Twenty seventeen theme change background color.
If you’re searching for twenty seventeen theme change background color images information linked to the twenty seventeen theme change background color keyword, you have pay a visit to the ideal blog. Our site always provides you with hints for viewing the highest quality video and image content, please kindly hunt and find more enlightening video content and graphics that match your interests.
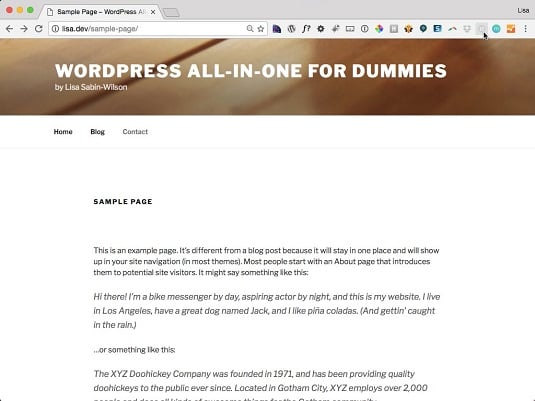
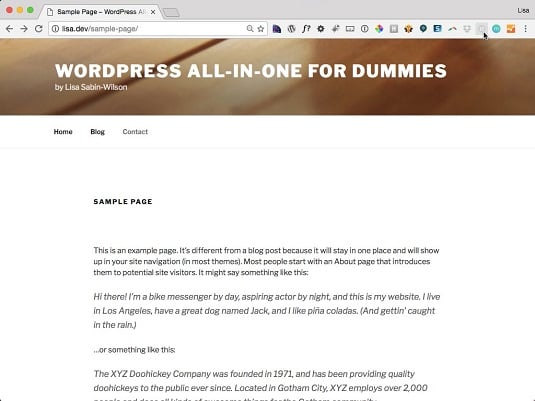
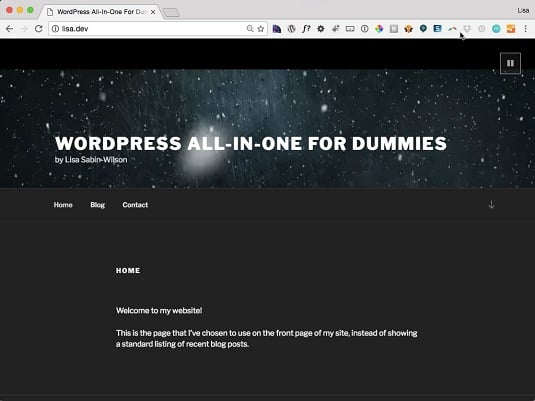
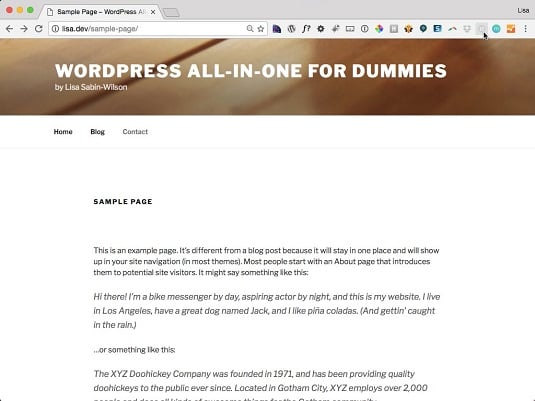
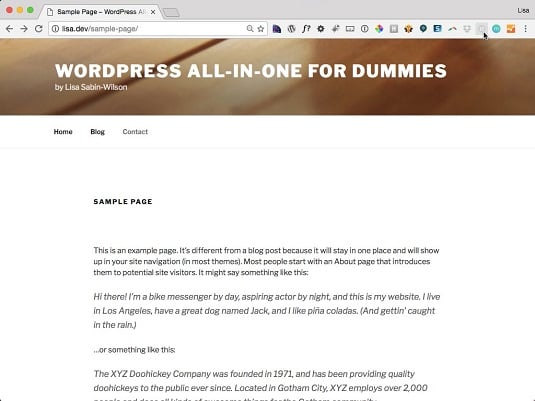
 The Layout And Structure Of Wordpress Twenty Seventeen Dummies From dummies.com
The Layout And Structure Of Wordpress Twenty Seventeen Dummies From dummies.com
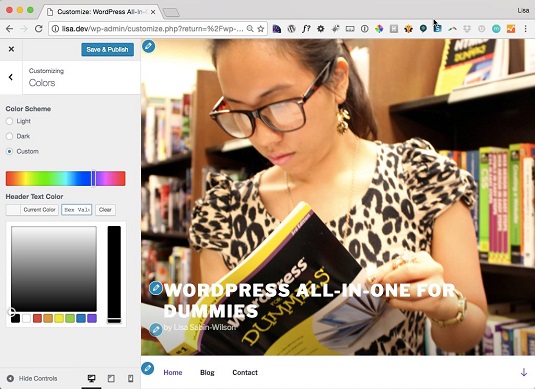
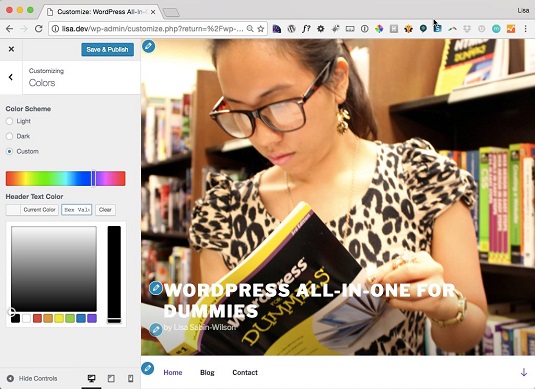
Question 2. Namely light color scheme default a dark color scheme and a Custom Colors scheme that can be adjusted to various hues using a slider. Viewing 1 replies of 1 total Great news I found a plugin that solved this issue. Choose a background color for the footer area.
How to change the background color in wordpress using free twenty seventeen wp theme.
This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. CSS Hero can help you deeply and quickly customize the Twenty Seventeen Theme solving some common issues like. Twenty Seventeen Theme Custom Colours. Create a new post and add a element not a button Gutenberg block. 3 Find the additional features by.
 Source: wpklik.com
Source: wpklik.com
CSS Hero can help you deeply and quickly customize the Twenty Seventeen Theme solving some common issues like. How to customize fonts in the Twenty Seventeen WordPress Theme to make font biggers or change typeface for titles and header texts. Change the padding margin for all parts of the footer. But there is always one default text color which may not always match up to what the user sees. Below the menu the content area has a semi-transparent background with black or near black text.
Also how to change backgrou.
YOU can choose the background colors for the header footer and content area of Twenty Twenty theme. This ensures your text is readable whatever background color you choose. If you select custom you can choose a different color scheme for the text on your site but it doesnt let you choose background. With Twenty Seventeen out of the box the home front page has a white background menu some way down the page with the background image fully visible above the menu.
 Source: wpklik.com
Source: wpklik.com
Twenty Seventeen Theme Custom Colours. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. But WORDPRESS chooses the text colors automatically. Change the color of footer text and links.
