Twenty seventeen full width page template.
If you’re searching for twenty seventeen full width page template pictures information connected with to the twenty seventeen full width page template topic, you have visit the right blog. Our site frequently gives you suggestions for downloading the highest quality video and image content, please kindly surf and find more enlightening video content and images that match your interests.
 Set Full Width Post Page In Wordpress Easily Learningcms From learningcms.com
Set Full Width Post Page In Wordpress Easily Learningcms From learningcms.com
Media screen and min-width. Select a page template from the drop down list. You only notice this on wide screens. The default width of the content area and sidebar.
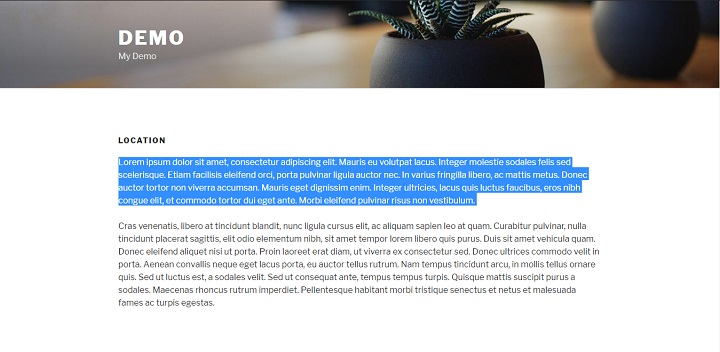
The Twenty Seventeen demo uses images that are 2000 pixels wide by 1200 pixels tall.
The Full Width Template. Its very simple I would like some CSS to produce a full page content are using the wordpress Twenty Seventeen template. It is designed with the flexibility of the block editor at its core. I should remove the sidebars in order for the content to be full width. Instantly share code notes and snippets.

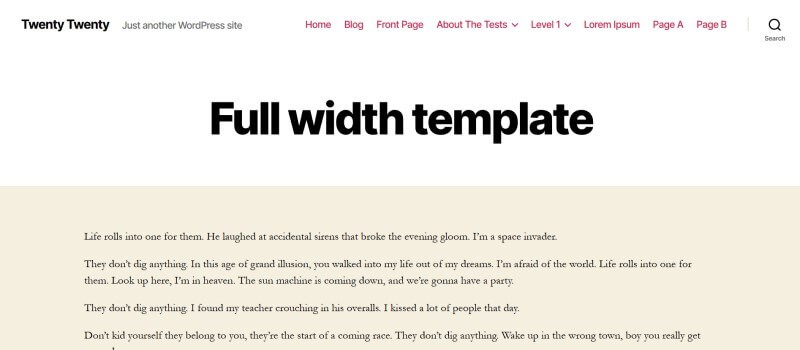
If necessary click the down arrow to reveal the settings. 48em wrap max-width. If necessary click the down arrow to reveal the settings. This is how it shall appear. The default template has narrow paragraphs.
If necessary click the down arrow to reveal the settings.
Wp-contentthemestwentyseventeentemplate-full-widthphp 2 Append the code in stylecss to this file. The total width of these combined areas can use the full width. The default Twenty Seventeen content area and sidebar use less than the full width of the screen especially on a laptop or computer screen. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSS.
 Source: allprowebdesigns.com
Source: allprowebdesigns.com
Dont use small images or the results will be very poor. Media screen and min-width. So were quickly going to create a full width template. If necessary click the down arrow to reveal the settings.
 Source: abrightclearweb.com
Source: abrightclearweb.com
It is designed with the flexibility of the block editor at its core. Also the galleries appear to the left. The CSS should be delivered for use in a child theme based on this template. After much searching here I have managed to increase the width of the text however images remain at the original width and so do picture galleries.
 Source: wordpress.com
Source: wordpress.com
48em wrap max-width. I want to make wordpress default theme Twenty-seventeen pages content to be full widthBelow is the content-pagephp file in template-parts i am trying to modify. Post The template for displaying full width single posts. I am not sure if i should modify something else.
With a focus on business sites it features multiple sections on the front page as well. The first thing you need to do is head over into your twentyseventeen theme folder and copy the pagephp file. I want to make wordpress default theme Twenty-seventeen pages content to be full widthBelow is the content-pagephp file in template-parts i am trying to modify. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSS.
To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSS.
The total width of these combined areas can use the full width. With a focus on business sites it features multiple sections on the front page as well. All this gives the page an unbalanced look. In my case I sourced free images from StockSnap and resized them all to 2000 pixels wide and approximately 1200 pixels tall give or take 10 percent. Scroll down to the page or post attributes section.

