How to create a child theme for twenty seventeen.
If you’re searching for how to create a child theme for twenty seventeen pictures information connected with to the how to create a child theme for twenty seventeen interest, you have pay a visit to the right site. Our site frequently gives you hints for seeking the highest quality video and picture content, please kindly search and find more enlightening video articles and graphics that fit your interests.
 Childify Me Wordpress Plugin Wordpress Wordpress Plugins Step Tutorials From pinterest.com
Childify Me Wordpress Plugin Wordpress Wordpress Plugins Step Tutorials From pinterest.com
Twenty Seventeen shipped as the new default theme with WordPress 47. At the bare minimum a WordPress child theme needs 2 files stylecss and functionsphp. Enter your child themes name and click Create. First create a new folder in your themes directory located at wp-contentthemes.
Enter your child themes name and click Create.
For example if you were making a child theme of twentyfifteen then the directory would be named twentyfifteen-child. Create a New Folder by clicking its icon on the upper menu. If you plan to try out Twenty Seventeen youll figure something out quickly. Post-template-full-width-post entry-meta border-top1px solid ccc. Now upload the edited site-infophp file to the new template-parts folder as above in the child theme.
 Source: learnwp.ca
Source: learnwp.ca
If you create a child theme for Twenty Seventeen WordPress will recognize it as a different item. You must have Twenty Seventeen installed first The new theme is automatically created and set as the current theme. Child Name of your child theme Enter the name of your Child Theme the one that you are going to create right now. We will auto-suggest a slug for it in the box below which will be the folder name for your child theme. If you create a child theme for Twenty Seventeen WordPress will recognize it as a different item.
Create a child theme for the theme Twenty Seventeen.
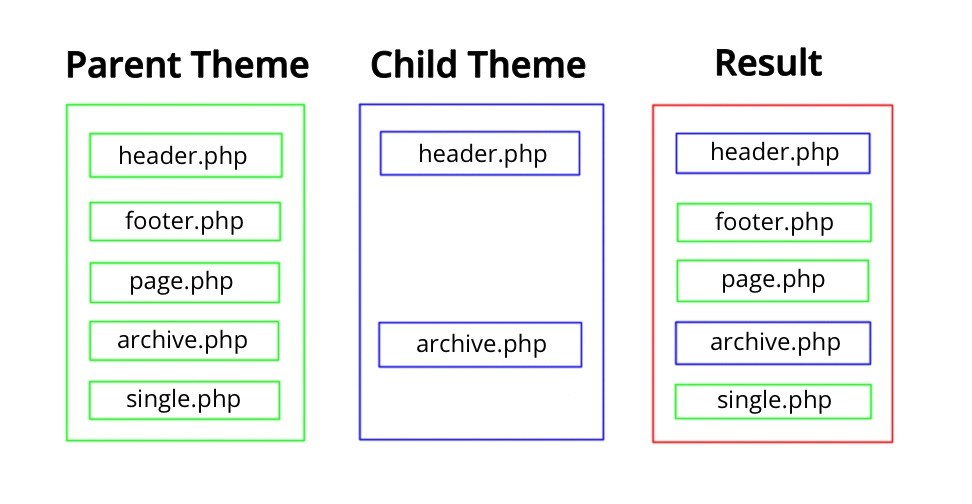
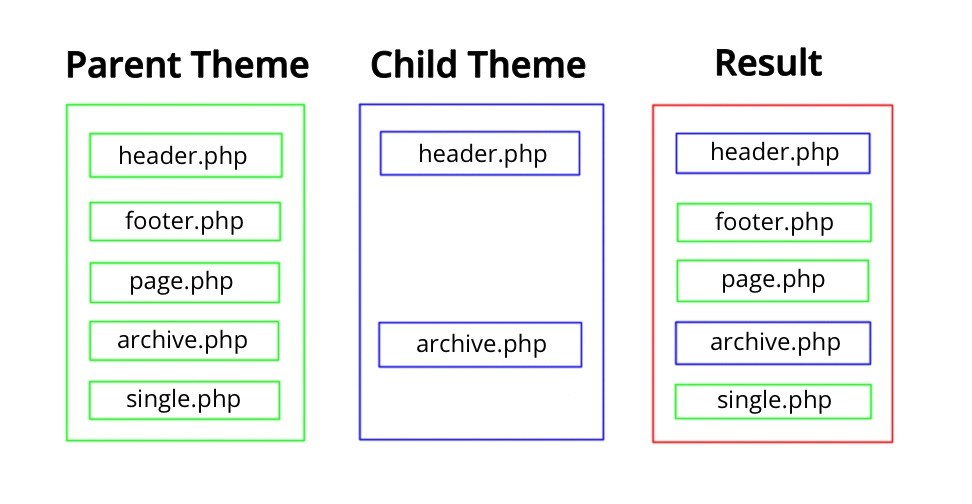
You can find it in your wordpress installation at wp-contentthemestheme where theme is the folder name of your parent theme. The file structure of the child theme. Now we can start coding. However the child theme will inherit all of its parents styles and features.
