Twenty seventeen full width.
If you’re searching for twenty seventeen full width images information linked to the twenty seventeen full width topic, you have pay a visit to the right blog. Our website always provides you with hints for viewing the highest quality video and picture content, please kindly hunt and locate more informative video articles and images that match your interests.
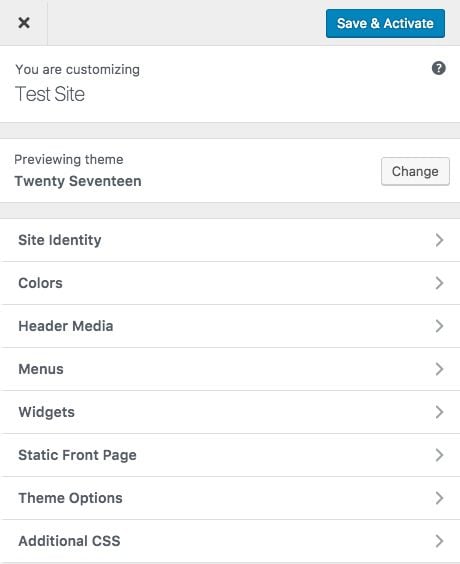
 Twenty Seventeen Content Sidebar Width Modification All About Basic From allaboutbasic.com
Twenty Seventeen Content Sidebar Width Modification All About Basic From allaboutbasic.com
All this gives the page an unbalanced look. Media screen and min-width. Customizing the Front Page Header. The default width of the main navigation menu.
Page page-one-column nottwentyseventeen-front-page primary max-width.
Some of the dimensional specs of Twenty Seventeen theme are-Main column width. Granted things are not quite perfect. This upcoming years theme Twenty Seventeen was released some time ago. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSS. Resolved nbnb496 nbnb496 2 years 8 months ago.
 Source: wordpress.com
Source: wordpress.com
In this tutorial well quickly teach you how to create a Full Width page template within this theme. Some of the dimensional specs of Twenty Seventeen theme are-Main column width. Granted things are not quite perfect. Assuming you have a fresh installed version of the theme follow these instructions. In the Twenty Seventeen WordPress theme the sidebar is on the right.
Media screen and min-width.
Media screen and min-width. The default Twenty Seventeen main navigation menu uses less than the full width of the screen and is the same width content area and sidebar especially on a laptop or computer screen. All this gives the page an unbalanced look. After much searching here I have managed to increase the width of the text however images remain at the original width and so do picture galleries.
 Source: elegantthemes.com
Source: elegantthemes.com
Some of the dimensional specs of Twenty Seventeen theme are-Main column width. Media screen and min-width. In this case its important to target the correct media query. I want to make wordpress default theme Twenty-seventeen pages content to be full widthBelow is the content-pagephp file in template-parts i am trying to modify.

The default width of the content area and sidebar. Can I take the title off of a post and delete that white space. After much searching here I have managed to increase the width of the text however images remain at the original width and so do picture galleries. Also the galleries appear to the left.
 Source: wordpress.com
Source: wordpress.com
The default of Twenty Seventeen makes the content width on the post page rather narrow. Resolved nbnb496 nbnb496 2 years 8 months ago. Granted things are not quite perfect. Customize Twenty Seventeen WordPress theme using its custom color options adding a site logo social menu widgets header and footer.
With CSS we can easily move the sidebar to the left and the main content to the right. The default of Twenty Seventeen makes the content width on the post page rather narrow. How To Make Twenty Seventeen Footer Content Be 50 Equal Width The Footer 1 widget and Social navigation icons area in the footer of Twenty Seventeen are narrower than the Footer 2 widget and Proudly powered by WordPress text area. After much searching here I have managed to increase the width of the text however images remain at the original width and so do picture galleries.
The default width of the content area and sidebar.
In this tutorial well quickly teach you how to create a Full Width page template within this theme. After much searching here I have managed to increase the width of the text however images remain at the original width and so do picture galleries. Page page-one-column nottwentyseventeen-front-page primary max-width. The default width of the content area and sidebar. Pagepage-one-columnnottwentyseventeen-front-page primary max-width.
 Source: allprowebdesigns.com
Source: allprowebdesigns.com
How To Move The Sidebar To The Left. Customize Twenty Seventeen WordPress theme using its custom color options adding a site logo social menu widgets header and footer. The default Twenty Seventeen menu uses the same less than the full width of the screen that the content and sidebar do especially on a laptop or. You can increase the displayed page width in the Twenty Seventeen theme using the following Additional CSS can be found under Customise Additional CSS. In this case its important to target the correct media query.
I want to make wordpress default theme Twenty-seventeen pages content to be full widthBelow is the content-pagephp file in template-parts i am trying to modify. How To Make Twenty Seventeen Footer Content Be 50 Equal Width The Footer 1 widget and Social navigation icons area in the footer of Twenty Seventeen are narrower than the Footer 2 widget and Proudly powered by WordPress text area. Instantly share code notes and snippets. Up to 525px wide for two column layout or up to 740px wide for one column layout.
You may notice things like the widget area being a little confused and not knowing where to go.
In this case its important to target the correct media query. All these widgets areas can be made an equal width of 50 of the width of the content area. 4 years 5 months ago. In the Twenty Seventeen WordPress theme the sidebar is on the right.
