Create child theme for twenty seventeen.
If you’re looking for create child theme for twenty seventeen pictures information related to the create child theme for twenty seventeen topic, you have come to the ideal blog. Our site frequently provides you with suggestions for refferencing the maximum quality video and image content, please kindly hunt and find more informative video articles and images that fit your interests.
 Customize Your Wordpress Theme The Right Way With Child Themes From learnwp.ca
Customize Your Wordpress Theme The Right Way With Child Themes From learnwp.ca
Create a New Folder by clicking its icon on the upper menu. Search for Child Theme Configurator and once you find it. If so itll render those instead of the default Twenty Seventeen. Delect is a child theme for the default WordPress theme called Twenty Seventeen.
Make sure that folder has folder twentytwenty as parent theme so the child theme can work.
Now we can start coding. Upload the child theme you download and activate it. This is the third release Minimal 2017 A Twenty Seventeen WordPress child theme. 2 Activate the plugin through the Plugins menu in WordPress. So our first task is to copy and paste globaljs from its original location to the child themes corresponding folder.
 Source: in.pinterest.com
Source: in.pinterest.com
So our first task is to copy and paste globaljs from its original location to the child themes corresponding folder. Supports all page builders including the new Visual Composer Website Builder and Elementor. Upload the child theme you download and activate it. Its recommended to use the parent themes name followed by a -child suffix. 2 Activate the plugin through the Plugins menu in WordPress.
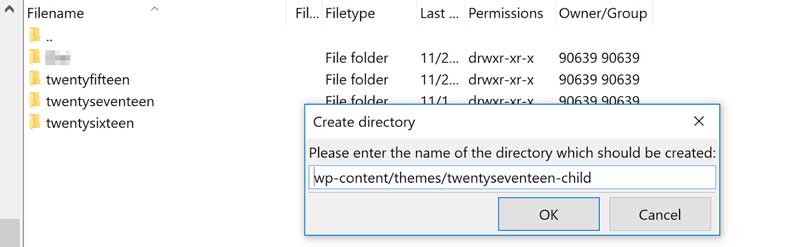
Open wp-contentthemes in your WordPress installation folder and create a new folder for your child theme twentyseventeen-child.
This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. I need to create a child-theme from Twenty Seventeen on a site that has been running for a while so I can make some modifications. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. If you plan to try out Twenty Seventeen youll figure something out quickly.
 Source: classiccity.com
Source: classiccity.com
3 Find the additional features by clicking Customize in the Appearance admin menu. There are 3 simple steps to make your Twenty Seventeen child theme works. Login to your wp-admin panel goto Appearance - Theme Click Add New. This is the third release Minimal 2017 A Twenty Seventeen WordPress child theme.
 Source: dreamhost.com
Source: dreamhost.com
This is the third release Minimal 2017 A Twenty Seventeen WordPress child theme. Enter your child themes name and click Create. If I switch it to the child theme. In Themes you will find a directory for your child theme and twentyseventeen.
 Source: pinterest.com
Source: pinterest.com
3 Find the additional features by clicking Customize in the Appearance admin menu. Enter your child themes name and click Create. If I switch it to the child theme. In this example we named the folder twentyseventeen-child.
The file structure of the child theme. There are 3 simple steps to make your Twenty Seventeen child theme works. 2 Activate the plugin through the Plugins menu in WordPress. I need to create a child-theme from Twenty Seventeen on a site that has been running for a while so I can make some modifications.
Log in to your WordPress dashboard and go to Plugins Add New.
Now we can start coding. If so itll render those instead of the default Twenty Seventeen. These themes are separate entities though they are related by the functionsphp file the all-important enqueing. In this example we named the folder twentyseventeen-child. For example if you want to replace the themes globaljs file you can do so by including the same file in your child theme Child theme A Child Theme is a customized theme based upon a Parent Theme.
 Source: pinterest.com
Source: pinterest.com
Open wp-contentthemes in your WordPress installation folder and create a new folder for your child theme twentyseventeen-child. Supports all page builders including the new Visual Composer Website Builder and Elementor. Enter your child themes name and click Create. Create twentytwenty-child folder First you must go to directory wp-contentthemes than create a folder twentytwenty-child. There are 3 simple steps to make your Twenty Seventeen child theme works.
