Wordpress theme twenty seventeen responsive.
If you’re searching for wordpress theme twenty seventeen responsive images information connected with to the wordpress theme twenty seventeen responsive keyword, you have visit the ideal site. Our site always provides you with hints for viewing the maximum quality video and image content, please kindly surf and locate more enlightening video content and graphics that fit your interests.
 How To Add Twenty Seventeen Page Sidebars Dev Institute From dev.institute
How To Add Twenty Seventeen Page Sidebars Dev Institute From dev.institute
This upcoming years theme Twenty Seventeen was released some time ago. The Twenty Seventeen theme provides the perfect dress for new amazing WordPress features like the customizable video header. Easily use this plugin to modify WordPress default Twenty Seventeen theme. It is a prerequisite to understand the fundamentals of the WordPress theme hierarchy.
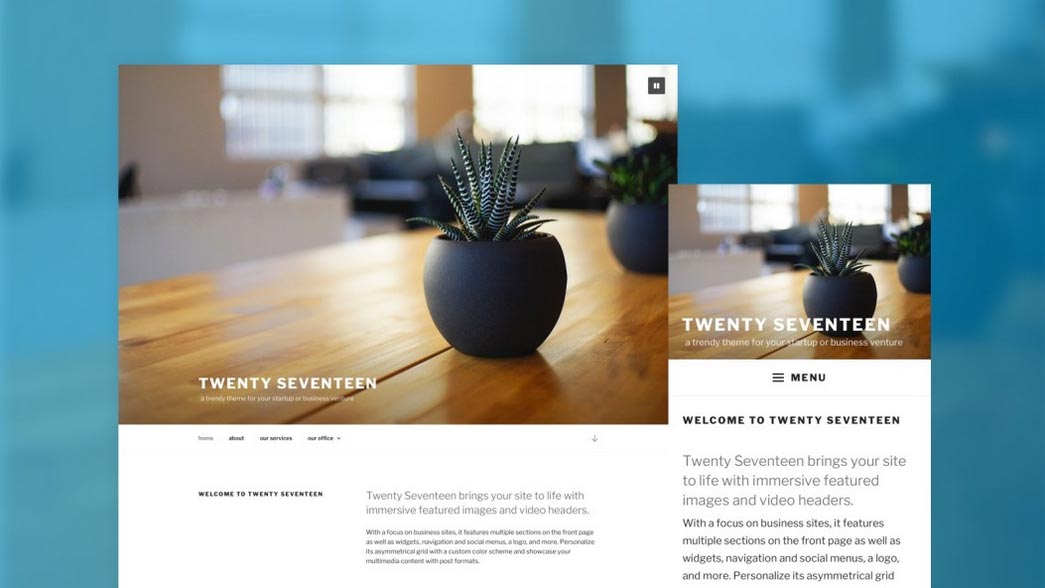
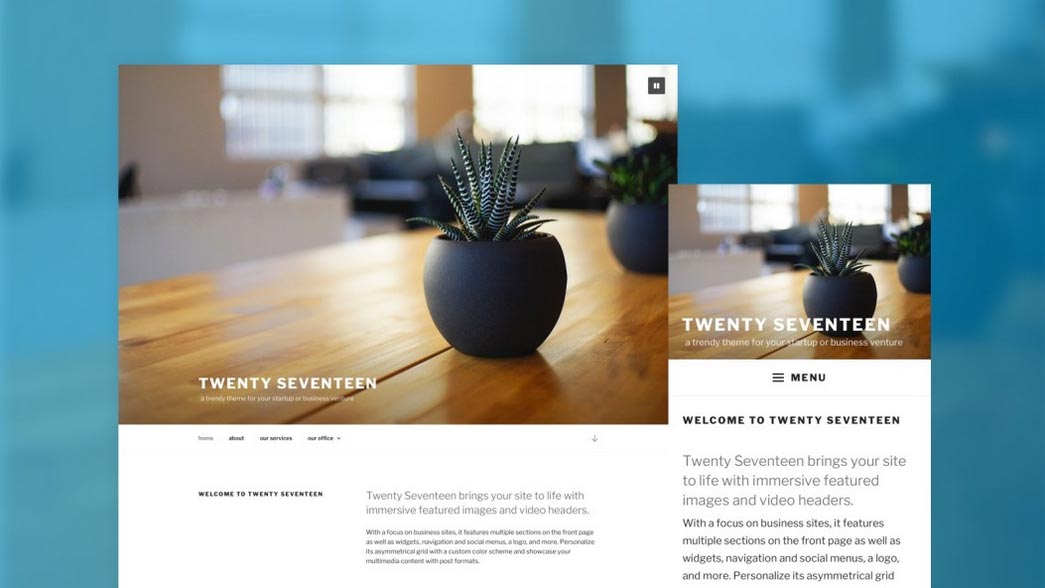
Dont Buy The Wrong WordPress Theme WordPress Twenty Seventeen Theme Heading Image Mobile Responsive.
