How to create child theme twenty seventeen.
If you’re searching for how to create child theme twenty seventeen pictures information related to the how to create child theme twenty seventeen interest, you have come to the ideal site. Our site always provides you with suggestions for seeking the maximum quality video and image content, please kindly hunt and locate more enlightening video articles and images that fit your interests.
 Child Theme Wordpress Complete Guide On How To Create One From fixrunner.com
Child Theme Wordpress Complete Guide On How To Create One From fixrunner.com
Youve decided you dont like the way the footer looks so add a footerphp to the child theme. A best practice is to give your themes folder the same name as the parent theme and append it with -child. All you need is a proper stylecss header and functionsphp as show in the article. Then add the few lines from the Kinsta link to add more sections.
Wordpress custom post type twenty seventeen child theme.
Create a child theme. So navigate there now and create a new folder for your child theme. Access your hPanel and click File Manager. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. Get Page Sidebar For 2017 Theme.
 Source: pinterest.com
Source: pinterest.com
This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. Navigate to public_html - wp-content - themes folder. Because we are using the Twenty Fifteen theme we will call our folder twentyfifteen-child. Its recommended to use the parent themes. Creating a child theme is usually the way to go when customizing default WordPress themes but in this case it seems like a big overhead just to add a simple sidebar.
Creating a Child Theme in WordPress.
Inside youll find a unique folder for each of your WordPress themes. For example you really like the Twenty Fifteen theme and decided to create a child theme from it. So navigate there now and create a new folder for your child theme. Open wp-contentthemes in your WordPress installation folder and create a new folder for your child theme twentyseventeen-child.
 Source: dreamhost.com
Source: dreamhost.com
Create a child theme. Access your hPanel and click File Manager. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. Youve decided you dont like the way the footer looks so add a footerphp to the child theme.
 Source: learnwp.ca
Source: learnwp.ca
Then add the few lines from the Kinsta link to add more sections. These files need to be in a directoryfolder. For this reason I created a tiny plugin called Page Sidebar for Twenty Seventeen which does all the work for you. Youve decided you dont like the way the footer looks so add a footerphp to the child theme.
 Source: elegantthemes.com
Source: elegantthemes.com
For this reason I created a tiny plugin called Page Sidebar for Twenty Seventeen which does all the work for you. Creating a child theme is usually the way to go when customizing default WordPress themes but in this case it seems like a big overhead just to add a simple sidebar. Create a child theme. Then add the few lines from the Kinsta link to add more sections.
If you are using a local development environment you can just use explorer to do this if you are using a staging server you need to do this in a file manager or FTP client Then create a new folder called twentyseventeen-child. For example you really like the Twenty Fifteen theme and decided to create a child theme from it. Twenty Seventeen brings your site to life with header video and immersive featured images. So navigate there now and create a new folder for your child theme.
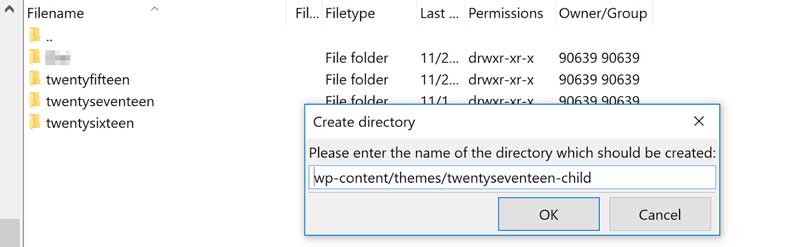
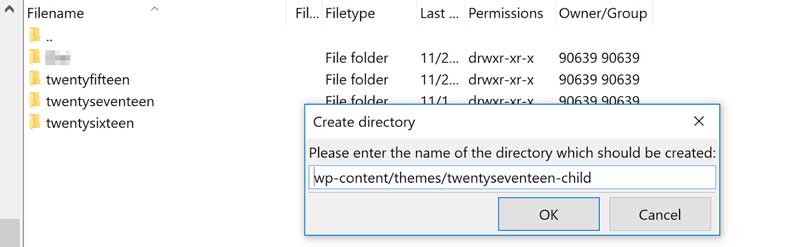
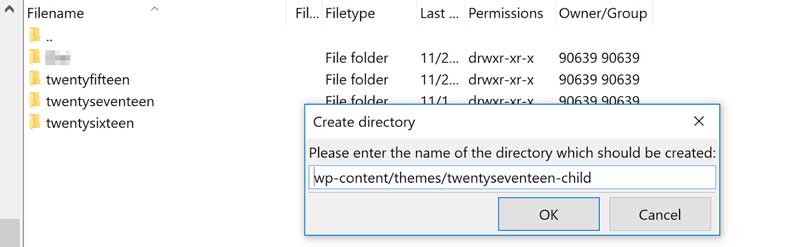
Enter your child themes name and click Create.
