Background image wordpress twenty seventeen.
If you’re looking for background image wordpress twenty seventeen pictures information connected with to the background image wordpress twenty seventeen keyword, you have pay a visit to the ideal site. Our website always gives you hints for viewing the maximum quality video and picture content, please kindly hunt and locate more enlightening video articles and graphics that match your interests.
 The Ultimate Guide To The Divi Theme Customizer Divi Theme Theme Guide From in.pinterest.com
The Ultimate Guide To The Divi Theme Customizer Divi Theme Theme Guide From in.pinterest.com
This theme is very easy to customize. Select Twenty Twenty as your theme in Appearance Themes if it is not your active theme. Also learn how to change background of individual pages and sections. On the WordPress Dashboard click the Customize link on the Appearance menu.
In WordPress there is an option as customizer.
1 Go appearance-customize 2 Header media 3 add a new image and then crop. Some of the dimensional specs of Twenty Seventeen theme are-Main column width. If you select custom you can choose a different color scheme for the text on your site but it doesnt let you choose background. In WordPress there is an option as customizer. Theres a clear background to the logo title tagline group so the background image shows through.
 Source: wpklik.com
Source: wpklik.com
How to customize fonts in the Twenty Seventeen WordPress Theme to make font biggers or change typeface for titles and header texts. Click the Colors link. Learn updated techniques to change the background color in WordPress blogs and websites. This size of this header can be changed. 1 Go appearance-customize 2 Header media 3 add a new image and then crop.
All you can do is select either the standard light theme or the dark theme and edit text colors.
How to change CSS background image on the Twenty Seventeen WordPress Theme and build background fades. These themes usually have one or a few specific placeholders for the parallax effect and all you need to do is upload the background image to those locations. Below the menu the content area has a semi-transparent background with black or near black text. Up to 525px wide for two column layout or up to 740px wide for one column layout.
 Source: pinterest.com
Source: pinterest.com
Twenty Seventeen allows customizing the header from the functionsphp file of a child theme thanks to the twentyseventeen_custom_header_args filter. On the WordPress Dashboard click the Customize link on the Appearance menu. You need to follow below steps for cropping image. Some of the dimensional specs of Twenty Seventeen theme are-Main column width.
 Source: in.pinterest.com
Source: in.pinterest.com
Im using Twenty Seventeen with a static front page with 4 additional sections. You need to follow below steps for cropping image. Im using Twenty Seventeen with a static front page with 4 additional sections. On the very top part as you scroll down the logo site name and tagline scroll up over the opening image.
 Source: pinterest.com
Source: pinterest.com
I want to override Wordpresss Twenty-Seventeen header image by adding my own background-image via CSS. With Twenty Seventeen out of the box the home front page has a white background menu some way down the page with the background image fully visible above the menu. The default background color in the Twenty Seventeen theme is white but you can change the color scheme. In WordPress there is an option as customizer.
In the Customizer Header Media section you can set one or more background images or a background video. CSS Hero can help you deeply and quickly customize the Twenty Seventeen Theme solving some common issues like. Up to 525px wide for two column layout or up to 740px wide for one column layout. Twenty Seventeen allows customizing the header from the functionsphp file of a child theme thanks to the twentyseventeen_custom_header_args filter.
Im using Twenty Seventeen with a static front page with 4 additional sections.
Customize Twenty Seventeen WordPress theme using its custom color options adding a site logo social menu widgets header and footer. If you select custom you can choose a different color scheme for the text on your site but it doesnt let you choose background. Twenty Seventeen shipped as the new default theme with WordPress 47. With Twenty Seventeen out of the box the home front page has a white background menu some way down the page with the background image fully visible above the menu. Below the menu the content area has a semi-transparent background with black or near black text.
 Source: in.pinterest.com
Source: in.pinterest.com
This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. This theme is very easy to customize. The height of the header has been reduced by 50 in this example. You need to follow below steps for cropping image. Twenty Seventeen allows customizing the header from the functionsphp file of a child theme thanks to the twentyseventeen_custom_header_args filter.