 Source: dummies.com
Source: dummies.com
There is one area to change the headertagline. Twenty Seventeen Theme Custom Colours. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. How to change the background color in wordpress using free twenty seventeen wp theme.
 Source: wpklik.com
Source: wpklik.com
A theme can change the header site title and tagline text color in the CSS to accommodate visual changes like Twenty Seventeen does with or without a imagevideo background in the header. Change the color of footer text and links. You can change the size and such too. Header footer body.
All you can do is select either the standard light theme or the dark theme and edit text colors. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. Namely light color scheme default a dark color scheme and a Custom Colors scheme that can be adjusted to various hues using a slider. But there is always one default text color which may not always match up to what the user sees.
But WORDPRESS chooses the text colors automatically.
This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. Create a new post and add a element not a button Gutenberg block. Namely light color scheme default a dark color scheme and a Custom Colors scheme that can be adjusted to various hues using a slider. A theme can change the header site title and tagline text color in the CSS to accommodate visual changes like Twenty Seventeen does with or without a imagevideo background in the header. With Twenty Seventeen out of the box the home front page has a white background menu some way down the page with the background image fully visible above the menu.
 Source: dummies.com
Source: dummies.com
If you want to change site title font color size and family of twenty seventeen theme use the following css codesite-title site-title a color. Create a new post and add a element not a button Gutenberg block. Activate Twenty Seventeeen theme. Easily use this plugin to modify WordPress default Twenty Seventeen theme. CSS Hero can help you deeply and quickly customize the Twenty Seventeen Theme solving some common issues like.
2 Activate the plugin through the Plugins menu in WordPress. Check that on hover and focus the color of the button changes. But there is always one default text color which may not always match up to what the user sees. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites.
Choose a button background color.
Header footer body. With Twenty Seventeen out of the box the home front page has a white background menu some way down the page with the background image fully visible above the menu. Namely light color scheme default a dark color scheme and a Custom Colors scheme that can be adjusted to various hues using a slider. Push footer to the bottom of the browser window.
