You can also try the Circle Mask style new to the Image block in WordPress 53.
 Source: in.pinterest.com
Source: in.pinterest.com
The height of the header has been reduced by 50 in this example. How To Master Twenty Seventeen Or Any WordPress Theme in 2017 Another year another official theme released by WordPress this time of course it is Twenty Seventeen. Add a border to the whole. Dont use small images or the results will be very poor.
 Source: pinterest.com
Source: pinterest.com
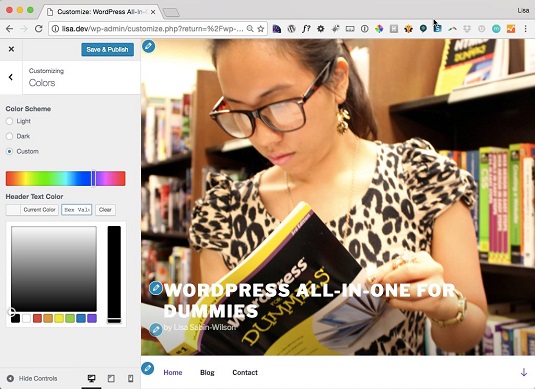
By Lisa Sabin-Wilson After you explore WordPress Twenty Seventeen header-image settings you may want to pick a background color or change the color of the header text. Every default theme of WordPress keeps on getting better with time. Overall Twenty Seventeen is a powerful theme and setting up its child theme will enable you to utilize it at full potential. Twenty Seventeen brings your site to life with header video and immersive featured images.
 Source: dummies.com
Source: dummies.com
For last years theme Twenty Sixteen we did a comprehensive guide that showed you how to master it or any theme. This size of this header can be changed. These themes usually have one or a few specific placeholders for the parallax effect and all you need to do is upload the background image to those locations. With a focus on business sites it features multiple sections on the front page as well as widgets navigation and social menus a logo and more.
How To Master Twenty Seventeen Or Any WordPress Theme in 2017 Another year another official theme released by WordPress this time of course it is Twenty Seventeen.
Add a border to the whole. Fixes jumpy parallax effect in IE11. The default Twenty Seventeen front page header image uses the full height of the screen except for the menu that appears underneath. Grab colors from the web and use any color. This plugin adds the following modification options to the default WordPress theme Twenty Seventeen.
 Source: in.pinterest.com
Source: in.pinterest.com
Dont use small images or the results will be very poor. Images that are close to that size work very well. With a focus on business sites it features multiple sections on the front page as well as widgets navigation and social menus a logo and more. Change the background colour of the site. Twenty Twenty can make good use of the different image alignments the Block Editor supports.
Fixes jumpy parallax effect in IE11.
For last years theme Twenty Sixteen we did a comprehensive guide that showed you how to master it or any theme. But this simplicity is also a disadvantage because you have little room to improvise. Overall Twenty Seventeen is a powerful theme and setting up its child theme will enable you to utilize it at full potential. Go ahead and customize Twenty Seventeen WordPress theme.
 Source: in.pinterest.com
Source: in.pinterest.com
How To Master Twenty Seventeen Or Any WordPress Theme in 2017 Another year another official theme released by WordPress this time of course it is Twenty Seventeen. Fixes bug that pixelates the home page featured images on iPads. Im using Twenty Seventeen with a static front page with 4 additional sections. The height of the header has been reduced by 50 in this example.
 Source: wpklik.com
Source: wpklik.com
Dont use small images or the results will be very poor. Twenty Seventeen brings your site to life with header video and immersive featured images. A reduced height header image. This size of this header can be changed.
 Source: dummies.com
Source: dummies.com
I want to override Wordpresss Twenty-Seventeen header image by adding my own background-image via CSS. You can also try the Circle Mask style new to the Image block in WordPress 53. Fixes bug preventing cropping of logos larger than 250px x 250px. Im using Twenty Seventeen with a static front page with 4 additional sections.
Every theme is different but you can.
Every theme is different but you can. Images that are close to that size work very well. On the very top part as you scroll down the logo site name and tagline scroll up over the opening image. But this simplicity is also a disadvantage because you have little room to improvise. These themes usually have one or a few specific placeholders for the parallax effect and all you need to do is upload the background image to those locations.
 Source: in.pinterest.com
Source: in.pinterest.com
Twenty Seventeen provides a static front page divided into sections. Fixes jumpy parallax effect in IE11. Change the max width of the whole page. Overall Twenty Seventeen is a powerful theme and setting up its child theme will enable you to utilize it at full potential. This plugin adds the following modification options to the default WordPress theme Twenty Seventeen.
Every theme is different but you can.
Twenty Seventeen provides a static front page divided into sections. Also how to change backgrou. This is not unique to Twenty Twenty it is available for any theme where you use the Block Editor. Fixes bug that pixelates the home page featured images on iPads.
 Source: dummies.com
Source: dummies.com
Dont use small images or the results will be very poor. Change the max width of the whole page. Get Advanced Twenty Seventeen plugin. Change the background colour of the site. Twenty Twenty can make good use of the different image alignments the Block Editor supports.
 Source: in.pinterest.com
Source: in.pinterest.com
In my case I sourced free images from StockSnap and resized them all to 2000 pixels wide and approximately 1200 pixels tall give or take 10 percent. This size of this header can be changed. Also how to change backgrou. By Lisa Sabin-Wilson After you explore WordPress Twenty Seventeen header-image settings you may want to pick a background color or change the color of the header text. A reduced height header image.
 Source: themegrill.com
Source: themegrill.com
On the very top part as you scroll down the logo site name and tagline scroll up over the opening image. Theres a clear background to the logo title tagline group so the background image shows through. Twenty Twenty can make good use of the different image alignments the Block Editor supports. Every default theme of WordPress keeps on getting better with time. How To Master Twenty Seventeen Or Any WordPress Theme in 2017 Another year another official theme released by WordPress this time of course it is Twenty Seventeen.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title wordpress twenty seventeen background image by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