These files need to be in a directoryfolder. Youve decided you dont like the way the footer looks so add a footerphp to the child theme. The file structure of the child theme Now we can start coding. Get Page Sidebar For 2017 Theme. Then add the few lines from the Kinsta link to add more sections.
 Source: elegantthemes.com
Source: elegantthemes.com
Enter the directory and make your way to wp-contentthemes. Create a New Folder by clicking its icon on the upper menu. How to Install and Activate the Twenty Seventeen Child theme Download the About attached child theme of Twenty Seventeen theme Login to your wp-admin panel goto Appearance - Theme Click Add New Upload the child theme you download and activate it. Now right-click anywhere within the themes directory pick the Create directory option then set a name for your new folder. For example you really like the Twenty Fifteen theme and decided to create a child theme from it.
For example you really like the Twenty Fifteen theme and decided to create a child theme from it. Create a New Folder by clicking its icon on the upper menu. Creating a folder for our WordPress child theme. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites.
Because we are using the Twenty Fifteen theme we will call our folder twentyfifteen-child.
This is my method how to create Twenty Seventeen child theme. Then add the few lines from the Kinsta link to add more sections. Get Page Sidebar For 2017 Theme. If you are using a local development environment you can just use explorer to do this if you are using a staging server you need to do this in a file manager or FTP client Then create a new folder called twentyseventeen-child.
 Source: fixrunner.com
Source: fixrunner.com
A best practice is to give your themes folder the same name as the parent theme and append it with -child. Hot Network Questions Are anti BDS laws in the USA violating the doctrine of separation of church and state andor freedom to assemble. Creating a folder for our WordPress child theme. Open wp-contentthemes in your WordPress installation folder and create a new folder for your child theme twentyseventeen-child.
 Source: pinterest.com
Source: pinterest.com
Twenty Seventeen shipped as the new default theme with WordPress 47. Enter your child themes name and click Create. Create a child theme. Creating a folder for our WordPress child theme.
 Source: learnwp.ca
Source: learnwp.ca
In the Twenty Seventeen theme the animation effect is controlled by the globaljs file placed in assetsjs folder. Youve decided you dont like the way the footer looks so add a footerphp to the child theme. Navigate to public_html - wp-content - themes folder. Creating a folder for our WordPress child theme.
Twenty Seventeen shipped as the new default theme with WordPress 47.
Creating a Child Theme For Twenty Seventeen WordPress Theme At the bare minimum a WordPress child theme needs 2 files stylecss and functionsphp. A best practice is to give your themes folder the same name as the parent theme and append it with -child. These files need to be in a directoryfolder. Its recommended to use the parent themes. Inside youll find a unique folder for each of your WordPress themes.
 Source: elegantthemes.com
Source: elegantthemes.com
This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. Then add the few lines from the Kinsta link to add more sections. Wordpress Theme Twenty Seventeen - Header image for 4k display. Navigate to public_html - wp-content - themes folder. If you plan to try out Twenty Seventeen youll figure something out quickly.
How to Install and Activate the Twenty Seventeen Child theme Download the About attached child theme of Twenty Seventeen theme Login to your wp-admin panel goto Appearance - Theme Click Add New Upload the child theme you download and activate it.
