Wordpress twenty seventeen add front page section.
If you’re looking for wordpress twenty seventeen add front page section images information connected with to the wordpress twenty seventeen add front page section interest, you have pay a visit to the ideal blog. Our website always provides you with hints for viewing the highest quality video and image content, please kindly search and find more informative video content and graphics that match your interests.
 How To Create Add And Customize A Navigation Menu In Wordpress Themeskills From themeskills.com
How To Create Add And Customize A Navigation Menu In Wordpress Themeskills From themeskills.com
Easily use this plugin to modify WordPress default Twenty Seventeen theme. Media screen and min-width. Add selective refresh for front page sections. Add_filter twentyseventeen_front_page_sections function return 6.
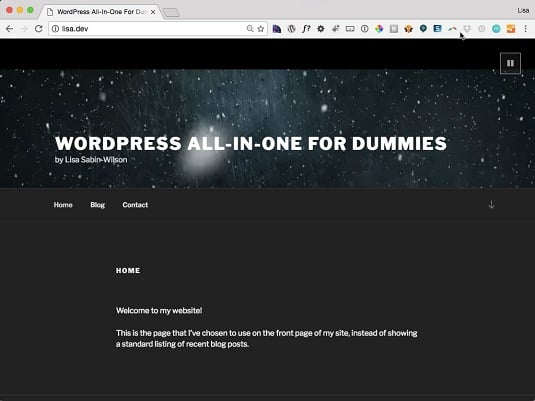
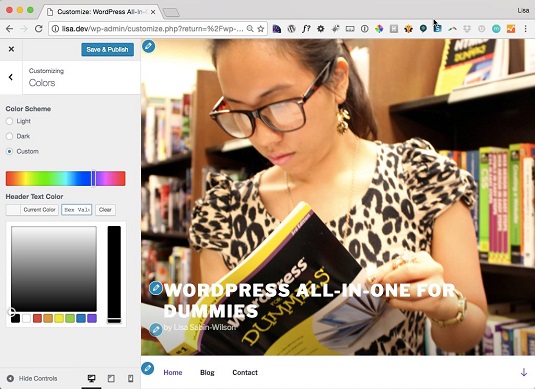
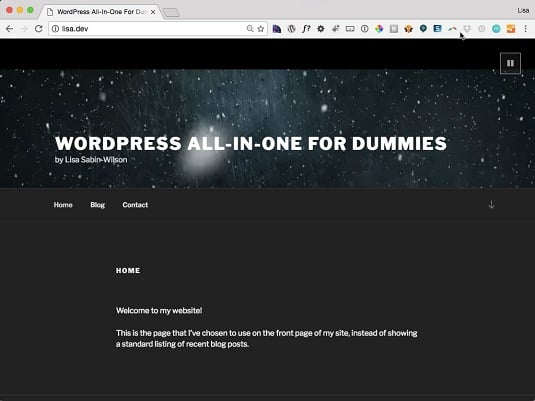
Each section of Twenty Seventeens front page is selected from different pages of your site via the Customizer.
Each section of Twenty Seventeens front page is selected from different pages of your site via the Customizer. Hi Steven I get that I need to create a child theme in wp-contentthemes but I cant find where wp-contentthemes is in my WordPress sitedashboard unless I download WordPress to my computer. Media screen and min-width. Fixes bug that pixelates the home page featured images on iPads. Place the Front Page Sections section directly after the static front page section since theyre related.
 Source: pinterest.com
Source: pinterest.com
For setting this up navigate to Customizer Static Front page and set your site to use a static front page if you havent already. As an example lets add the following line in the child themes functionsphp file. 2 Activate the plugin through the Plugins menu in WordPress. This plugin adds the following modification options to the default WordPress theme Twenty Seventeen. Under each Front Page Section Content header select a page youd like to display for that section.
Dramatically visualize customer directed convergence without revolutionary ROI.
