Child theme wordpress twenty seventeen.
If you’re looking for child theme wordpress twenty seventeen pictures information related to the child theme wordpress twenty seventeen interest, you have visit the right site. Our site always gives you suggestions for seeing the maximum quality video and image content, please kindly search and find more enlightening video articles and graphics that match your interests.
 Child Theme Wordpress Complete Guide On How To Create One From fixrunner.com
Child Theme Wordpress Complete Guide On How To Create One From fixrunner.com
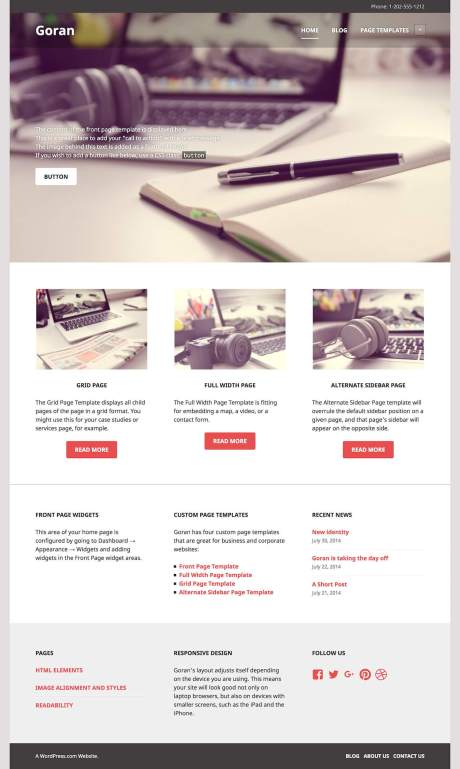
This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. With the use of get_theme_file_uri introduced in 47 Twenty Seventeen lets child themes override styles and scripts with ease. In this example we named the folder twentyseventeen-child. WPBusinessClub Posted on 12th June 2017 13th June 2017 We use child themes because they allow us to make changes to any feature of the theme but these changes will be retained when the main parent theme is updated because we have our code in a separate folder.
How to Install and Activate the Twenty Seventeen Child theme Download the About attached child theme of Twenty Seventeen theme Login to your wp-admin panel goto Appearance - Theme Click Add New Upload the child theme you download and activate it.
Child theme features include. You will see the files you will need in due course. For example if you want to replace the themes globaljs file you can do so by including the same file in your child theme in the same path. Explain what a Child Theme is. How to Install and Activate the Twenty Seventeen Child theme Download the About attached child theme of Twenty Seventeen theme Login to your wp-admin panel goto Appearance - Theme Click Add New Upload the child theme you download and activate it.
 Source: fixrunner.com
Source: fixrunner.com
You will see the files you will need in due course. For example if you want to replace the themes globaljs file you can do so by including the same file in your child theme in the same path. Code to modify width. It inherits all Twenty Seventeen theme features including Custom Colors Custom headers Custom Logo Footer Widgets multiple column layouts etc. Replace the spaces in a folder or a files name with hyphens - to prevent errors.
In this example we named the folder twentyseventeen-child.
Twenty Seventeen shipped as the new default theme with WordPress 47. Twenty Seventeen shipped as the new default theme with WordPress 47. WPBusinessClub Posted on 12th June 2017 13th June 2017 We use child themes because they allow us to make changes to any feature of the theme but these changes will be retained when the main parent theme is updated because we have our code in a separate folder. Advanced Twenty Seventeen Child company WordPress theme.
 Source: wordpress.com
Source: wordpress.com
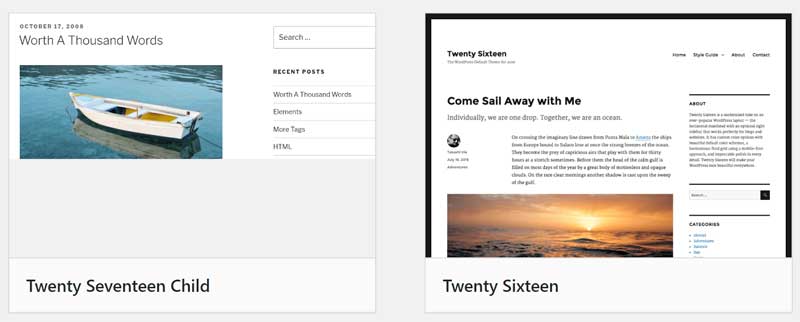
Themes Twenty Seventeen Child Theme Twenty Seventeen is a modernized take on an ever-popular WordPress layout the horizontal masthead with an optional right sidebar that works perfectly for blogs and websites. Look around in the twentyseventeen file to see how it is made up. Twenty Seventeen Child Theme Get access to the best collection of 87 Beautiful WordPress themes for the price of one. This is the third release Minimal 2017 A Twenty Seventeen WordPress child theme.
