Wordpress theme twenty seventeen change background color.
If you’re searching for wordpress theme twenty seventeen change background color images information connected with to the wordpress theme twenty seventeen change background color topic, you have pay a visit to the right site. Our website frequently provides you with suggestions for seeking the highest quality video and picture content, please kindly hunt and find more enlightening video articles and images that fit your interests.
 How To Make A Website With The Twenty Seventeen Theme Wpklik From wpklik.com
How To Make A Website With The Twenty Seventeen Theme Wpklik From wpklik.com
However the custom colour scheme setting does not effect the background color but the color of the text and arrow in the menu. I use the Twenty Seventeen theme which has three options for background colour. Could someone please give me a step-by-step guide to achieving this. But there is always one default text color which may not always match up to what the user sees.
If you want to change site title font color size and family of twenty seventeen theme use the following css codesite-title site-title a color.
In the theme customizer select the dark color scheme. But there is always one default text color which may not always match up to what the user sees. Navigate to Customizer Colors to explore all the available colour options. 1 Install Options for Twenty Twenty automatically or by uploading the ZIP file. On the background color of the menu items there is a background color set on the ul element.
 Source: wpklik.com
Source: wpklik.com
Activate Twenty Seventeeen theme. Force the cover image to retain its aspect ratio or to take on the same style as pages. 23px important To remove page title from twenty seventeen theme and remove gappage content padding-top. I use the Twenty Seventeen theme which has three options for background colour. Change the height color and opacity of the grey gradient background from the bottom of the cover image.
Custom Colors Unfortunately the custom color options for the Twenty Seventeen theme are quite limited.
Add the following to make that transparentmain-navigation ul background-color. Learn updated techniques to change the background color in WordPress blogs and websites. Twenty Seventeen by WordPress. On the background color of the menu items there is a background color set on the ul element.
 Source: en-gb.wordpress.org
Source: en-gb.wordpress.org
But there is always one default text color which may not always match up to what the user sees. A theme can change the header site title and tagline text color in the CSS to accommodate visual changes like Twenty Seventeen does with or without a imagevideo background in the header. Also how to change backgrou. 1 Install Options for Twenty Twenty automatically or by uploading the ZIP file.
 Source: wpklik.com
Source: wpklik.com
Originally I was having problems with it staying absolute and then becoming fixed because it was adding a site-navigation-fixed after passing the location where the navigation bar was originally located. If you select custom you can choose a different color scheme for the text on your site but it doesnt let you choose background. If you want to change site title font color size and family of twenty seventeen theme use the following css codesite-title site-title a color. 1 Install Options for Twenty Twenty automatically or by uploading the ZIP file.
 Source: wpklik.com
Source: wpklik.com
3 Find the additional features by clicking Customize in. I am running the theme. Grab colors from the web and use any color. Easily use this plugin to modify WordPress default Twenty Twenty theme.
Also how to change backgrou. Activate Twenty Seventeeen theme. Originally I was having problems with it staying absolute and then becoming fixed because it was adding a site-navigation-fixed after passing the location where the navigation bar was originally located. Navigate to Customizer Colors to explore all the available colour options.
Change the width of the main menu when sticky.
All you can do is select either the standard light theme or the dark theme and edit text colors. 2 Activate the plugin through the Plugins menu in WordPress. On the font size and weight in the menus edit that CSS rule and make it look like this. Change the width of the main menu. A theme can change the header site title and tagline text color in the CSS to accommodate visual changes like Twenty Seventeen does with or without a imagevideo background in the header.
 Source: wpklik.com
Source: wpklik.com
Change the height color and opacity of the grey gradient background from the bottom of the cover image. 23px important To remove page title from twenty seventeen theme and remove gappage content padding-top. Twenty Seventeen by WordPress. Check that on hover and focus the color of the button changes. 2 Activate the plugin through the Plugins menu in WordPress.
Namely light color scheme default a dark color scheme and a Custom Colors scheme that can be adjusted to various hues using a slider. Change the height color and opacity of the grey gradient background from the bottom of the cover image. Question 2. Navigate to Customizer Colors to explore all the available colour options.
To resolve that -mainly due to the fact I could find where site-navigation-fixed was defined- I.
Activate Twenty Seventeeen theme. Originally I was having problems with it staying absolute and then becoming fixed because it was adding a site-navigation-fixed after passing the location where the navigation bar was originally located. Could someone please give me a step-by-step guide to achieving this. I am making a Twenty-seventeen child theme and I put the navigation bar on top and fixed.
 Source: wpklik.com
Source: wpklik.com
How to change the background color in wordpress using free twenty seventeen wp theme. But there is always one default text color which may not always match up to what the user sees. Change the width of the main menu when sticky. On the font size and weight in the menus edit that CSS rule and make it look like this.
 Source: en-gb.wordpress.org
Source: en-gb.wordpress.org
But there is always one default text color which may not always match up to what the user sees. Twenty Seventeen Theme Custom Colours There are three colour options available with this theme. On the background color of the menu items there is a background color set on the ul element. On the font size and weight in the menus edit that CSS rule and make it look like this.