How to make twenty seventeen WordPress theme responsive. Assuming you have a fresh installed version of the theme follow these instructions. Menus become collapsible but still very functional. Easily use this plugin to modify WordPress default Twenty Seventeen theme. The Twenty Seventeen theme provides the perfect dress for new amazing WordPress features like the customizable video header.
 Source: pinterest.com
Source: pinterest.com
Dont Buy The Wrong WordPress Theme How To Make Twenty Seventeen WordPress Theme Responsive. Twenty Seventeen is the new default theme for WordPress in 2017. WordPress twenty seventeen theme heading image mobile responsive. Before you learn how to setup a child theme let us learn why child theme is important. If you havent yet looked at the Twenty Seventeen theme then it is about time you did because believe me youll be impressed.
Twenty Sixteens Responsive Layout Twenty Sixteen includes a 100 completely responsive layout designed for optimal viewing on any device.
Fixes bug that pixelates the home page featured images on iPads. This tutorial is designed with the beginners w. If you havent yet looked at the Twenty Seventeen theme then it is about time you did because believe me youll be impressed. How to make twenty seventeen WordPress theme responsive.
 Source: helpdeskgeek.com
Source: helpdeskgeek.com
Its business-oriented design highlights new video headers and it has a front-page layout that can be created by combining page sections. Multiple sections on the front page along with widgets a social menu logo. WordPress Theme Twenty Seventeen Twenty Seventeen is a beautiful sleek and responsive theme that sports a modern look that will make a good base for product showcase or any business website. If you havent yet looked at the Twenty Seventeen theme then it is about time you did because believe me youll be impressed.
 Source: pinterest.com
Source: pinterest.com
This is a complete tutorial guiding a be. Moreover it provides theme-specific features like front-page sections SVG icons support visible edit icons in the Customizer. Learn how to create a beautiful responsive website using the Twenty Seventeen theme from the creators of WordPress. Dont Buy The Wrong WordPress Theme WordPress Twenty Seventeen Theme Heading Image Mobile Responsive.

Twenty Seventeen sees a shift in direction with a focus resting on business. WordPress Theme Twenty Seventeen Twenty Seventeen is a beautiful sleek and responsive theme that sports a modern look that will make a good base for product showcase or any business website. The author paid special attention to every piece of content moving things around based on how users interact with content on varying screen sizes. Saat Anda menginstall WordPress versi terbaru 47 maka Anda akan secara otomatis akan menemukan tema Twenty Seventeen terinstall pada tema WordPress.
Twenty Seventeen brings your site to. Learn how to create a beautiful responsive WordPress website using the Twenty Seventeen theme from WordPress. It is a prerequisite to understand the fundamentals of the WordPress theme hierarchy. Moreover it provides theme-specific features like front-page sections SVG icons support visible edit icons in the Customizer.
Twenty Seventeen sees a shift in direction with a focus resting on business.
Moreover it provides theme-specific features like front-page sections SVG icons support visible edit icons in the Customizer. If you select custom you can choose a different color scheme for the text on your site but it doesnt let you choose background. Learn how to create a beautiful responsive website using the Twenty Seventeen theme from the creators of WordPress. Twenty Sixteens Responsive Layout Twenty Sixteen includes a 100 completely responsive layout designed for optimal viewing on any device. 3 Find the additional features by.