 Source: pinterest.com
Source: pinterest.com
In Themes you will find a directory for your child theme and twentyseventeen. How to Install and Activate the Twenty Seventeen Child theme Download the About attached child theme of Twenty Seventeen theme Login to your wp-admin panel goto Appearance - Theme Click Add New Upload the child theme you download and activate it. This is my method how to create Twenty Seventeen child theme. Explain what a Child Theme is.
 Source: in.pinterest.com
Source: in.pinterest.com
Child theme features include. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. This method should work with any WordPress themes unless your current theme has a totally diffe. With a focus on business sites it features multiple sections on the front page as well as widgets navigation and social menus a logo and more.
In Themes you will find a directory for your child theme and twentyseventeen. Twenty Seventeen brings your site to life with immersive featured images and subtle animations. Enter your child themes name and click Create. Child Themes Twenty Seventeen Description.
With a focus on business sites it features multiple sections on the front page as well as widgets navigation and social menus a logo and more.
Advanced Twenty Seventeen Child company WordPress theme. How to Customize Twenty Seventeen Child Theme for business Override enqueued styles and scripts. This is my method how to create Twenty Seventeen child theme. Supports all page builders including the new Visual Composer Website Builder and Elementor. Child theme features include.
 Source: reddit.com
Source: reddit.com
TwentySeventeen Theme works with WordPress 47 and above. Look around in the twentyseventeen file to see how it is made up. This is my method how to create Twenty Seventeen child theme. We are releasing several free child themes for WordPress. Child theme features include.
Replace the spaces in a folder or a files name with hyphens - to prevent errors. This Twenty Seventeen child theme should be accessibility-ready like its parent theme. Its recommended to use the parent themes name followed by a -child suffix. Now we can start coding.
These themes are separate entities though they are related by the functionsphp file the all-important enqueing.
Code to modify width. How to Customize Twenty Seventeen Child Theme for business Override enqueued styles and scripts. Twenty Seventeen shipped as the new default theme with WordPress 47. This method should work with any WordPress themes unless your current theme has a totally diffe.
 Source: pinterest.com
Source: pinterest.com
For example if you want to replace the themes globaljs file you can do so by including the same file in your child theme in the same path. Twenty Seventeen shipped as the new default theme with WordPress 47. Advanced Twenty Seventeen Child company WordPress theme. How to Customize Twenty Seventeen Child Theme for business Override enqueued styles and scripts.
 Source: wordpress.com
Source: wordpress.com
Replace the spaces in a folder or a files name with hyphens - to prevent errors. A Simple child theme for WordPress Twenty-seventeen Posted by. Child Themes Twenty Seventeen Description. So our first task is to copy and paste globaljs from its original location to the child themes corresponding folder.
 Source: dreamhost.com
Source: dreamhost.com
In this lesson you will learn what a Child Theme is and when should you use one. This method should work with any WordPress themes unless your current theme has a totally diffe. In this example we named the folder twentyseventeen-child. For example if you want to replace the themes globaljs file you can do so by including the same file in your child theme in the same path.
Look around in the twentyseventeen file to see how it is made up.
WPBusinessClub Posted on 12th June 2017 13th June 2017 We use child themes because they allow us to make changes to any feature of the theme but these changes will be retained when the main parent theme is updated because we have our code in a separate folder. Winter Solstice is a responsive WordPress child theme using the most popular WordPress theme as the parent theme Twenty Seventeen. In Themes you will find a directory for your child theme and twentyseventeen. This Twenty Seventeen child theme should be accessibility-ready like its parent theme. Twenty Seventeen brings your site to life with immersive featured images and subtle animations.
 Source: pinterest.com
Source: pinterest.com
You will see the files you will need in due course. Explain what a Child Theme is. Winter Solstice is a responsive WordPress child theme using the most popular WordPress theme as the parent theme Twenty Seventeen. In Themes you will find a directory for your child theme and twentyseventeen. In this example we named the folder twentyseventeen-child.
Replace the spaces in a folder or a files name with hyphens - to prevent errors.
