How to change the footer in wordpress twenty seventeen.
If you’re searching for how to change the footer in wordpress twenty seventeen images information linked to the how to change the footer in wordpress twenty seventeen topic, you have come to the ideal blog. Our website frequently gives you suggestions for downloading the maximum quality video and picture content, please kindly search and find more enlightening video content and images that match your interests.
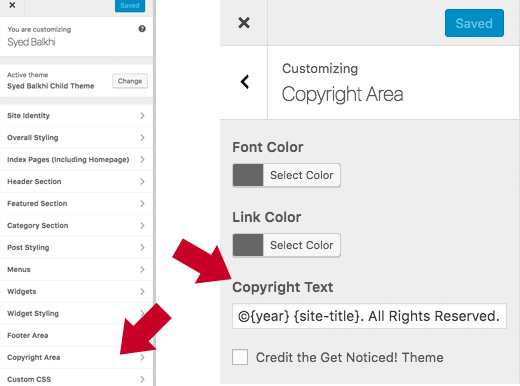
 How To Edit Or Remove The Branded Footer On Your Wordpress Website From blog.hubspot.com
How To Edit Or Remove The Branded Footer On Your Wordpress Website From blog.hubspot.com
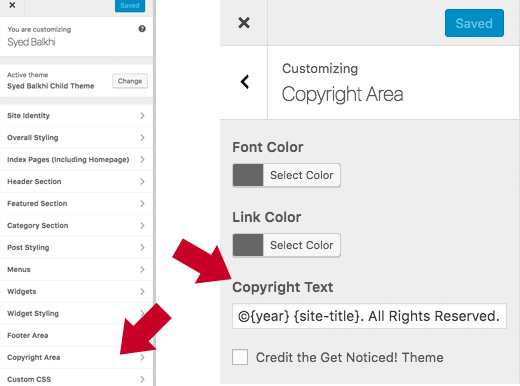
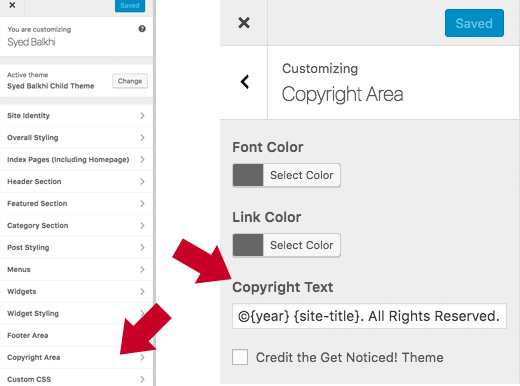
Go through the settings on the left to see if something refers to your footer text. This can be changed via Customizer Theme Options. 3 Find the additional features by. Wekme 2 years 5 months ago.
More often youll find the footer settings in the WordPress Customiser.
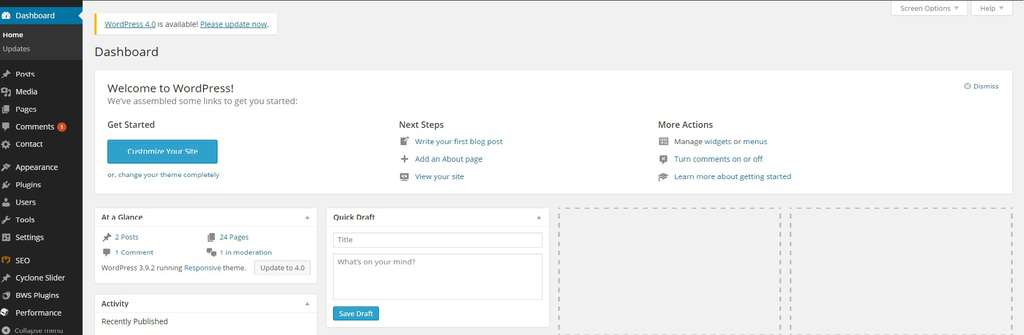
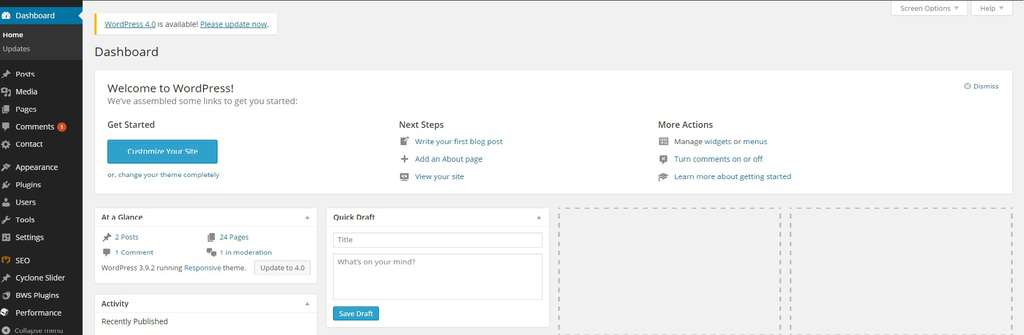
Then another area to change the basic text elsewhere. Click Customise at the top admin bar in your WordPress site. Next in Theme Files open template-parts footer site-infophp. Then go to Appearance Theme Editor. Twenty Seventeen shipped as the new default theme with WordPress 47.