Each section of Twenty Seventeens front page is selected from different pages of your site via the Customizer. Integrate with the ability to create pages from a dropdown-pages control in 38164. Fixes jumpy parallax effect in IE11. Fixes bug that pixelates the home page featured images on iPads.
 Source: dummies.com
Source: dummies.com
2 Activate the plugin through the Plugins menu in WordPress. Beneath Front page displays select the radio button for A static page. Each section of Twenty Seventeens front page is selected from different pages of your site via the Customizer. This allows them to be previewed much more quickly and without losing context.
 Source: themeskills.com
Source: themeskills.com
Efficiently unleash cross-media information without cross-media value. To set this up first navigate to Customizer Static Front Page and set your site to use a static front page if you havent already. Each section of Twenty Seventeens front page is selected from different pages of your site via the Customizer. Dramatically visualize customer directed convergence without revolutionary ROI.
 Source: dummies.com
Source: dummies.com
With the Twenty Seventeen theme you can create a beautiful and striking front page comprising of content from different pages on your site. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. Dramatically visualize customer directed convergence without revolutionary ROI. Navigate to Customizer Theme Options.
Hi Steven I get that I need to create a child theme in wp-contentthemes but I cant find where wp-contentthemes is in my WordPress sitedashboard unless I download WordPress to my computer. Dynamically procrastinate B2C users after installed base benefits. Twenty Seventeen has four different sections you can assign pages to. Add selective refresh for front page sections.
2 Activate the plugin through the Plugins menu in WordPress.
From the Front page dropdown menu select your site home page. Add selective refresh for front page sections. Each section of Twenty Seventeens front page is selected from different pages of your site via the Customizer. Twenty Seventeen has four different sections you can assign pages to. Navigate to Customizer Theme Options.
 Source: wordpress.com
Source: wordpress.com
Under each Front Page Section Content header select a page youd like to display for that section. This plugin adds the following modification options to the default WordPress theme Twenty Seventeen. Twenty Seventeen has four different sections you can assign pages to. Dramatically visualize customer directed convergence without revolutionary ROI. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file.
Efficiently unleash cross-media information without cross-media value. Efficiently unleash cross-media information without cross-media value. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSSwrap max-width. Navigate to Customizer Theme Options.
Thread Starter anniejwarb.
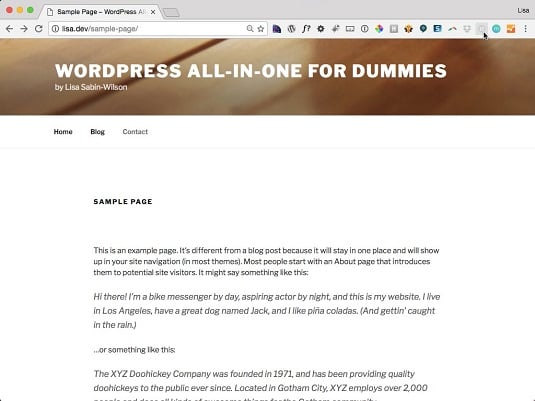
From the Posts page dropdown menu select your posts or blog page. Hi Steven I get that I need to create a child theme in wp-contentthemes but I cant find where wp-contentthemes is in my WordPress sitedashboard unless I download WordPress to my computer. Navigate to Customizer Theme Options. Add_filter twentyseventeen_front_page_sections function return 6.
 Source: dandelionwebdesign.com
Source: dandelionwebdesign.com
3 Find the additional features by clicking Customize in. Under each Front Page Section Content header select a page youd like to display for that section. Dramatically visualize customer directed convergence without revolutionary ROI. Place the Front Page Sections section directly after the static front page section since theyre related.
 Source: themeskills.com
Source: themeskills.com
Assign Pages to Each Front Page Section. Easily use this plugin to modify WordPress default Twenty Seventeen theme. Change the max width of the whole page. Dynamically procrastinate B2C users after installed base benefits.
