How to change font color on wordpress theme seventeen.
If you’re searching for how to change font color on wordpress theme seventeen pictures information related to the how to change font color on wordpress theme seventeen keyword, you have visit the ideal blog. Our site frequently gives you hints for viewing the maximum quality video and picture content, please kindly hunt and find more informative video articles and graphics that fit your interests.
 Chromium Premium Wordpress Theme Documentation From docs.themes.zone
Chromium Premium Wordpress Theme Documentation From docs.themes.zone
Custom Colors Custom Colors. Namely light color scheme default a dark color scheme and a Custom Colors scheme that can be adjusted to various hues using a slider. Install and activate the plugin. You can change the.
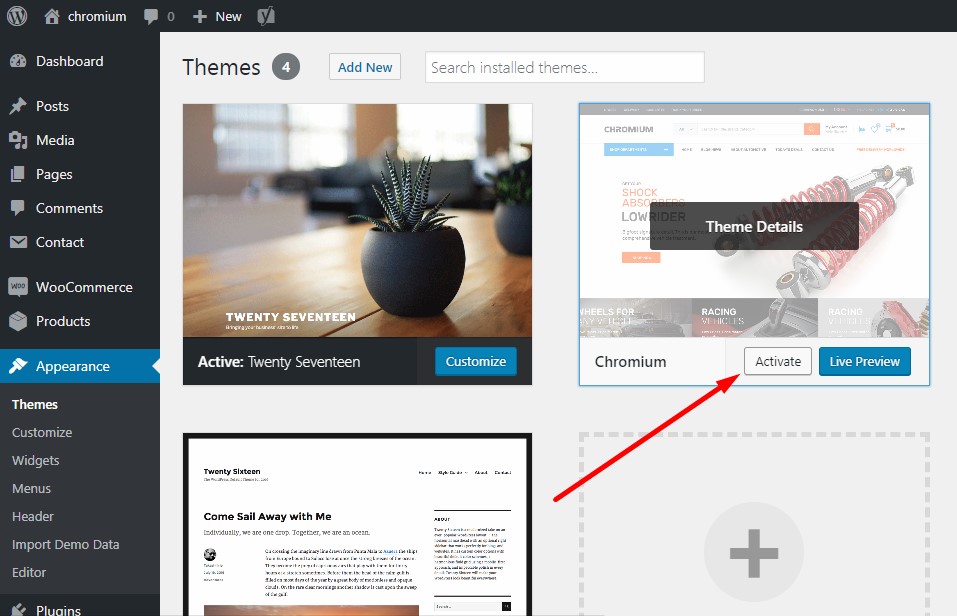
There are two ways to get to the Customize option in WordPress.
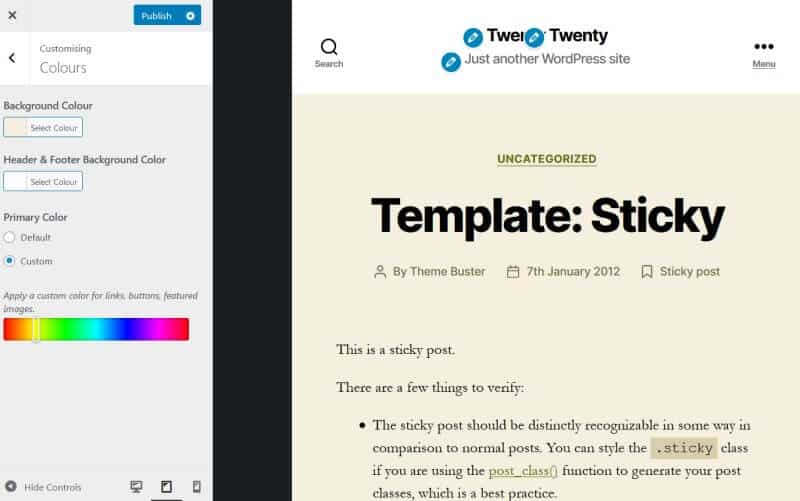
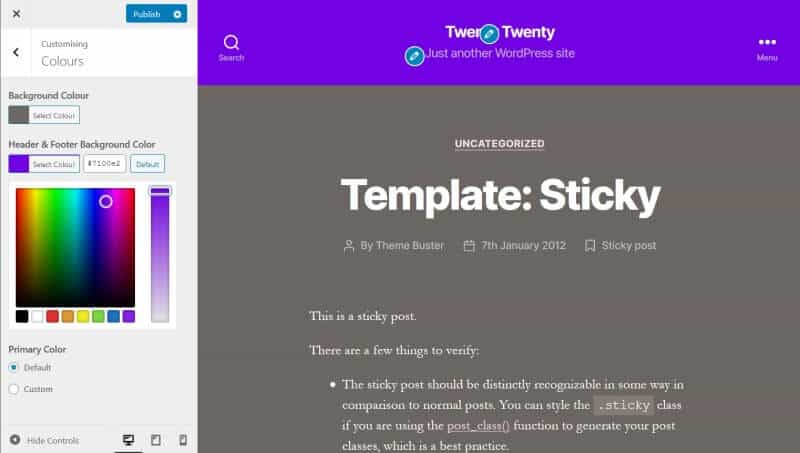
If you press on the X button in the bottom right corner it will change the color to no color which will automatically adjust the text color. The first thing you need to do. 23px important To remove page title from twenty seventeen theme and remove gappage content padding-top. By targeting specific text elements on your website you can change their color using CSS code. If you select custom you can choose a different color scheme for the text on your site but it doesnt let you choose background.