 Source: wpexplorer.com
Source: wpexplorer.com
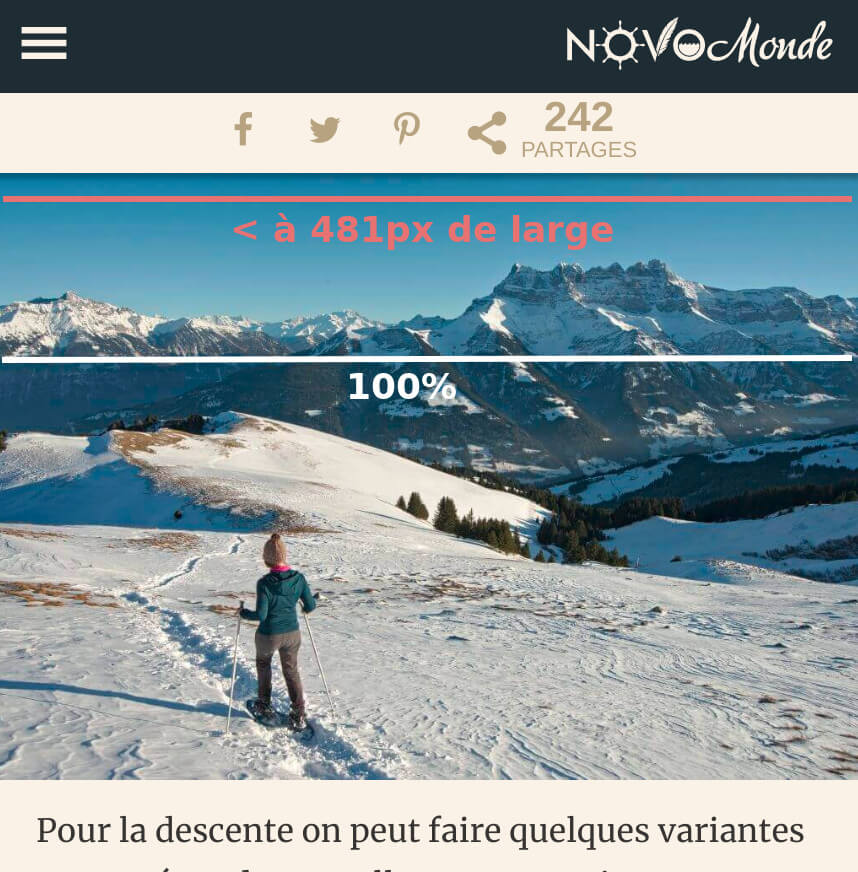
Twenty Seventeen is a fully responsive theme but when it comes to full-width header or featured images there are a couple options for theme designers. Fixes jumpy parallax effect in IE11. WordPress twenty seventeen theme heading image mobile responsive. The theme can be customized further using custom color options and by adding a site logo social menu and widgets. Change the max width of the whole page.
Saat Anda menginstall WordPress versi terbaru 47 maka Anda akan secara otomatis akan menemukan tema Twenty Seventeen terinstall pada tema WordPress. 3 Find the additional features by. When it comes to picking a WordPress theme it may appear like you can simply choose a theme that visually looks terrific install it as well as be on your actual way with constructing the excellent WordPress web site. Fixes jumpy parallax effect in IE11.
Easily use this plugin to modify WordPress default Twenty Seventeen theme.
Learn how to create a professional responsive website using the FREE Twenty Seventeen theme from WordPress. Menus become collapsible but still very functional. Twenty Seventeen is the new default WordPress theme recently released with WordPress 47. Fixes bug that pixelates the home page featured images on iPads.
 Source: sites.temple.edu
Source: sites.temple.edu
When it comes to picking a WordPress theme it may appear like you can simply choose a theme that visually looks terrific install it as well as be on your actual way with constructing the excellent WordPress web site. This upcoming years theme Twenty Seventeen was released some time ago. In this tutorial well quickly teach you how to create a Full Width page template within this theme. Learn to customize Twenty Seventeen WordPress theme in this blog.
 Source: wp-marbella.com
Source: wp-marbella.com
Moreover it provides theme-specific features like front-page sections SVG icons support visible edit icons in the Customizer. Learn how to create a professional responsive website using the FREE Twenty Seventeen theme from WordPress. Unfortunately the custom color options for the Twenty Seventeen theme are quite limited. Quick Specs Quick Specs.
 Source: pinterest.com
Source: pinterest.com
Moreover it provides theme-specific features like front-page sections SVG icons support visible edit icons in the Customizer. Quick Specs Quick Specs. The Twenty Seventeen theme provides the perfect dress for new amazing WordPress features like the customizable video header. Multiple sections on the front page along with widgets a social menu logo.
Dont Buy The Wrong WordPress Theme WordPress Twenty Seventeen Theme Heading Image Mobile Responsive.
Fixes bug that pixelates the home page featured images on iPads. Fixes bug that pixelates the home page featured images on iPads. When it comes to choosing a WordPress theme it may feel like you can just select a theme that visually looks fantastic install it as well as be on your actual method with constructing the best WordPress site. The Twenty Seventeen theme was released as the d. Twenty Seventeen is the new default theme for WordPress in 2017.