 Source: fixrunner.com
Source: fixrunner.com
You can categorize your changes into 3 parts. Here I want to help people who are just new to WordPress and want to use the default theme Tw. This one will be easy as you already have the footerphp file opened. Click here to learn how to create a child. Where and how to change the footer text and link.
Just download Advanced Twenty Seventeen plugin.
To get rid of proudly powred by wordpress footer link please read best steps at. For pages Twenty Seventeen allows you to choose between a one- and two-column layout. This topic was modified 1 year 3 months ago by Jan Dembowski. How do you change the footer in twenty seventeen theme.
 Source: in.pinterest.com
Source: in.pinterest.com
Make sure you are using a child theme for Twenty Seventeen on the server. If you plan to try out Twenty Seventeen youll figure something out quickly. How to change the Proudly Powered By WordPress text in the footer at first go to Appearance Editor footerphp and replace the mentioned text with the following div classsite-info. On your servers WordPress installation go to the WordPress Root wp-content themes twentyseventeen template-parts footer and download the file site-info.
 Source: memorynotfound.com
Source: memorynotfound.com
This how your footerphp file should look when you change the mentioned line. You can even put your company name or your own name. On your servers WordPress installation go to the WordPress Root wp-content themes twentyseventeen template-parts footer and download the file site-info. Im guessing I need css to allow the footer out of the container.
 Source: webnots.com
Source: webnots.com
Where and how to change or remove the footer text and link. How to Edit Powered by WordPress Text. Open WordPress Admin Dashboard. To edit Powered by WordPress text search for it in the file and change it to whatever you wantAlso you can change where it links to as shown in the following screenshot.
This feature only becomes available after setting a static front page. Im guessing I need css to allow the footer out of the container. Next in Theme Files open template-parts footer site-infophp. This one will be easy as you already have the footerphp file opened.
You can categorize your changes into 3 parts.
Im guessing I need css to allow the footer out of the container. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. One is for the basic appearance of the theme like colors or alignment like margin padding etc also commonly called as CSS changes the other 2 are for the functionality like new templates or functions either PHP or js changes. This topic was modified 1 year 3 months ago by Jan Dembowski. Where and how to change the footer text and link.
 Source: webnots.com
Source: webnots.com
How to remove wordpress powered footer link. On your servers WordPress installation go to the WordPress Root wp-content themes twentyseventeen. Where and how to change the footer text and link. This how your footerphp file should look when you change the mentioned line. To change the footers code follow these steps.
One is for the basic appearance of the theme like colors or alignment like margin padding etc also commonly called as CSS changes the other 2 are for the functionality like new templates or functions either PHP or js changes. To edit Powered by WordPress text search for it in the file and change it to whatever you wantAlso you can change where it links to as shown in the following screenshot. Customize Proudly Powered By WordPress in any free WordPress Theme according to your need. This will also work via the CSS Customize field.
Easily use this plugin to modify WordPress default Twenty Seventeen theme.
To get rid of proudly powred by wordpress footer link please read best steps at. Here I want to help people who are just new to WordPress and want to use the default theme Tw. This one will be easy as you already have the footerphp file opened. For this example we are going to edit the WordPress default theme called twenty seventeen.
 Source: webnots.com
Source: webnots.com
This topic was modified 1 year 3 months ago by Jan Dembowski. These are changes to be done in the styling or the. To edit Powered by WordPress text search for it in the file and change it to whatever you wantAlso you can change where it links to as shown in the following screenshot. On your servers WordPress installation go to the WordPress Root wp-content themes twentyseventeen template-parts footer and download the file site-info.