 Source: pinterest.com
Source: pinterest.com
Kori meant to say COLON. The first thing you need to do. How to Create Homepage Sections in Twenty Seventeen. By targeting specific text elements on your website you can change their color using CSS code. For example if you want to change the color of your H2 sub-headings you can use the following code.
Twenty Seventeen includes three color options.
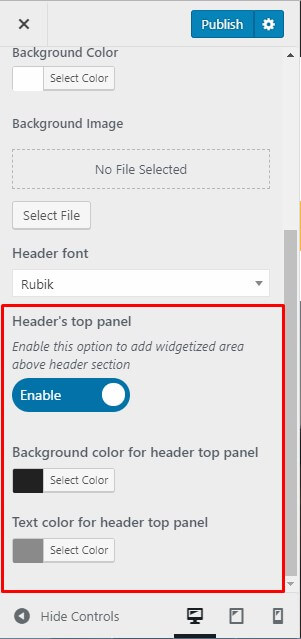
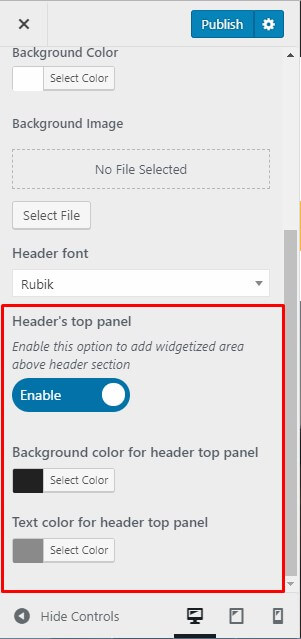
Navigate to Customizer Colors to explore all the available colour options. For example if you want to change the color of your H2 sub-headings you can use the following code. To show you how this works well switch to the default Twenty Twenty One theme which has very basic typography controls and then configure the plugin to add more font choices. How to change header background color in wordpress Any theme Do you want to style your WordPress navigation menus to change their colors or appearance.
 Source: docs.themes.zone
Source: docs.themes.zone
Add a Featured Image to Each. To show you how this works well switch to the default Twenty Twenty One theme which has very basic typography controls and then configure the plugin to add more font choices. Please see the pinned comment for clarity. Kori meant to say COLON.
 Source: in.pinterest.com
Source: in.pinterest.com
Kori meant to say COLON. I downloaded the Options for Twenty Seventeen plugin but it didnt seem to have an option for changing the actual font just its size color and capitalization. How to change header background color in wordpress Any theme Do you want to style your WordPress navigation menus to change their colors or appearance. Id like to change the header font on my homepage with the Twenty Seventeen theme.
 Source: pinterest.com
Source: pinterest.com
Namely light color scheme default a dark color scheme and a Custom Colors scheme that can be adjusted to various hues using a slider. By targeting specific text elements on your website you can change their color using CSS code. I need to change the background colour and the text colour on only one page within my WordPress website it is a page not a post. Navigate to Customizer Colors to explore all the available colour options.
Namely light color scheme default a dark color scheme and a Custom Colors scheme that can be adjusted to various hues using a slider. Question 2. To explore all the color options available navigate to. If you want to change site title font color size and family of twenty seventeen theme use the following css codesite-title site-title a color.
Also learn how to change background of individual pages and sections.
The first thing you need to do. Kori meant to say COLON. How to Change the background or font color in your Wo. Navigate to Customizer Colors to explore all the available colour options. You can change the.