 Source: novo-media.ch
Source: novo-media.ch
Learn to customize Twenty Seventeen WordPress theme in this blog. If you havent yet looked at the Twenty Seventeen theme then it is about time you did because believe me youll be impressed. In this tutorial well quickly teach you how to create a Full Width page template within this theme. Fixes bug preventing cropping of logos larger than 250px x 250px. Easily use this plugin to modify WordPress default Twenty Seventeen theme.
When it comes to choosing a WordPress theme it may feel like you can just select a theme that visually looks fantastic install it as well as be on your actual method with constructing the best WordPress site.
Fixes jumpy parallax effect in IE11. The theme can be customized further using custom color options and by adding a site logo social menu and widgets. This tutorial is designed with the beginners w. Fixes bug preventing cropping of logos larger than 250px x 250px.

The Twenty Seventeen theme provides the perfect dress for new amazing WordPress features like the customizable video header. Moreover it provides theme-specific features like front-page sections SVG icons support visible edit icons in the Customizer. This theme sees a static home page perfect to promote your business and display key content. The Twenty Seventeen theme provides the perfect dress for new amazing WordPress features like the customizable video header.
 Source: pinterest.com
Source: pinterest.com
If you select custom you can choose a different color scheme for the text on your site but it doesnt let you choose background. Twenty Seventeen is the new default WordPress theme recently released with WordPress 47. Twenty Seventeen is a fully responsive theme but when it comes to full-width header or featured images there are a couple options for theme designers. The Twenty Seventeen theme was released as the d.
 Source: sites.temple.edu
Source: sites.temple.edu
Its business-oriented design highlights new video headers and it has a front-page layout that can be created by combining page sections. An Introduction to the Twenty Twenty Theme. 2 Activate the plugin through the Plugins menu in WordPress. Dont Buy The Wrong WordPress Theme How To Make Twenty Seventeen WordPress Theme Responsive.
When it comes to choosing a WordPress theme it may feel like you can just select a theme that visually looks fantastic install it as well as be on your actual method with constructing the best WordPress site.
Before you learn how to setup a child theme let us learn why child theme is important. The theme can be customized further using custom color options and by adding a site logo social menu and widgets. WordPress twenty seventeen theme heading image mobile responsive. This upcoming years theme Twenty Seventeen was released some time ago. 2 Activate the plugin through the Plugins menu in WordPress.
 Source: wpexplorer.com
Source: wpexplorer.com
In this tutorial well quickly teach you how to create a Full Width page template within this theme. The Twenty Seventeen theme provides the perfect dress for new amazing WordPress features like the customizable video header. Learn how to create a beautiful responsive WordPress website using the Twenty Seventeen theme from WordPress. Quick Specs Quick Specs. Dont Buy The Wrong WordPress Theme How To Make Twenty Seventeen WordPress Theme Responsive.
Its business-oriented design highlights new video headers and it has a front-page layout that can be created by combining page sections.
1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. The Twenty Seventeen theme was released as the d. All you can do is select either the standard light theme or the dark theme and edit text colors. Unfortunately the custom color options for the Twenty Seventeen theme are quite limited.
 Source: wpexplorer.com
Source: wpexplorer.com
The Twenty Seventeen theme provides the perfect dress for new amazing WordPress features like the customizable video header. Fixes jumpy parallax effect in IE11. When it comes to choosing a WordPress theme it may feel like you can just select a theme that visually looks fantastic install it as well as be on your actual method with constructing the best WordPress site. If you havent yet looked at the Twenty Seventeen theme then it is about time you did because believe me youll be impressed. Twenty Sixteens Responsive Layout Twenty Sixteen includes a 100 completely responsive layout designed for optimal viewing on any device.
 Source: sites.temple.edu
Source: sites.temple.edu
Twenty Seventeen adalah Theme WordPress Responsive Gratis yang dikeluarkan oleh WordPress sebagai tema default untuk tahun 2017. Assuming you have a fresh installed version of the theme follow these instructions. The Twenty Seventeen theme was released as the d. Learn how to create a beautiful responsive website using the Twenty Seventeen theme from the creators of WordPress. Unfortunately the custom color options for the Twenty Seventeen theme are quite limited.
 Source: wp-marbella.com
Source: wp-marbella.com
Fixes jumpy parallax effect in IE11. If you havent yet looked at the Twenty Seventeen theme then it is about time you did because believe me youll be impressed. Multiple sections on the front page along with widgets a social menu logo. It is a prerequisite to understand the fundamentals of the WordPress theme hierarchy. One is to resize the image proportionally for all screen sizes and the other is to allow the image to crop some when it is more important design wise for the image to stay a certain height.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title wordpress theme twenty seventeen responsive by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