 Source: pinterest.com
Source: pinterest.com
For this example we are going to edit the WordPress default theme called twenty seventeen. If you plan to try out Twenty Seventeen youll figure something out quickly. Id like the footer to stretch right across the screen like the header does. Go through the settings on the left to see if something refers to your footer text.
 Source: fixrunner.com
Source: fixrunner.com
How to change the Proudly Powered By WordPress text in the footer at first go to Appearance Editor footerphp and replace the mentioned text with the following div classsite-info. For pages Twenty Seventeen allows you to choose between a one- and two-column layout. How to use Twenty Seventeen theme step by step video tutorial. How to Customize Twenty Seventeen Child Theme for business.
1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file.
Go through the settings on the left to see if something refers to your footer text. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. Make sure you are using a child theme for Twenty Seventeen on the server. How to Edit Powered by WordPress Text. Where and how to change or remove the footer text and link.
 Source: blog.hubspot.com
Source: blog.hubspot.com
For pages Twenty Seventeen allows you to choose between a one- and two-column layout. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. 3 Find the additional features by. How to Customize Twenty Seventeen Child Theme for business. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites.
Customize Proudly Powered By WordPress in any free WordPress Theme according to your need.
These are changes to be done in the styling or the. More often youll find the footer settings in the WordPress Customiser. You can even put your company name or your own name. This feature only becomes available after setting a static front page.
 Source: memorynotfound.com
Source: memorynotfound.com
To change the footers code follow these steps. I would like to change the footer in my website running twenty seventeen theme so that it covers the full width of the browser screen. Go through the settings on the left to see if something refers to your footer text. In our example the Twenty Sixteen theme doesnt seem to have a place where I can change the footer text.
 Source: in.pinterest.com
Source: in.pinterest.com
Where and how to change the footer text and link. Go through the settings on the left to see if something refers to your footer text. Wekme 2 years 5 months ago. Twenty Seventeen shipped as the new default theme with WordPress 47.
 Source: webnots.com
Source: webnots.com
Wekme 2 years 5 months ago. For this example we are going to edit the WordPress default theme called twenty seventeen. This will also work via the CSS Customize field. More often youll find the footer settings in the WordPress Customiser.
More often youll find the footer settings in the WordPress Customiser.
This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. If you plan to try out Twenty Seventeen youll figure something out quickly. Here I want to help people who are just new to WordPress and want to use the default theme Tw. Then go to Appearance Theme Editor. To edit Powered by WordPress text search for it in the file and change it to whatever you wantAlso you can change where it links to as shown in the following screenshot.
 Source: in.pinterest.com
Source: in.pinterest.com
I would like to change the footer in my website running twenty seventeen theme so that it covers the full width of the browser screen. Click here to learn how to create a child. You can categorize your changes into 3 parts. Finally remove the branding link. There is one area to change the headertagline.
How to use Twenty Seventeen theme step by step video tutorial.
In our example the Twenty Sixteen theme doesnt seem to have a place where I can change the footer text. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. This will also work via the CSS Customize field. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file.
 Source: pinterest.com
Source: pinterest.com
To edit Powered by WordPress text search for it in the file and change it to whatever you wantAlso you can change where it links to as shown in the following screenshot. Click Customise at the top admin bar in your WordPress site. Im guessing I need css to allow the footer out of the container. One is for the basic appearance of the theme like colors or alignment like margin padding etc also commonly called as CSS changes the other 2 are for the functionality like new templates or functions either PHP or js changes. To get rid of proudly powred by wordpress footer link please read best steps at.
 Source: webnots.com
Source: webnots.com
Im guessing I need css to allow the footer out of the container. You can categorize your changes into 3 parts. Make sure you are using a child theme for Twenty Seventeen on the server. If you plan to try out Twenty Seventeen youll figure something out quickly. This one will be easy as you already have the footerphp file opened.
 Source: blog.hubspot.com
Source: blog.hubspot.com
To edit Powered by WordPress text search for it in the file and change it to whatever you wantAlso you can change where it links to as shown in the following screenshot. How to remove wordpress powered footer link. Finally remove the branding link. There is one area to change the headertagline. Just download Advanced Twenty Seventeen plugin.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to change the footer in wordpress twenty seventeen by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