Twenty Seventeen shipped as the new default theme with WordPress 47. In Themes you will find a directory for your child theme and twentyseventeen. 2 Activate the plugin through the Plugins menu in WordPress. Log in to your WordPress dashboard and go to Plugins Add New.
This folder contain all modification for child theme.
3 Find the additional features by clicking Customize in the Appearance admin menu. For this tutorial we are going add a page template to the TwentySeventeen theme that displays pages similarly to plain posts ie. Delect brings your site to life. If you plan to try out Twenty Seventeen youll figure something out quickly.
 Source: childthemegenerator.com
Source: childthemegenerator.com
Create twentytwenty-child folder First you must go to directory wp-contentthemes than create a folder twentytwenty-child. Delect is a child theme for the default WordPress theme called Twenty Seventeen. In this example we named the folder twentyseventeen-child. So our first task is to copy and paste globaljs from its original location to the child themes corresponding folder.
 Source: wordpress.com
Source: wordpress.com
Creating a Child Theme For Twenty Seventeen WordPress Theme At the bare minimum a WordPress child theme needs 2 files stylecss and functionsphp. Follow the steps below to create your child theme. Enter your child themes name and click Create. Delect is a child theme for the default WordPress theme called Twenty Seventeen.
 Source: pinterest.com
Source: pinterest.com
Upload the child theme you download and activate it. Create twentytwenty-child folder First you must go to directory wp-contentthemes than create a folder twentytwenty-child. There are 3 simple steps to make your Twenty Seventeen child theme works. This folder contain all modification for child theme.
Create a New Folder by clicking its icon on the upper menu.
Look around in the twentyseventeen file to see how it is made up. Make sure that folder has folder twentytwenty as parent theme so the child theme can work. For this tutorial we are going add a page template to the TwentySeventeen theme that displays pages similarly to plain posts ie. Look around in the twentyseventeen file to see how it is made up. We are releasing several free child themes for WordPress.
 Source: pinterest.com
Source: pinterest.com
In the Twenty Seventeen theme the animation effect is controlled by the globaljs file placed in assetsjs folder. 3 Find the additional features by clicking Customize in the Appearance admin menu. I need to create a child-theme from Twenty Seventeen on a site that has been running for a while so I can make some modifications. Search for Child Theme Configurator and once you find it. Upload the child theme you download and activate it.
There are 3 simple steps to make your Twenty Seventeen child theme works.
I need to create a child-theme from Twenty Seventeen on a site that has been running for a while so I can make some modifications. Create twentytwenty-child folder First you must go to directory wp-contentthemes than create a folder twentytwenty-child. If I switch it to the child theme. Delect brings your site to life.
 Source: wordpress.com
Source: wordpress.com
The file structure of the child theme. For this tutorial we are going add a page template to the TwentySeventeen theme that displays pages similarly to plain posts ie. 1 Install Options for Twenty Seventeen automatically or by uploading the ZIP file. Look around in the twentyseventeen file to see how it is made up.
 Source: pinterest.com
Source: pinterest.com
The file structure of the child theme. Delect is a child theme for the default WordPress theme called Twenty Seventeen. There are 3 simple steps to make your Twenty Seventeen child theme works. Now we can start coding.
 Source: childthemegenerator.com
Source: childthemegenerator.com
So our first task is to copy and paste globaljs from its original location to the child themes corresponding folder. In the Twenty Seventeen theme the animation effect is controlled by the globaljs file placed in assetsjs folder. For this tutorial we are going add a page template to the TwentySeventeen theme that displays pages similarly to plain posts ie. Creating a child theme Create a folder named twentyseventeen-child and place inside the following two files.
Search for Child Theme Configurator and once you find it.
2 Activate the plugin through the Plugins menu in WordPress. In Themes you will find a directory for your child theme and twentyseventeen. So our first task is to copy and paste globaljs from its original location to the child themes corresponding folder. I need to create a child-theme from Twenty Seventeen on a site that has been running for a while so I can make some modifications. WordPress then loads any changes that override its default configuration.
 Source: pinterest.com
Source: pinterest.com
Download the About attached child theme of Twenty Seventeen theme. This is the third release Minimal 2017 A Twenty Seventeen WordPress child theme. In this example we named the folder twentyseventeen-child. Make sure that folder has folder twentytwenty as parent theme so the child theme can work. Enter your child themes name and click Create.