 Source: zenwp.co
Source: zenwp.co
By default it appears that the menu follows whatever image you have chosen for the theme. At the bare minimum a WordPress child theme needs 2 files stylecss and functionsphp. Post-template-full-width-post entry-header text-aligncenter. In the Twenty Seventeen theme the animation effect is controlled by the globaljs file placed in assetsjs folder.
 Source: classiccity.com
Source: classiccity.com
Create a child theme for the theme Twenty Seventeen. Creating a Child Theme in WordPress. The file structure of the child theme. Finally rename it page-full-widthphp and save the file.
 Source: elegantthemes.com
Source: elegantthemes.com
Creating a Child Theme For Twenty Seventeen WordPress Theme. If so itll render those instead of the default Twenty Seventeen. Creating a Child Theme in WordPress. Access your hPanel and click File Manager.
You must have Twenty Seventeen installed first The new theme is automatically created and set as the current theme. Creating a Child Theme in WordPress. In that created a folder called footer. The first thing you need to do is head over into your twentyseventeen theme folder and copy the pagephp file.
If you create a child theme for Twenty Seventeen WordPress will recognize it as a different item.
In that created a folder called footer. Now upload the edited site-infophp file to the new template-parts folder as above in the child theme. Enter your child themes name and click Create. WordPress then loads any changes that override its default configuration. How to Install and Activate the Twenty Seventeen Child theme Download the About attached child theme of Twenty Seventeen theme Login to your wp-admin panel goto Appearance - Theme Click Add New Upload the child theme you download and activate it.
 Source: fixrunner.com
Source: fixrunner.com
I have created a child theme so I can play with the theme without getting my changes overwritten but what I would like to experiment with is moving the menu to the top of the image and also perhaps making the menu text. If you create a child theme for Twenty Seventeen WordPress will recognize it as a different item. However the child theme will inherit all of its parents styles and features. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. WordPress then loads any changes that override its default configuration.
We will auto-suggest a slug for it in the box below which will be the folder name for your child theme. You can find it in your wordpress installation at wp-contentthemestheme where theme is the folder name of your parent theme. Post-template-full-width-post entry-header text-aligncenter. Access your hPanel and click File Manager.
If you plan to try out Twenty Seventeen youll figure something out quickly.
Its recommended to use the parent themes. Twenty Seventeen shipped as the new default theme with WordPress 47. At the bare minimum a WordPress child theme needs 2 files stylecss and functionsphp. Access your hPanel and click File Manager.
 Source: learnwp.ca
Source: learnwp.ca
I have created a child theme so I can play with the theme without getting my changes overwritten but what I would like to experiment with is moving the menu to the top of the image and also perhaps making the menu text. WordPress then loads any changes that override its default configuration. Post-template-full-width-post entry-meta border-top1px solid ccc. Access your hPanel and click File Manager.
 Source: fixrunner.com
Source: fixrunner.com
Your child theme folder should now look like this. At the bare minimum a WordPress child theme needs 2 files stylecss and functionsphp. Create a child theme for the theme Twenty Seventeen. Create a New Folder by clicking its icon on the upper menu.
 Source: classiccity.com
Source: classiccity.com
You can add the CSS to the child theme stylecss file. You can add the CSS to the child theme stylecss file. I have created a child theme so I can play with the theme without getting my changes overwritten but what I would like to experiment with is moving the menu to the top of the image and also perhaps making the menu text. These files need to be in a directoryfolder.
Creating a Child Theme For Twenty Seventeen WordPress Theme.
Access your hPanel and click File Manager. Navigate to public_html - wp-content - themes folder. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. Finally rename it page-full-widthphp and save the file. At the bare minimum a WordPress child theme needs 2 files stylecss and functionsphp.
 Source: classiccity.com
Source: classiccity.com
Access your hPanel and click File Manager. However the child theme will inherit all of its parents styles and features. These files need to be in a directoryfolder. You can find it in your wordpress installation at wp-contentthemestheme where theme is the folder name of your parent theme. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites.
Navigate to public_html - wp-content - themes folder.
Child Name of your child theme Enter the name of your Child Theme the one that you are going to create right now. Post-template-full-width-post entry-header text-aligncenter. At the bare minimum a WordPress child theme needs 2 files stylecss and functionsphp. With a focus on business sites it features multiple sections on the front page as well as widgets navigation and social menus a logo and more.
