Edit footer wordpress twenty seventeen.
If you’re looking for edit footer wordpress twenty seventeen pictures information related to the edit footer wordpress twenty seventeen interest, you have pay a visit to the ideal blog. Our site always provides you with hints for seeing the highest quality video and picture content, please kindly surf and locate more informative video articles and graphics that fit your interests.
 Pin On Wordpress From in.pinterest.com
Pin On Wordpress From in.pinterest.com
Register_nav_menu footer-menu __ Footer Menu. Check template-partsfootersite-infophp of the theme file. The theme can be customized further using custom color options and by adding a site logo social menu and widgets. Depending on what theme you are using you may have the option to remove or edit the powered by WordPress footer directly in your theme customizer.
Register_nav_menu footer-menu __ Footer Menu.
Make sure to keep the placeholder s as this actually is the arrow. Youll need to change To the top and Up strings. The following step requires you to create a folder named template-parts. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. You will need a child theme for Twenty Sixteen.
 Source: webnots.com
Source: webnots.com
Select the menu which you want to edit from Select theme to edit. Just find the content you wish to edit click on the visible edit shortcut and customize to your hearts content. From a top right corner. Select the menu which you want to edit from Select theme to edit. Go to Appearance Customize on the WordPress dashboard.
3 Find the additional features by.
To the functionsphp file of your child theme you need to add the following. Register_nav_menu footer-menu __ Footer Menu. Twenty Seventeen brings your site to life with header video and immersive featured images. Via the WordPress Theme Customizer.
 Source: fixrunner.com
Source: fixrunner.com
Select the menu which you want to edit from Select theme to edit. This will also work via the CSS Customize field. Via the WordPress Theme Customizer. Twenty Seventeen brings your site to life with header video and immersive featured images.
 Source: beautifulthemes.com
Source: beautifulthemes.com
Go to Appearance Customize on the WordPress dashboard. Add new footer menu. Go to Appearance Customize on the WordPress dashboard. Never edit the parent theme.
 Source: pinterest.com
Source: pinterest.com
Twenty Seventeen is the new default theme for WordPress in 2017. In case if you are using twentyseventeen and want to customize it the file location is slightly different on this theme. 2 Activate the plugin through the Plugins menu in WordPress. Printf __ BACK TO TOP s twentytwenty.
Edit the code as shown in the below image. The following step requires you to create a folder named template-parts. Go to Appearance Customize. Next choose the theme from the right pane.
Click on Theme Footer footerphp file.
2 Activate the plugin through the Plugins menu in WordPress. Select the menu which you want to edit from Select theme to edit. Check template-partsfootersite-infophp of the theme file. These instructions apply for the Twenty Seventeen WordPress theme. Just find the content you wish to edit click on the visible edit shortcut and customize to your hearts content.
 Source: pinterest.com
Source: pinterest.com
Simply install the plugin and activate it. To edit the footer in WordPress using the footerphp code log in to your WordPress admin panel and go to Appearance Theme Editor. Add new footer menu. Youll need to change To the top and Up strings. December 22 2016.
Simply check in the checkbox option. Open wp-contentthemes in your WordPress installation folder and create a new folder for your child theme twentyseventeen-child. Where and how to change the footer text and link. To the functionsphp file of your child theme you need to add the following.
Adding the Twenty Sixteen footer menu.
These files need to be in a directoryfolder. Creating a Child Theme For Twenty Seventeen WordPress Theme At the bare minimum a WordPress child theme needs 2 files stylecss and functionsphp. How do you change the footer in twenty seventeen theme. To the functionsphp file of your child theme you need to add the following.
 Source: webnots.com
Source: webnots.com
To the functionsphp file of your child theme you need to add the following. Add new footer menu. So your edit should be something like. Creating a Child Theme For Twenty Seventeen WordPress Theme At the bare minimum a WordPress child theme needs 2 files stylecss and functionsphp.
 Source: blog.hubspot.com
Source: blog.hubspot.com
To get rid of proudly powred by wordpress footer link please read best steps at. Never edit the parent theme. Via the WordPress Theme Customizer. These instructions apply for the Twenty Seventeen WordPress theme.
