Twenty seventeen custom css.
If you’re searching for twenty seventeen custom css images information related to the twenty seventeen custom css interest, you have come to the ideal blog. Our site frequently provides you with suggestions for viewing the maximum quality video and picture content, please kindly hunt and find more informative video articles and images that match your interests.
 How To Make A Website With The Twenty Seventeen Theme Wpklik From wpklik.com
How To Make A Website With The Twenty Seventeen Theme Wpklik From wpklik.com
In contentthemestwentyseventeenstylecss in the area between 36803670ish is where the header image lies. 48em wrap max-width. Default_text_color string color of the header text. Media screen and min-width.
Youll just need to install and activate the CSSHero WordPress plugin.
However with a bit of code you can make your WordPress site stand out. That saturation level can be adjusted like so. Pagepage-one-columnnottwentyseventeen-front-page primary max-width. Media screen and min-width. In contentthemestwentyseventeenstylecss in the area between 36803670ish is where the header image lies.
 Source: marketingwitfred.com
Source: marketingwitfred.com
Customize Twenty Seventeen theme add Google Fonts use new templates and get other options to easily customize your site. Twentig offers powerful features to customize the Twenty Twenty-One and Twenty Twenty themes making it easier than ever to create your own professional website. Twenty Seventeen brings your site to life with header video and immersive featured images. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSSwrap max-width. Default_text_color string color of the header text.
However with a bit of code you can make your WordPress site stand out.
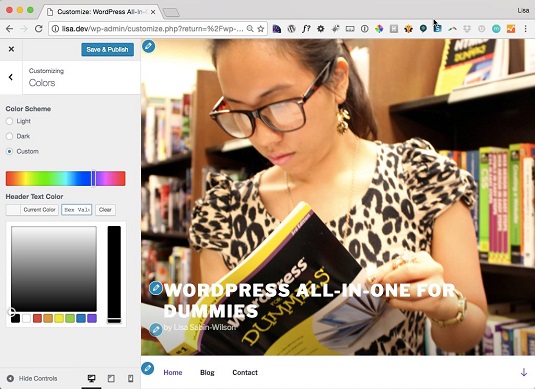
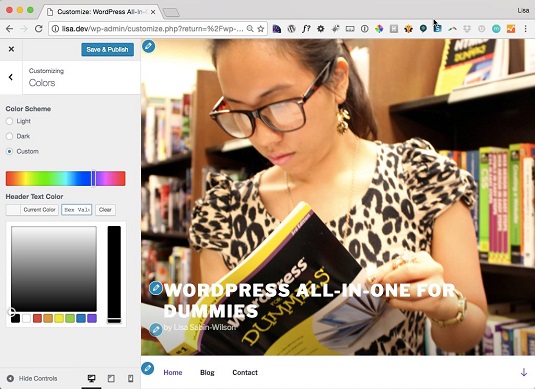
If you select custom you can choose a different color scheme for the text. Enter the CSS code into the text area appears. If you select custom you can choose a different color scheme for the text. Customize WordPress Twenty Seventeen CSS Once you have installed WordPress you will notice the themes especially the default yearly themes are often overused.
 Source: dummies.com
Source: dummies.com
Try Appearance - Customise then Additional CSS at the bottom of the left menu. Customize the Twenty Seventeen WordPress Theme with CSSHero. By changing CSS styles we can change the look and feel of a WordPress theme to fit a custom site. However with a bit of code you can make your WordPress site stand out.
 Source: dev.institute
Source: dev.institute
Add_filter twentyseventeen_custom_colors_saturation childtheme_custom_colors_saturation. In contentthemestwentyseventeenstylecss in the area between 36803670ish is where the header image lies. A look at the menu options available in the Customizer with the Twenty Seventeen WordPress theme activated. Twenty Seventeen Theme Custom Colours enable you to style your website in an amazing combination of colours.
 Source: wpklik.com
Source: wpklik.com
Add_filter twentyseventeen_custom_colors_saturation childtheme_custom_colors_saturation. Languages Supported Twenty Seventeen theme uses Libre Franklin by default and makes adjustments to the typography for the following alphabets. Media screen and min-width. Arabic Chinese Cyrillic Devanagari Greek Gujarati Hebrew Japanese Korean Thai.