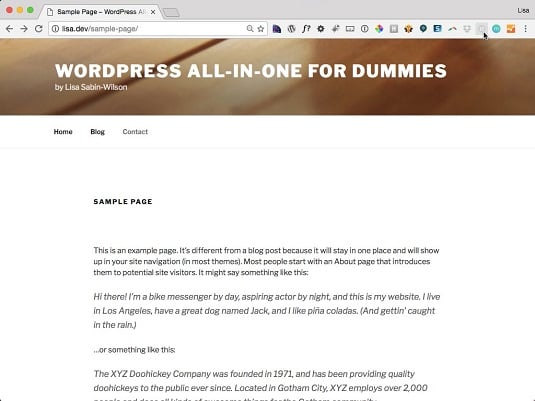
 Source: dummies.com
Source: dummies.com
Grab colors from the web and use any color. A theme can change the header site title and tagline text color in the CSS to accommodate visual changes like Twenty Seventeen does with or without a imagevideo background in the header. Add the following to make that transparentmain-navigation ul background-color. 1 Install Options for Twenty Twenty automatically or by uploading the ZIP file.
Also how to change backgrou.
Activate Twenty Seventeeen theme. Light dark and custom. If you want to change site title font color size and family of twenty seventeen theme use the following css codesite-title site-title a color. To resolve that -mainly due to the fact I could find where site-navigation-fixed was defined- I. On the background color of the menu items there is a background color set on the ul element.
 Source: en-gb.wordpress.org
Source: en-gb.wordpress.org
Could someone please give me a step-by-step guide to achieving this. Originally I was having problems with it staying absolute and then becoming fixed because it was adding a site-navigation-fixed after passing the location where the navigation bar was originally located. Question 2. I am running the theme. 2 Activate the plugin through the Plugins menu in WordPress.
Could someone please give me a step-by-step guide to achieving this.
Easily use this plugin to modify WordPress default Twenty Twenty theme. On the background color of the menu items there is a background color set on the ul element. I am making a Twenty-seventeen child theme and I put the navigation bar on top and fixed. Remove the grey header background.
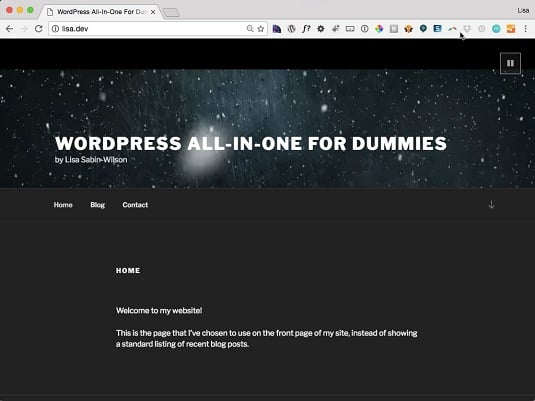
 Source: dummies.com
Source: dummies.com
1 Install Options for Twenty Twenty automatically or by uploading the ZIP file. Check that on hover and focus the color of the button changes. How to change the background color in wordpress using free twenty seventeen wp theme. Change the width of the main menu when sticky.
 Source: en-gb.wordpress.org
Source: en-gb.wordpress.org
Activate Twenty Seventeeen theme. 2 Activate the plugin through the Plugins menu in WordPress. Change the height color and opacity of the grey gradient background from the bottom of the cover image. To resolve that -mainly due to the fact I could find where site-navigation-fixed was defined- I.
 Source: dummies.com
Source: dummies.com
How to change the background color in wordpress using free twenty seventeen wp theme. Also learn how to change background of individual pages and sections. Create a new post and add a element not a button Gutenberg block. How to change the background color in wordpress using free twenty seventeen wp theme.
Change the height color and opacity of the grey gradient background from the bottom of the cover image.
In the theme customizer select the dark color scheme. However the custom colour scheme setting does not effect the background color but the color of the text and arrow in the menu. Twenty Seventeen by WordPress. Also how to change backgrou. I need to change the white background to black and change all the text to red including links.
 Source: wpklik.com
Source: wpklik.com
Force the cover image to retain its aspect ratio or to take on the same style as pages. However the custom colour scheme setting does not effect the background color but the color of the text and arrow in the menu. To resolve that -mainly due to the fact I could find where site-navigation-fixed was defined- I. Change the width of the main menu when sticky. On the background color of the menu items there is a background color set on the ul element.
Question 2.
3 Find the additional features by clicking Customize in. Add the following to make that transparentmain-navigation ul background-color. Navigate to Customizer Colors to explore all the available colour options. Twenty Seventeen Theme Custom Colours There are three colour options available with this theme.
 Source: wpklik.com
Source: wpklik.com
A theme can change the header site title and tagline text color in the CSS to accommodate visual changes like Twenty Seventeen does with or without a imagevideo background in the header. Activate Twenty Seventeeen theme. Originally I was having problems with it staying absolute and then becoming fixed because it was adding a site-navigation-fixed after passing the location where the navigation bar was originally located. 23px important To remove page title from twenty seventeen theme and remove gappage content padding-top. If you select custom you can choose a different color scheme for the text on your site but it doesnt let you choose background.
 Source: en-gb.wordpress.org
Source: en-gb.wordpress.org
Remove the grey header background. Twenty Seventeen shipped as the new default theme with WordPress 47This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. But there is always one default text color which may not always match up to what the user sees. Grab colors from the web and use any color. Change the width of the main menu.
 Source: wpklik.com
Source: wpklik.com
Change the height color and opacity of the grey gradient background from the bottom of the cover image. Also learn how to change background of individual pages and sections. Change the height color and opacity of the grey gradient background from the bottom of the cover image. Twenty Seventeen shipped as the new default theme with WordPress 47This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. Learn updated techniques to change the background color in WordPress blogs and websites.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title wordpress theme twenty seventeen change background color by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