This method should work with any WordPress themes unless your current theme has a totally diffe. With a focus on business sites it features multiple sections on the front page as well as widgets navigation and social menus a logo and more. Code to modify width. Themes Twenty Seventeen Child Theme Twenty Seventeen is a modernized take on an ever-popular WordPress layout the horizontal masthead with an optional right sidebar that works perfectly for blogs and websites.
 Source: in.pinterest.com
Source: in.pinterest.com
This Twenty Seventeen child theme should be accessibility-ready like its parent theme. For example if you want to replace the themes globaljs file you can do so by including the same file in your child theme in the same path. Twenty Seventeen Child WP template by Albin Michael Pettersson. The file structure of the child theme.
 Source: childthemestyles.com
Source: childthemestyles.com
Winter Solstice is a responsive WordPress child theme using the most popular WordPress theme as the parent theme Twenty Seventeen. Look around in the twentyseventeen file to see how it is made up. So our first task is to copy and paste globaljs from its original location to the child themes corresponding folder. Themes Twenty Seventeen Child Theme Twenty Seventeen is a modernized take on an ever-popular WordPress layout the horizontal masthead with an optional right sidebar that works perfectly for blogs and websites.
 Source: pinterest.com
Source: pinterest.com
Create a Child Theme. WPBusinessClub Posted on 12th June 2017 13th June 2017 We use child themes because they allow us to make changes to any feature of the theme but these changes will be retained when the main parent theme is updated because we have our code in a separate folder. This Twenty Seventeen child theme should be accessibility-ready like its parent theme. In Themes you will find a directory for your child theme and twentyseventeen.
How to Install and Activate the Twenty Seventeen Child theme Download the About attached child theme of Twenty Seventeen theme Login to your wp-admin panel goto Appearance - Theme Click Add New Upload the child theme you download and activate it.
It inherits all Twenty Seventeen theme features including Custom Colors Custom headers Custom Logo Footer Widgets multiple column layouts etc. In the Twenty Seventeen theme the animation effect is controlled by the globaljs file placed in assetsjs folder. Summarize why you should use a Child Themes. Its recommended to use the parent themes name followed by a -child suffix. This is the third release Minimal 2017 A Twenty Seventeen WordPress child theme.
 Source: pinterest.com
Source: pinterest.com
A Simple child theme for WordPress Twenty-seventeen Posted by. Create a Child Theme. How to Install and Activate the Twenty Seventeen Child theme Download the About attached child theme of Twenty Seventeen theme Login to your wp-admin panel goto Appearance - Theme Click Add New Upload the child theme you download and activate it. With a focus on business sites it features multiple sections on the front page as well as widgets navigation and social menus a logo and more. Twenty Seventeen shipped as the new default theme with WordPress 47.
How to Customize Twenty Seventeen Child Theme for business Override enqueued styles and scripts.
These themes are separate entities though they are related by the functionsphp file the all-important enqueing. With the use of get_theme_file_uri introduced in 47 Twenty Seventeen lets child themes override styles and scripts with ease. Winter Solstice is a responsive WordPress child theme using the most popular WordPress theme as the parent theme Twenty Seventeen. Explain what a Child Theme is.
 Source: childthemestyles.com
Source: childthemestyles.com
Advanced Twenty Seventeen Child company WordPress theme. A Simple child theme for WordPress Twenty-seventeen Posted by. With the use of get_theme_file_uri introduced in 47 Twenty Seventeen lets child themes override styles and scripts with ease. WPBusinessClub Posted on 12th June 2017 13th June 2017 We use child themes because they allow us to make changes to any feature of the theme but these changes will be retained when the main parent theme is updated because we have our code in a separate folder. Advanced Twenty Seventeen Child company WordPress theme.
 Source: pinterest.com
Source: pinterest.com
In this example we named the folder twentyseventeen-child. This Twenty Seventeen child theme should be accessibility-ready like its parent theme. This is my method how to create Twenty Seventeen child theme. Winter Solstice is a responsive WordPress child theme using the most popular WordPress theme as the parent theme Twenty Seventeen. Replace the spaces in a folder or a files name with hyphens - to prevent errors.
 Source: wordpress.com
Source: wordpress.com
Twenty Seventeen Child WP template by Albin Michael Pettersson. In Themes you will find a directory for your child theme and twentyseventeen. In this example we named the folder twentyseventeen-child. Twenty Seventeen Child Theme Get access to the best collection of 87 Beautiful WordPress themes for the price of one. Now we can start coding.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title child theme wordpress twenty seventeen by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.