 Source: in.pinterest.com
Source: in.pinterest.com
Another simple and more effective way to change font color in WordPress is to use custom CSS. How to Create Homepage Sections in Twenty Seventeen. Question 2. Twenty Seventeen includes three color options. Create the pages that you want to display in the front page sections.
Also learn how to change background of individual pages and sections. The default light color scheme a dark color scheme and a Custom Colors scheme that can be adjusted to various hues using a slider. Providing you know the hex code of your desired color you can use this to change the color. Ive Googled extensively and found quite a lot of examples of people getting this to work.
How to Change the background or font color in your Wo.
Please see the pinned comment for clarity. There are two ways to get to the Customize option in WordPress. To show you how this works well switch to the default Twenty Twenty One theme which has very basic typography controls and then configure the plugin to add more font choices. Just download Advanced Twenty Seventeen plugin.
 Source: pinterest.com
Source: pinterest.com
The default light color scheme a dark color scheme and a Custom Colors scheme that can be adjusted to various hues using a slider. Add a Featured Image to Each. If you dont like the color options there are 39 of them you can use custom font colors. There is one area to change the headertagline.
 Source: pinterest.com
Source: pinterest.com
Install and activate the plugin. Please see the pinned comment for clarity. Create the pages that you want to display in the front page sections. Question 2.
 Source: in.pinterest.com
Source: in.pinterest.com
The default light color scheme a dark color scheme and a Custom Colors scheme that can be adjusted to various hues using a slider. There are two ways to get to the Customize option in WordPress. Navigate to Customizer Colors to explore all the available colour options. How to Create Homepage Sections in Twenty Seventeen.
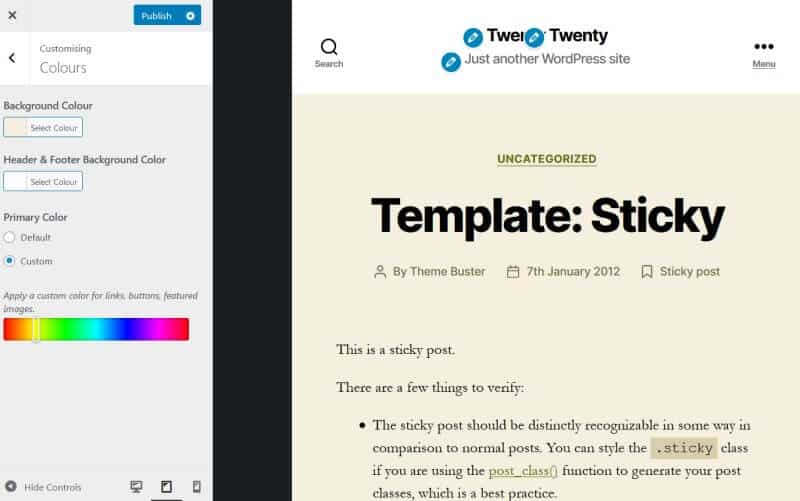
If you select custom you can choose a different color scheme for the text on your site but it doesnt let you choose background.
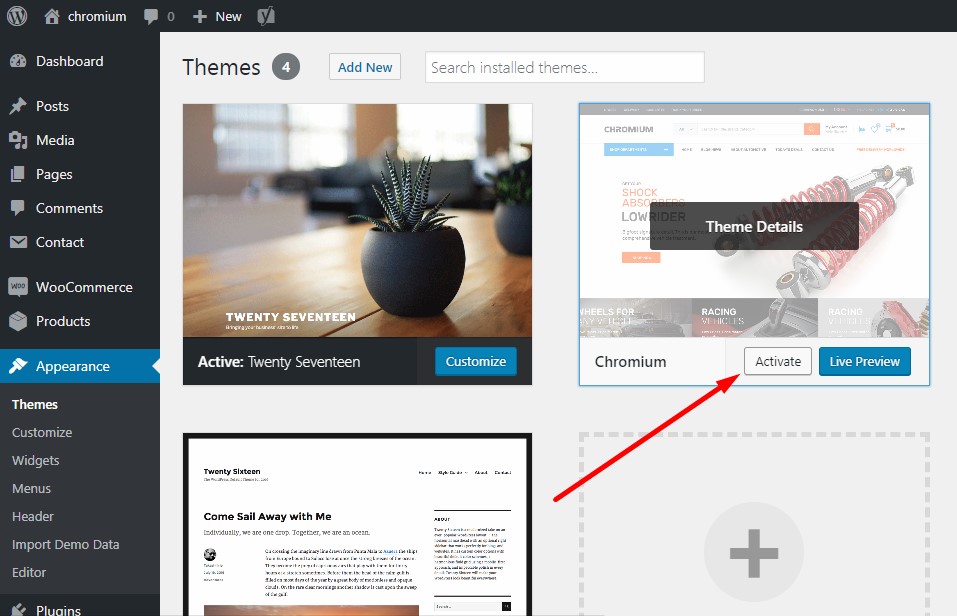
Kori meant to say COLON. Namely light color scheme default a dark color scheme and a Custom Colors scheme that can be adjusted to various hues using a slider. There are two ways to get to the Customize option in WordPress. In the menu bar at the top of the page click on Customize. All you can do is select either the standard light theme or the dark theme and edit text colors.