You are going to create a Child Theme of the default WordPress theme Twenty SeventeenWell name this Child Theme MyChildThemeA Child Theme only needs a few things to get up and running. Pagepage-one-columnnottwentyseventeen-front-page primary max-width. Twenty Seventeen uses saturation to create a custom color scheme that will look great. Entering the CSS into the stylecss should work however if you are using only the parent theme then updates to the theme will.
However with a bit of code you can make your WordPress site stand out.
Left right and centered Custom CSS for WP 47- Custom JS Options allow you to change the visual appearance of pages and add custom JavaScript and CSS code without creating a child theme or editing theme files. You may have to lose the concept of inches as Twenty Seventeen theme is responsive and will adjust the position of things depending on the screen size. This plugin simplifies customization of Twenty Seventeen theme by giving you additional Customizer options including the usage of Google Fonts and additional page templates. 48em wrap max-width. Twenty Seventeen brings your site to life with header video and immersive featured images.
 Source: dummies.com
Source: dummies.com
Twenty Seventeen Theme Custom Colours enable you to style your website in an amazing combination of colours. Live Demo Walkthrough Video. If you select custom you can choose a different color scheme for the text. From post grid to sidebar to sticky header to footer layout our plugin provides endless ways to enhance your WordPress theme. Add_filter twentyseventeen_custom_colors_saturation childtheme_custom_colors_saturation.
In the Additional CSS section of the dashboard add this. Arabic Chinese Cyrillic Devanagari Greek Gujarati Hebrew Japanese Korean Thai. You are going to create a Child Theme of the default WordPress theme Twenty SeventeenWell name this Child Theme MyChildThemeA Child Theme only needs a few things to get up and running. Languages Supported Twenty Seventeen theme uses Libre Franklin by default and makes adjustments to the typography for the following alphabets.
30em page-one-column panel-content wrap.
Arabic Chinese Cyrillic Devanagari Greek Gujarati Hebrew Japanese Korean Thai. Learn how to easily customize your Twenty Seventeen powered website by visually editing each element. Languages Supported Twenty Seventeen theme uses Libre Franklin by default and makes adjustments to the typography for the following alphabets. Twenty Seventeen brings your site to life with header video and immersive featured images.
 Source: wpklik.com
Source: wpklik.com
Function childtheme_custom_colors_saturation return 25. In addition to the standard features such as menu and widget setup from the Customizer you can set up a header image or video switch to a different color scheme and assign content to your front page sections. Media screen and min-width. Languages Supported Twenty Seventeen theme uses Libre Franklin by default and makes adjustments to the typography for the following alphabets.
 Source: dummies.com
Source: dummies.com
Twenty Seventeen Theme Custom Colours enable you to style your website in an amazing combination of colours. In contentthemestwentyseventeenstylecss in the area between 36803670ish is where the header image lies. Twenty Seventeen allows customizing the header from the functionsphp file of a child theme thanks to the twentyseventeen_custom_header_args filter. It is the chain theme which comes after 2016 twenty sixteen 2014 twenty fourteen 2013 twenty thirteen 2012 twenty twelve.
 Source: wpklik.com
Source: wpklik.com
Twenty Seventeen allows customizing the header from the functionsphp file of a child theme thanks to the twentyseventeen_custom_header_args filter. Learn how to easily customize your Twenty Seventeen powered website by visually editing each element. Customize WordPress Twenty Seventeen CSS Once you have installed WordPress you will notice the themes especially the default yearly themes are often overused. Default_text_color string color of the header text.
Twentig offers powerful features to customize the Twenty Twenty-One and Twenty Twenty themes making it easier than ever to create your own professional website.
Entering the CSS into the stylecss should work however if you are using only the parent theme then updates to the theme will. Customize WordPress Twenty Seventeen CSS Once you have installed WordPress you will notice the themes especially the default yearly themes are often overused. Function childtheme_custom_colors_saturation return 25. Customize Twenty Seventeen theme add Google Fonts use new templates and get other options to easily customize your site. Learn how to easily customize your Twenty Seventeen powered website by visually editing each element.