 Source: wpklik.com
Source: wpklik.com
Header footer body. 23px important To remove page title from twenty seventeen theme and remove gappage content padding-top. Also how to change backgrou. Go back to the post with the button and check that on hover and focus the color of the button changes.
 Source: dummies.com
Source: dummies.com
With Twenty Seventeen out of the box the home front page has a white background menu some way down the page with the background image fully visible above the menu. There is one area to change the headertagline. You can change the size and such too. Twenty Seventeen Theme Custom Colours.
 Source: dummies.com
Source: dummies.com
How to change the background color in wordpress using free twenty seventeen wp theme. YOU can choose the background colors for the header footer and content area of Twenty Twenty theme. Then another area to change the basic text elsewhere. Just download Advanced Twenty Seventeen plugin.
With Twenty Seventeen out of the box the home front page has a white background menu some way down the page with the background image fully visible above the menu.
Change the color of footer text and links. Custom Colors Unfortunately the custom color options for the Twenty Seventeen theme are quite limited. You can change the size and such too. 3 Find the additional features by. Push footer to the bottom of the browser window.
 Source: en-gb.wordpress.org
Source: en-gb.wordpress.org
There are three colour options available with this theme. This ensures your text is readable whatever background color you choose. CSS Hero can help you deeply and quickly customize the Twenty Seventeen Theme solving some common issues like. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. Style the font case.
Choose a background color for the footer area.
1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. But WORDPRESS chooses the text colors automatically. Just download Advanced Twenty Seventeen plugin. Namely light color scheme default a dark color scheme and a Custom Colors scheme that can be adjusted to various hues using a slider.
 Source: en-gb.wordpress.org
Source: en-gb.wordpress.org
How to customize fonts in the Twenty Seventeen WordPress Theme to make font biggers or change typeface for titles and header texts. If you want to change site title font color size and family of twenty seventeen theme use the following css codesite-title site-title a color. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file.
 Source: wpklik.com
Source: wpklik.com
Choose a button background color. But WORDPRESS chooses the text colors automatically. All you can do is select either the standard light theme or the dark theme and edit text colors. Create a new post and add a element not a button Gutenberg block.
 Source: dummies.com
Source: dummies.com
There are three colour options available with this theme. Change the color of footer text and links. Activate Twenty Seventeeen theme. Push footer to the bottom of the browser window.
You can change the size and such too.
All you can do is select either the standard light theme or the dark theme and edit text colors. But there is always one default text color which may not always match up to what the user sees. Viewing 1 replies of 1 total Great news I found a plugin that solved this issue. A theme can change the header site title and tagline text color in the CSS to accommodate visual changes like Twenty Seventeen does with or without a imagevideo background in the header. 23px important To remove page title from twenty seventeen theme and remove gappage content padding-top.
 Source: dummies.com
Source: dummies.com
Easily use this plugin to modify WordPress default Twenty Seventeen theme. Namely light color scheme default a dark color scheme and a Custom Colors scheme that can be adjusted to various hues using a slider. Check that on hover and focus the color of the button changes. In the theme customizer select the dark color scheme. CSS Hero can help you deeply and quickly customize the Twenty Seventeen Theme solving some common issues like.
Push footer to the bottom of the browser window.
Check that on hover and focus the color of the button changes. Navigate to Customizer Colors to explore all the available colour options. Push footer to the bottom of the browser window. How to change CSS background image on the Twenty Seventeen WordPress Theme and build background fades.
 Source: wpklik.com
Source: wpklik.com
Viewing 1 replies of 1 total Great news I found a plugin that solved this issue. 2 Activate the plugin through the Plugins menu in WordPress. Header footer body. Push footer to the bottom of the browser window. Namely light color scheme default a dark color scheme and a Custom Colors scheme that can be adjusted to various hues using a slider.
 Source: wpklik.com
Source: wpklik.com
Choose a button background color. There is one area to change the headertagline. But there is always one default text color which may not always match up to what the user sees. How to change CSS background image on the Twenty Seventeen WordPress Theme and build background fades. Also how to change backgrou.
 Source: dummies.com
Source: dummies.com
Check that on hover and focus the color of the button changes. 23px important To remove page title from twenty seventeen theme and remove gappage content padding-top. Go back to the post with the button and check that on hover and focus the color of the button changes. Choose a background color for the footer area. You can change the size and such too.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your preference social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title twenty seventeen theme change background color by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