 Source: abrightclearweb.com
Source: abrightclearweb.com
If you want to change site title font color size and family of twenty seventeen theme use the following css codesite-title site-title a color. How to Change the background or font color in your Wo. Namely light color scheme default a dark color scheme and a Custom Colors scheme that can be adjusted to various hues using a slider. Install and activate the plugin. Create a Page for Each Homepage Section.
Id like to change the header font on my homepage with the Twenty Seventeen theme.
Ive Googled extensively and found quite a lot of examples of people getting this to work. 23px important To remove page title from twenty seventeen theme and remove gappage content padding-top. Logging into the WordPress Dashboard Clicking on Appearance Customize or by Logging into the WordPress Dashboard Clicking the Site Namein the top left of the menu bar then clicking on Customizein the top bar. How to change header background color in wordpress Any theme Do you want to style your WordPress navigation menus to change their colors or appearance.
 Source: docs.themes.zone
Source: docs.themes.zone
Install and activate the plugin. Install and activate the plugin. Unfortunately the custom color options for the Twenty Seventeen theme are quite limited. How to Create Homepage Sections in Twenty Seventeen.
 Source: helpdeskgeek.com
Source: helpdeskgeek.com
Unfortunately the custom color options for the Twenty Seventeen theme are quite limited. If you select custom you can choose a different color scheme for the text on your site but it doesnt let you choose background. Create a Page for Each Homepage Section. Twenty Seventeen Theme Custom Colours.
 Source: abrightclearweb.com
Source: abrightclearweb.com
Id like to change the header font on my homepage with the Twenty Seventeen theme. Create a Page for Each Homepage Section. 23px important To remove page title from twenty seventeen theme and remove gappage content padding-top. To explore all the color options available navigate to.
Please see the pinned comment for clarity.
How to Create Homepage Sections in Twenty Seventeen. The default light color scheme a dark color scheme and a Custom Colors scheme that can be adjusted to various hues using a slider. Create a Page for Each Homepage Section. Custom Colors Custom Colors. Unfortunately the custom color options for the Twenty Seventeen theme are quite limited.
 Source: docs.themes.zone
Source: docs.themes.zone
To show you how this works well switch to the default Twenty Twenty One theme which has very basic typography controls and then configure the plugin to add more font choices. Kori meant to say COLON. If you dont like the color options there are 39 of them you can use custom font colors. Ive Googled extensively and found quite a lot of examples of people getting this to work. In the menu bar at the top of the page click on Customize.
Twenty Seventeen includes three color options.
How to change header background color in wordpress Any theme Do you want to style your WordPress navigation menus to change their colors or appearance. All you can do is select either the standard light theme or the dark theme and edit text colors. Install and activate the plugin. The first thing you need to do.
 Source: abrightclearweb.com
Source: abrightclearweb.com
Custom Colors Custom Colors. If you press on the X button in the bottom right corner it will change the color to no color which will automatically adjust the text color. How to change header background color in wordpress Any theme Do you want to style your WordPress navigation menus to change their colors or appearance. How to Change the background or font color in your Wo. Twenty Seventeen includes three color options.
 Source: helpdeskgeek.com
Source: helpdeskgeek.com
How to Create Homepage Sections in Twenty Seventeen. To show you how this works well switch to the default Twenty Twenty One theme which has very basic typography controls and then configure the plugin to add more font choices. There are three colour options available with this theme. There are two ways to get to the Customize option in WordPress. How to Create Homepage Sections in Twenty Seventeen.
 Source: pinterest.com
Source: pinterest.com
I downloaded the Options for Twenty Seventeen plugin but it didnt seem to have an option for changing the actual font just its size color and capitalization. Kori meant to say COLON. There are three colour options available with this theme. If you press on the X button in the bottom right corner it will change the color to no color which will automatically adjust the text color. How to change header background color in wordpress Any theme Do you want to style your WordPress navigation menus to change their colors or appearance.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title how to change font color on wordpress theme seventeen by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.