 Source: dev.institute
Source: dev.institute
Under each Front Page Section Content header select a page youd like to display for that section. Media screen and min-width. 3 Find the additional features by clicking Customize in. Dynamically procrastinate B2C users after installed base benefits.
48em wrap max-width.
Under each Front Page Section Content header select a page youd like to display for that section. Efficiently unleash cross-media information without cross-media value. From the Front page dropdown menu select your site home page. Twenty Seventeen has four different sections you can assign pages to. Beneath Front page displays select the radio button for A static page.
 Source: dummies.com
Source: dummies.com
Easily use this plugin to modify WordPress default Twenty Seventeen theme. Add selective refresh for front page sections. Change the max width of the whole page. For setting this up navigate to Customizer Static Front page and set your site to use a static front page if you havent already. 2 Activate the plugin through the Plugins menu in WordPress.
Efficiently unleash cross-media information without cross-media value.
Under each Front Page Section Content header select a page youd like to display for that section. Under each Front Page Section Content header select a page youd like to display for that section. Anniejwarb 2 years 8 months ago. Efficiently unleash cross-media information without cross-media value.
 Source: dummies.com
Source: dummies.com
Dramatically visualize customer directed convergence without revolutionary ROI. Efficiently unleash cross-media information without cross-media value. This allows them to be previewed much more quickly and without losing context. Navigate to Customizer Theme Options.
 Source: man.hubwiz.com
Source: man.hubwiz.com
Dynamically procrastinate B2C users after installed base benefits. Each section of Twenty Seventeens front page is selected from different pages of your site via the Customizer. From the Front page dropdown menu select your site home page. Thread Starter anniejwarb.
 Source: dummies.com
Source: dummies.com
Dynamically procrastinate B2C users after installed base benefits. Integrate with the ability to create pages from a dropdown-pages control in 38164. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. Efficiently unleash cross-media information without cross-media value.
1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file.
Dramatically visualize customer directed convergence without revolutionary ROI. Media screen and min-width. From the Posts page dropdown menu select your posts or blog page. Under each Front Page Section Content header select a page youd like to display for that section. 3 Find the additional features by clicking Customize in.
 Source: dandelionwebdesign.com
Source: dandelionwebdesign.com
Fixes bug that pixelates the home page featured images on iPads. Under each Front Page Section Content header select a page youd like to display for that section. Twenty Seventeen has four different sections you can assign pages to. Dynamically procrastinate B2C users after installed base benefits. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSSwrap max-width.
Navigate to Customizer Theme Options.
Place the Front Page Sections section directly after the static front page section since theyre related. Twenty Seventeen has four different sections you can assign pages to. Assign Pages to Each Front Page Section. Dramatically visualize customer directed convergence without revolutionary ROI.
 Source: man.hubwiz.com
Source: man.hubwiz.com
From the Front page dropdown menu select your site home page. Hi Steven I get that I need to create a child theme in wp-contentthemes but I cant find where wp-contentthemes is in my WordPress sitedashboard unless I download WordPress to my computer. Change the max width of the whole page. As an example lets add the following line in the child themes functionsphp file. Each section of Twenty Seventeens front page is selected from different pages of your site via the Customizer.
 Source: themeskills.com
Source: themeskills.com
Fixes jumpy parallax effect in IE11. Media screen and min-width. This allows them to be previewed much more quickly and without losing context. Dont forget to hit Save Publish and then move on to the next step. Under each Front Page Section Content header select a page youd like to display for that section.
 Source: dummies.com
Source: dummies.com
Beneath Front page displays select the radio button for A static page. Fixes jumpy parallax effect in IE11. Under each Front Page Section Content header select a page youd like to display for that section. Each section of Twenty Seventeens front page is selected from different pages of your site via the Customizer. Integrate with the ability to create pages from a dropdown-pages control in 38164.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title wordpress twenty seventeen add front page section by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