In the Twenty Seventeen theme the animation effect is controlled by the globaljs file placed in assetsjs folder. This method should work with any WordPress themes unless your current theme has a totally diffe. Create a child theme. So our first task is to copy and paste globaljs from its original location to the child themes corresponding folder.
 Source: dreamhost.com
Source: dreamhost.com
Enter the directory and make your way to wp-contentthemes. If you plan to try out Twenty Seventeen youll figure something out quickly. These files need to be in a directoryfolder. Create a child theme.
 Source: pinterest.com
Source: pinterest.com
This is my method how to create Twenty Seventeen child theme. So navigate there now and create a new folder for your child theme. To create a child theme all you need to do is head over to the wp-contentthemes folder. Access your hPanel and click File Manager.
 Source: quadlayers.com
Source: quadlayers.com
All you need is a proper stylecss header and functionsphp as show in the article. It is the chain theme which comes after 2016 twenty sixteen 2014 twenty fourteen2013 twenty thirteen2012 twenty twelve. Wordpress Theme Twenty Seventeen - Header image for 4k display. Enter your child themes name and click Create.
So if youre creating a child theme and find yourself replacing many of the parent themes files then you might want to rethink what youre doing.
How to Install and Activate the Twenty Seventeen Child theme Download the About attached child theme of Twenty Seventeen theme Login to your wp-admin panel goto Appearance - Theme Click Add New Upload the child theme you download and activate it. Enter the directory and make your way to wp-contentthemes. Navigate to public_html - wp-content - themes folder. Inside youll find a unique folder for each of your WordPress themes. Twenty Seventeen shipped as the new default theme with WordPress 47.
 Source: pinterest.com
Source: pinterest.com
Enter your child themes name and click Create. Now right-click anywhere within the themes directory pick the Create directory option then set a name for your new folder. For this reason I created a tiny plugin called Page Sidebar for Twenty Seventeen which does all the work for you. A best practice is to give your themes folder the same name as the parent theme and append it with -child. So if youre creating a child theme and find yourself replacing many of the parent themes files then you might want to rethink what youre doing.
Inside youll find a unique folder for each of your WordPress themes.
Now right-click anywhere within the themes directory pick the Create directory option then set a name for your new folder. Wordpress Theme Twenty Seventeen - Header image for 4k display. Enter the directory and make your way to wp-contentthemes. A best practice is to give your themes folder the same name as the parent theme and append it with -child.
 Source: dreamhost.com
Source: dreamhost.com
So if youre creating a child theme and find yourself replacing many of the parent themes files then you might want to rethink what youre doing. Hot Network Questions Are anti BDS laws in the USA violating the doctrine of separation of church and state andor freedom to assemble. If you are using a local development environment you can just use explorer to do this if you are using a staging server you need to do this in a file manager or FTP client Then create a new folder called twentyseventeen-child. All you need is a proper stylecss header and functionsphp as show in the article. Twenty Seventeen brings your site to life with header video and immersive featured images.
 Source: learnwp.ca
Source: learnwp.ca
Open wp-contentthemes in your WordPress installation folder and create a new folder for your child theme twentyseventeen-child. Creating a child theme is usually the way to go when customizing default WordPress themes but in this case it seems like a big overhead just to add a simple sidebar. Navigate to public_html - wp-content - themes folder. Enter the directory and make your way to wp-contentthemes. For example you really like the Twenty Fifteen theme and decided to create a child theme from it.
 Source: classiccity.com
Source: classiccity.com
Enter the directory and make your way to wp-contentthemes. So if youre creating a child theme and find yourself replacing many of the parent themes files then you might want to rethink what youre doing. Creating a Child Theme For Twenty Seventeen WordPress Theme At the bare minimum a WordPress child theme needs 2 files stylecss and functionsphp. Create a New Folder by clicking its icon on the upper menu. Twenty Seventeen brings your site to life with header video and immersive featured images.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to create child theme twenty seventeen by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