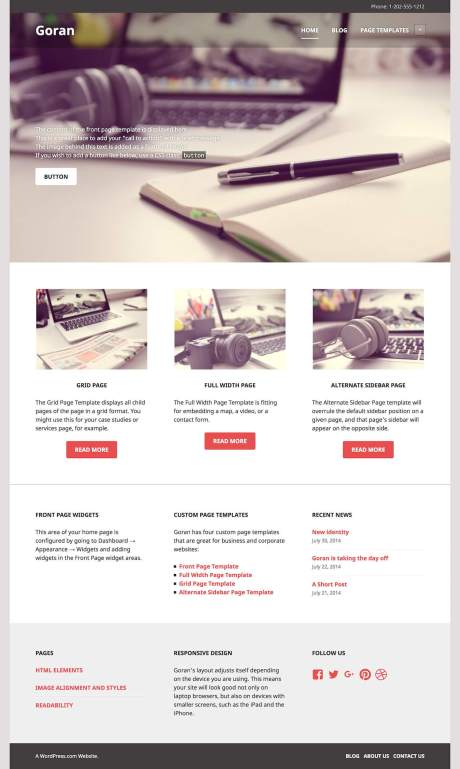
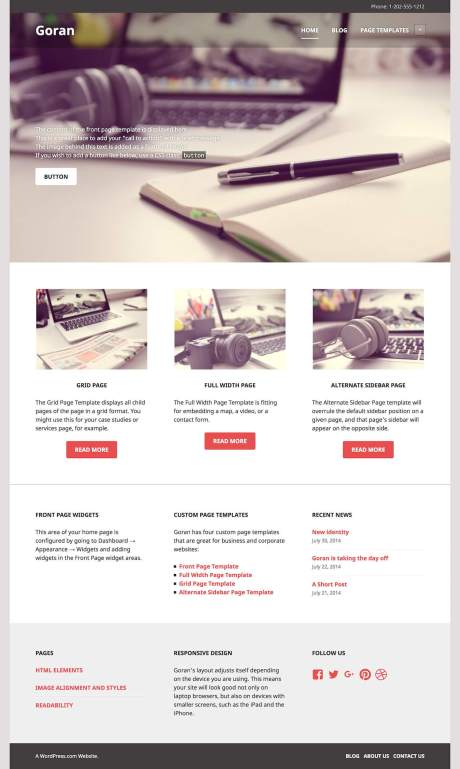
If you create a child theme for Twenty Seventeen WordPress will recognize it as a different item.
I need to create a child-theme from Twenty Seventeen on a site that has been running for a while so I can make some modifications. Create twentytwenty-child folder First you must go to directory wp-contentthemes than create a folder twentytwenty-child. Creating a child theme Create a folder named twentyseventeen-child and place inside the following two files. For this tutorial we are going add a page template to the TwentySeventeen theme that displays pages similarly to plain posts ie.
 Source: childthemegenerator.com
Source: childthemegenerator.com
2 Activate the plugin through the Plugins menu in WordPress. For this tutorial we are going add a page template to the TwentySeventeen theme that displays pages similarly to plain posts ie. Open wp-contentthemes in your WordPress installation folder and create a new folder for your child theme twentyseventeen-child. Delect is a child theme for the default WordPress theme called Twenty Seventeen. If I switch it to the child theme.
 Source: quadlayers.com
Source: quadlayers.com
I need to create a child-theme from Twenty Seventeen on a site that has been running for a while so I can make some modifications. Upload the child theme you download and activate it. Log in to your WordPress dashboard and go to Plugins Add New. Its recommended to use the parent themes name followed by a -child suffix. Child theme features include.
 Source: wordpress.com
Source: wordpress.com
The sidebar will appear on the right of the content. 3 Find the additional features by clicking Customize in the Appearance admin menu. Twenty Seventeen shipped as the new default theme with WordPress 47. Creating a Child Theme For Twenty Seventeen WordPress Theme At the bare minimum a WordPress child theme needs 2 files stylecss and functionsphp. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site adventageous, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title create child theme for twenty seventeen by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.