 Source: allprowebdesigns.com
Source: allprowebdesigns.com
In the Customizer Header Media section you can set one or more background images or a background video. Twenty Seventeen Full Width page template. Assuming you have a fresh installed version of the theme follow these instructions. Some of the dimensional specs of Twenty Seventeen theme are-Main column width.
 Source: elegantthemes.com
Source: elegantthemes.com
Twenty Seventeen theme questions. In this case its important to target the correct media query. All this gives the page an unbalanced look. In this tutorial well quickly teach you how to create a Full Width page template within this theme.
 Source: dev.institute
Source: dev.institute
Up to 525px wide for two column layout or up to 740px wide for one column layout. Twenty Seventeen Full Width page template. I am not sure if i should modify something else. Viewing 7 replies - 1 through 7 of 7 total romanski.
In the Customizer Header Media section you can set one or more background images or a background video.
Page page-one-column nottwentyseventeen-front-page primary max-width. 48em wrap max-width. Also the galleries appear to the left. How To Make Twenty Seventeen Footer Content Be 50 Equal Width The Footer 1 widget and Social navigation icons area in the footer of Twenty Seventeen are narrower than the Footer 2 widget and Proudly powered by WordPress text area. Instantly share code notes and snippets.
 Source: wordpress.com
Source: wordpress.com
To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSS. After much searching here I have managed to increase the width of the text however images remain at the original width and so do picture galleries. Can I take the title off of a post and delete that white space. This theme is very easy to customize. Media screen and min-width.
For the Twenty Seventeen theme Is it possible to have full-width images in a post.
Customizing the Front Page Header. The default Twenty Seventeen content area and sidebar use less than the full width of the screen especially on a laptop or computer screen. All these widgets areas can be made an equal width of 50 of the width of the content area. But this should give you a good idea on how the full-width components work.
 Source: allprowebdesigns.com
Source: allprowebdesigns.com
Twenty Seventeen theme questions. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSS. Twenty Seventeen theme questions. Twenty Seventeen Full Width page template.
 Source: saotn.org
Source: saotn.org
Id really like for my sites forums to display full-width but everything else can pretty much be left alone. 48em wrap max-width. Twenty Seventeen theme questions. Twenty Seventeen Full Width page template.
 Source: wordpress.com
Source: wordpress.com
The total width of these combined areas can use the full width. For the Twenty Seventeen theme Is it possible to have full-width images in a post. Twenty Seventeen Full Width page template. The total width of these combined areas can use the full width.
The default Twenty Seventeen menu uses the same less than the full width of the screen that the content and sidebar do especially on a laptop or.
Can I take the title off of a post and delete that white space. The default width of the content area and sidebar. You may notice things like the widget area being a little confused and not knowing where to go. 4 years 5 months ago. The default Twenty Seventeen menu uses the same less than the full width of the screen that the content and sidebar do especially on a laptop or.
 Source: elegantthemes.com
Source: elegantthemes.com
To modify the percentage of the screen that can be used change this percentage only the other percentages affect padding borders etc and will affect how appears on smaller displays. The default Twenty Seventeen menu uses the same less than the full width of the screen that the content and sidebar do especially on a laptop or. Twenty Seventeen theme questions. How To Make Twenty Seventeen Footer Content Be 50 Equal Width The Footer 1 widget and Social navigation icons area in the footer of Twenty Seventeen are narrower than the Footer 2 widget and Proudly powered by WordPress text area. Can I take the title off of a post and delete that white space.
Some of the dimensional specs of Twenty Seventeen theme are-Main column width.
The default of Twenty Seventeen makes the content width on the post page rather narrow. Page page-one-column nottwentyseventeen-front-page primary max-width. Id really like for my sites forums to display full-width but everything else can pretty much be left alone. In this case its important to target the correct media query.
 Source: man.hubwiz.com
Source: man.hubwiz.com
To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSSwrap max-width. Resolved nbnb496 nbnb496 2 years 8 months ago. The default Twenty Seventeen menu uses the same less than the full width of the screen that the content and sidebar do especially on a laptop or. Media screen and min-width. The default Twenty Seventeen main navigation menu uses less than the full width of the screen and is the same width content area and sidebar especially on a laptop or computer screen.

Page page-one-column nottwentyseventeen-front-page primary max-width. Pagepage-one-columnnottwentyseventeen-front-page primary max-width. In this tutorial well quickly teach you how to create a Full Width page template within this theme. I want to make wordpress default theme Twenty-seventeen pages content to be full widthBelow is the content-pagephp file in template-parts i am trying to modify. The default Twenty Seventeen main navigation menu uses less than the full width of the screen and is the same width content area and sidebar especially on a laptop or computer screen.
 Source: wpklik.com
Source: wpklik.com
The default of Twenty Seventeen makes the content width on the post page rather narrow. In this tutorial well quickly teach you how to create a Full Width page template within this theme. I want to make wordpress default theme Twenty-seventeen pages content to be full widthBelow is the content-pagephp file in template-parts i am trying to modify. In this case its important to target the correct media query. This theme is very easy to customize.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title twenty seventeen full width by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