 Source: dummies.com
Source: dummies.com
Media screen and min-width. Creating a Child Theme. Add_filter twentyseventeen_custom_colors_saturation childtheme_custom_colors_saturation. If you select custom you can choose a different color scheme for the text. Arabic Chinese Cyrillic Devanagari Greek Gujarati Hebrew Japanese Korean Thai.
All you can do is select either the standard light theme or the dark theme and edit text colors.
Twenty Seventeen uses saturation to create a custom color scheme that will look great. This plugin simplifies customization of Twenty Seventeen theme by giving you additional Customizer options including the usage of Google Fonts and additional page templates. Twenty Seventeen allows customizing the header from the functionsphp file of a child theme thanks to the twentyseventeen_custom_header_args filter. All you can do is select either the standard light theme or the dark theme and edit text colors.
 Source: dummies.com
Source: dummies.com
Default-image string background image URL. Entering the CSS into the stylecss should work however if you are using only the parent theme then updates to the theme will. Get Advanced Twenty Seventeen plugin. Media screen and min-width.
 Source: wpklik.com
Source: wpklik.com
Twentig offers powerful features to customize the Twenty Twenty-One and Twenty Twenty themes making it easier than ever to create your own professional website. Customize the Twenty Seventeen WordPress Theme with CSSHero. Learn how to easily customize your Twenty Seventeen powered website by visually editing each element. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSSwrap max-width.
 Source: wpklik.com
Source: wpklik.com
Twenty Seventeen uses saturation to create a custom color scheme that will look great. Creating a Child Theme. Customize Twenty Seventeen theme add Google Fonts use new templates and get other options to easily customize your site. Unfortunately the custom color options for the Twenty Seventeen theme are quite limited.
Add_filter twentyseventeen_custom_colors_saturation childtheme_custom_colors_saturation.
Media screen and min-width. Customize the Twenty Seventeen WordPress Theme with CSSHero. Media screen and min-width. 48em wrap max-width. With a focus on business sites it features multiple sections on the front page as well.
 Source: wpklik.com
Source: wpklik.com
Default-image string background image URL. By changing CSS styles we can change the look and feel of a WordPress theme to fit a custom site. To make Twenty Seventeen full width in WordPress add the following CSS to your themes CSS file or in Customizers Additional CSSwrap max-width. From post grid to sidebar to sticky header to footer layout our plugin provides endless ways to enhance your WordPress theme. Enter the CSS code into the text area appears.
By changing CSS styles we can change the look and feel of a WordPress theme to fit a custom site.
It is the chain theme which comes after 2016 twenty sixteen 2014 twenty fourteen 2013 twenty thirteen 2012 twenty twelve. Twenty Seventeen uses saturation to create a custom color scheme that will look great. You may have to lose the concept of inches as Twenty Seventeen theme is responsive and will adjust the position of things depending on the screen size. If you select custom you can choose a different color scheme for the text.
 Source: fontaholic.biz
Source: fontaholic.biz
Customize Twenty Seventeen theme add Google Fonts use new templates and get other options to easily customize your site. A theme folder a CSS file and a screenshot file. Default_text_color string color of the header text. A look at the menu options available in the Customizer with the Twenty Seventeen WordPress theme activated. Twentig offers powerful features to customize the Twenty Twenty-One and Twenty Twenty themes making it easier than ever to create your own professional website.
 Source: dev.institute
Source: dev.institute
Default_text_color string color of the header text. In contentthemestwentyseventeenstylecss in the area between 36803670ish is where the header image lies. Learn how to easily customize your Twenty Seventeen powered website by visually editing each element. Customize Twenty Seventeen theme add Google Fonts use new templates and get other options to easily customize your site. You are going to create a Child Theme of the default WordPress theme Twenty SeventeenWell name this Child Theme MyChildThemeA Child Theme only needs a few things to get up and running.
 Source: dummies.com
Source: dummies.com
Youll just need to install and activate the CSSHero WordPress plugin. It is the chain theme which comes after 2016 twenty sixteen 2014 twenty fourteen 2013 twenty thirteen 2012 twenty twelve. In addition to the standard features such as menu and widget setup from the Customizer you can set up a header image or video switch to a different color scheme and assign content to your front page sections. Arabic Chinese Cyrillic Devanagari Greek Gujarati Hebrew Japanese Korean Thai. 48em wrap max-width.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title twenty seventeen custom css by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