 Source: wordpress.com
Source: wordpress.com
In the Twenty Seventeen theme the animation effect is controlled by the globaljs file placed in assetsjs folder. WordPress then loads any changes that override its default configuration. First create a new folder in your themes directory located at wp-contentthemes. If you create a child theme for Twenty Seventeen WordPress will recognize it as a different item.
 Source: classiccity.com
Source: classiccity.com
Now upload the edited site-infophp file to the new template-parts folder as above in the child theme. Post-template-full-width-post entry-meta border-top1px solid ccc. Now we can start coding. If you plan to try out Twenty Seventeen youll figure something out quickly.
 Source: fixrunner.com
Source: fixrunner.com
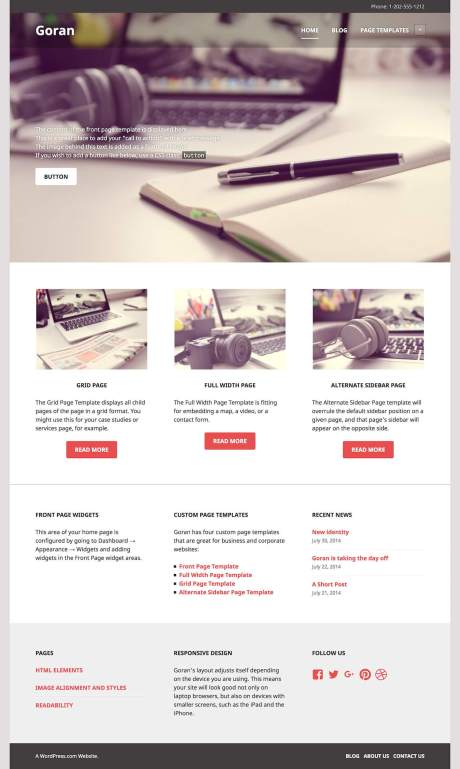
This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. By default it appears that the menu follows whatever image you have chosen for the theme. Creating a Child Theme in WordPress. With a focus on business sites it features multiple sections on the front page as well as widgets navigation and social menus a logo and more.
WordPress then loads any changes that override its default configuration.
With a focus on business sites it features multiple sections on the front page as well as widgets navigation and social menus a logo and more. Now we can start coding. You can find it in your wordpress installation at wp-contentthemestheme where theme is the folder name of your parent theme. Create a child theme for the theme Twenty Seventeen. You must have Twenty Seventeen installed first The new theme is automatically created and set as the current theme.
 Source: fixrunner.com
Source: fixrunner.com
The directory needs a name. I have created a child theme so I can play with the theme without getting my changes overwritten but what I would like to experiment with is moving the menu to the top of the image and also perhaps making the menu text. In the Twenty Seventeen theme the animation effect is controlled by the globaljs file placed in assetsjs folder. However the child theme will inherit all of its parents styles and features. We will auto-suggest a slug for it in the box below which will be the folder name for your child theme.
I have created a child theme so I can play with the theme without getting my changes overwritten but what I would like to experiment with is moving the menu to the top of the image and also perhaps making the menu text.
We will auto-suggest a slug for it in the box below which will be the folder name for your child theme. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. First create a new folder in your themes directory located at wp-contentthemes. By default it appears that the menu follows whatever image you have chosen for the theme.
 Source: fixrunner.com
Source: fixrunner.com
At the bare minimum a WordPress child theme needs 2 files stylecss and functionsphp. Its recommended to use the parent themes. Open wp-contentthemes in your WordPress installation folder and create a new folder for your child theme twentyseventeen-child. In that created a folder called footer. So our first task is to copy and paste globaljs from its original location to the child themes corresponding folder.
 Source: zenwp.co
Source: zenwp.co
In the folder of your child theme at WordPress Root wp-content themes twentyseventeen-child create a folder called template-parts. Twenty Seventeen brings your site to life with header video and immersive featured images. You can find it in your wordpress installation at wp-contentthemestheme where theme is the folder name of your parent theme. Create a New Folder by clicking its icon on the upper menu. Create a child theme for the theme Twenty Seventeen.
 Source: pinterest.com
Source: pinterest.com
First create a new folder in your themes directory located at wp-contentthemes. If you create a child theme for Twenty Seventeen WordPress will recognize it as a different item. Then paste it into your child theme folder. Creating a Child Theme in WordPress. If you plan to try out Twenty Seventeen youll figure something out quickly.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to create a child theme for twenty seventeen by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