 Source: pinterest.com
Source: pinterest.com
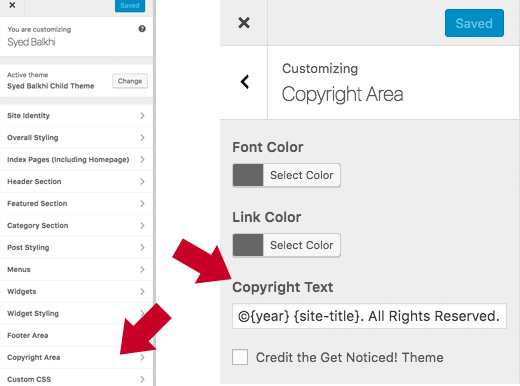
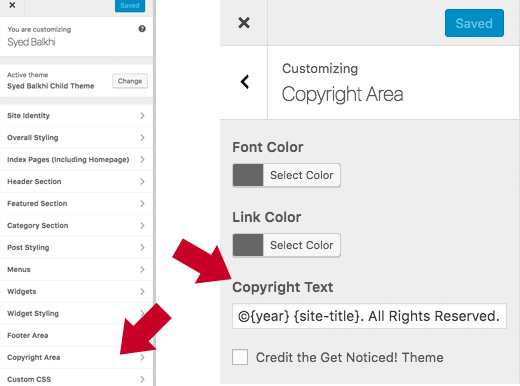
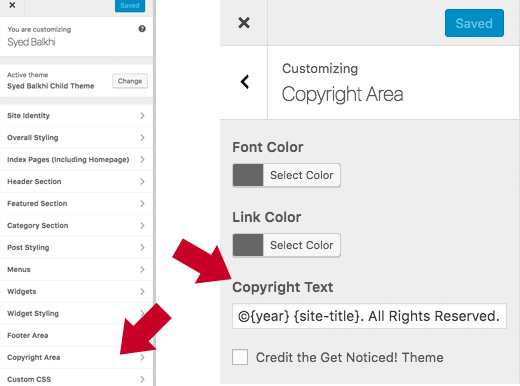
You can define the look of widgets in this section by changing text background borders links colors padding turning on or off parallax etc. Using customizer to edit the footer. 3 Find the additional features by. Then click on Appearance on your WordPress Sidebar and click on Customize.
Make sure to keep the placeholder s as this actually is the arrow.
Select the menu which you want to edit from Select theme to edit. This will also work via the CSS Customize field. The theme can be customized further using custom color options and by adding a site logo social menu and widgets. Check template-partsfootersite-infophp of the theme file. Youll need to change To the top and Up strings.
 Source: fixrunner.com
Source: fixrunner.com
1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. 3 Find the additional features by. From a top right corner. Click Footer Bottom Bar. How to remove wordpress powered footer link.
3 Find the additional features by.
That makes it pretty easy to edit many of the features in Twenty Seventeen such as the header image site tagline and title and the content appearing in each page section. To edit the footer in WordPress using the footerphp code log in to your WordPress admin panel and go to Appearance Theme Editor. You can either Disable Footer Credits or put your own text in Edit Footer Credit. How to remove wordpress powered footer link.
 Source: beautifulthemes.com
Source: beautifulthemes.com
You can define the look of widgets in this section by changing text background borders links colors padding turning on or off parallax etc. These files need to be in a directoryfolder. Depending on what theme you are using you may have the option to remove or edit the powered by WordPress footer directly in your theme customizer. Check template-partsfootersite-infophp of the theme file.
 Source: blog.hubspot.com
Source: blog.hubspot.com
Go to Theme Files and locate the theme footer footerphp. You will need a child theme for Twenty Sixteen. Twenty Seventeen brings your site to life with header video and immersive featured images. In case if you are using twentyseventeen and want to customize it the file location is slightly different on this theme.
 Source: webnots.com
Source: webnots.com
These files need to be in a directoryfolder. To edit the footer in WordPress using the footerphp code log in to your WordPress admin panel and go to Appearance Theme Editor. Adding the Twenty Sixteen footer menu. Next choose the theme from the right pane.
If you have any questions please feel free to use the comments section below.
Open wp-contentthemes in your WordPress installation folder and create a new folder for your child theme twentyseventeen-child. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. Youll need to change To the top and Up strings. Open wp-contentthemes in your WordPress installation folder and create a new folder for your child theme twentyseventeen-child. Select the menu which you want to edit from Select theme to edit.
 Source: medium.com
Source: medium.com
Easily use this plugin to modify WordPress default Twenty Seventeen theme. Register_nav_menu footer-menu __ Footer Menu. Using customizer to edit the footer. The following step requires you to create a folder named template-parts. To edit the footer in WordPress with customizer follow these steps.
Simply check in the checkbox option.
Add new footer menu. Printf __ BACK TO TOP s twentytwenty. From a top right corner. To edit the footer in WordPress using the footerphp code log in to your WordPress admin panel and go to Appearance Theme Editor.
 Source: pinterest.com
Source: pinterest.com
Using customizer to edit the footer. Select the menu which you want to edit from Select theme to edit. These files need to be in a directoryfolder. With a focus on business. December 22 2016.
 Source: blog.hubspot.com
Source: blog.hubspot.com
Click on Theme Footer footerphp file. Adding the Twenty Sixteen footer menu. Simply install the plugin and activate it. Go to Theme Files and locate the theme footer footerphp. December 22 2016.
 Source: webnots.com
Source: webnots.com
To edit the footer in WordPress with customizer follow these steps. Then click on Appearance on your WordPress Sidebar and click on Customize. Its business-oriented design highlights new video headers and it has a front-page layout that can be created by combining page sections. Click on Theme Footer footerphp file. In case if you are using twentyseventeen and want to customize it the file location is slightly different on this theme.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title edit footer wordpress twenty seventeen by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