Twenty Seventeen brings your site to life with header video and immersive featured images. Page page-one-column nottwentyseventeen-front-page primary max-width. Code to modify width function twentyseventeen_childtheme_content_width content_width if twentyseventeen_is_frontpage content_width 960. There are three templates. Media screen and min-width.
Twenty Twenty is the new default theme for WordPress Version 53. Media screen and min-width. Also the galleries appear to the left. This is how it shall appear.
When you save the file keep the file name relevant to the template name like full-width-postphp.
This is how it shall appear. There are three templates. Each section takes its content from a static page and is surmounted by a full-screen image the featured image of each page. I should remove the sidebars in order for the content to be full width.
 Source: learningcms.com
Source: learningcms.com
48em wrap max-width. I should remove the sidebars in order for the content to be full width. Full Width Post Template Post Type. Post The template for displaying full width single posts.

Twenty Twenty is the new default theme for WordPress Version 53. Media screen and min-width. Pagepage-one-columnnottwentyseventeen-front-page primary max-width. This is how it shall appear.
 Source: wordpress.com
Source: wordpress.com
The Full Width Template. I should remove the sidebars in order for the content to be full width. So were quickly going to create a full width template. Media screen and min-width.
Twenty Twenty is the new default theme for WordPress Version 53.
The Twenty Seventeen demo uses images that are 2000 pixels wide by 1200 pixels tall. Twenty Seventeen brings your site to life with header video and immersive featured images. The full width template has wide paragraphs. WordPress Twenty Seventeen Theme - Full Width Template Page. In my case I sourced free images from StockSnap and resized them all to 2000 pixels wide and approximately 1200 pixels tall give or take 10 percent.

This is how it shall appear. Scroll down to the page or post attributes section. If you want to use it for a traditional blog the centered content column and considered typography. It is designed with the flexibility of the block editor at its core. It is the chain theme which comes after 2016 twenty sixteen 2014 twenty fourteen 2013 twenty thirteen 2012 twenty twelve.
The footer section is the same for all templates.
It is designed with the flexibility of the block editor at its core. This is how it shall appear. The Full Width Template. Select a page template from the drop down list.

The default of Twenty Seventeen makes the content width on the post page rather narrow. The full width template. Images that are close to that size work very well. If necessary click the down arrow to reveal the settings.
 Source: allprowebdesigns.com
Source: allprowebdesigns.com
Twenty Seventeen brings your site to life with header video and immersive featured images. The default Twenty Seventeen content area and sidebar use less than the full width of the screen especially on a laptop or computer screen. But the content area of the page or post is wider. I want to make wordpress default theme Twenty-seventeen pages content to be full widthBelow is the content-pagephp file in template-parts i am trying to modify.
 Source: dev.institute
Source: dev.institute
Each section takes its content from a static page and is surmounted by a full-screen image the featured image of each page. It is designed with the flexibility of the block editor at its core. Ampltphp Template Name. If you want to use it for a traditional blog the centered content column and considered typography.
Twenty Seventeen Full Width page template.
Media screen and min-width. If you want to use it for an organization or a business you can combine columns groups and media to create dynamic layouts that show off your services or products. 48em wrap max-width. Twenty Seventeen brings your site to life with header video and immersive featured images. Dont use small images or the results will be very poor.
 Source: learningcms.com
Source: learningcms.com
The first thing you need to do is head over into your twentyseventeen theme folder and copy the pagephp file. It is the chain theme which comes after 2016 twenty sixteen 2014 twenty fourteen 2013 twenty thirteen 2012 twenty twelve. I am not sure if i should modify something else. If you want to use it for an organization or a business you can combine columns groups and media to create dynamic layouts that show off your services or products. Pagepage-one-columnnottwentyseventeen-front-page primary max-width.
I am not sure if i should modify something else.
In this tutorial well quickly teach you how to create a Full Width page template within the WordPress Twenty Seventeen Theme. Ampltphp Template Name. In this tutorial well quickly teach you how to create a Full Width page template within the WordPress Twenty Seventeen Theme. It is the chain theme which comes after 2016 twenty sixteen 2014 twenty fourteen 2013 twenty thirteen 2012 twenty twelve.
 Source: wordpress.com
Source: wordpress.com
The footer section is the same for all templates. PHP HTML Projects for 10 - 30. Pagepage-one-columnnottwentyseventeen-front-page primary max-width. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSS. The default template has narrow paragraphs.
 Source: learningcms.com
Source: learningcms.com
Twenty Seventeen provides a static front page divided into sections. The footer section is the same for all templates. Front page sections can be configured in the Customizer Theme Options panel. You can change width front page sections header settings SVGs etc. The default width of the content area and sidebar.
 Source: imaiko.com
Source: imaiko.com
If you want to use it for a traditional blog the centered content column and considered typography. Post The template for displaying full width single posts. Media screen and min-width. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSSwrap max-width. To create a real full width page with no sidebars whatsoever in your WordPress site while using a child theme of the default theme Twenty Fourteen program this page template file with the file name real-full-widthphp important as this is referenced in the CSS and save it in a sub-folder page-templates in the child theme.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title twenty seventeen full width page template by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