Grab colors from the web and use any color. The default Twenty Seventeen front page header image uses the full height of the screen except for the menu that appears underneath. Click the Colors link. The default background color in the Twenty Seventeen theme is white but you can change the color scheme.
Im using Twenty Seventeen with a static front page with 4 additional sections.
Learn updated techniques to change the background color in WordPress blogs and websites. Grab colors from the web and use any color. In the Customizer Header Media section you can set one or more background images or a background video. The Customizer panel opens on the left side of your screen.
 Source: in.pinterest.com
Source: in.pinterest.com
With Twenty Seventeen out of the box the home front page has a white background menu some way down the page with the background image fully visible above the menu. In the Customizer Header Media section you can set one or more background images or a background video. The height of the header has been reduced by 50 in this example. How to change the background color in wordpress using free twenty seventeen wp theme.
 Source: pinterest.com
Source: pinterest.com
Twenty Seventeen allows customizing the header from the functionsphp file of a child theme thanks to the twentyseventeen_custom_header_args filter. On the very top part as you scroll down the logo site name and tagline scroll up over the opening image. Below the menu the content area has a semi-transparent background with black or near black text. Also learn how to change background of individual pages and sections.
 Source: in.pinterest.com
Source: in.pinterest.com
Twenty Seventeen shipped as the new default theme with WordPress 47. Im using Twenty Seventeen with a static front page with 4 additional sections. Then go to Appearance Customize and you should see a page layout with a heading The New UMoMA Opens its Doors. Theres a clear background to the logo title tagline group so the background image shows through.
On the WordPress Dashboard click the Customize link on the Appearance menu.
Im using Twenty Seventeen with a static front page with 4 additional sections. Select Twenty Twenty as your theme in Appearance Themes if it is not your active theme. However it just displays blank white. The default Twenty Seventeen front page header image uses the full height of the screen except for the menu that appears underneath. Unfortunately the custom color options for the Twenty Seventeen theme are quite limited.
 Source: pinterest.com
Source: pinterest.com
Theres a clear background to the logo title tagline group so the background image shows through. In WordPress there is an option as customizer. Customize Twenty Seventeen WordPress theme using its custom color options adding a site logo social menu widgets header and footer. The Customizer panel opens on the left side of your screen. Grab colors from the web and use any color.
CSS Hero can help you deeply and quickly customize the Twenty Seventeen Theme solving some common issues like.
Some of the dimensional specs of Twenty Seventeen theme are-Main column width. Learn updated techniques to change the background color in WordPress blogs and websites. Twenty Seventeen shipped as the new default theme with WordPress 47. On the WordPress Dashboard click the Customize link on the Appearance menu.
 Source: pinterest.com
Source: pinterest.com
On the WordPress Dashboard click the Customize link on the Appearance menu. CSS Hero can help you deeply and quickly customize the Twenty Seventeen Theme solving some common issues like. Below the menu the content area has a semi-transparent background with black or near black text. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites.
 Source: pinterest.com
Source: pinterest.com
A reduced height header image. The height of the header has been reduced by 50 in this example. You need to follow below steps for cropping image. Some of the dimensional specs of Twenty Seventeen theme are-Main column width.
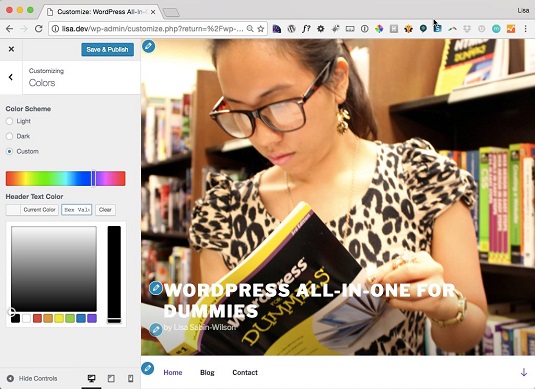
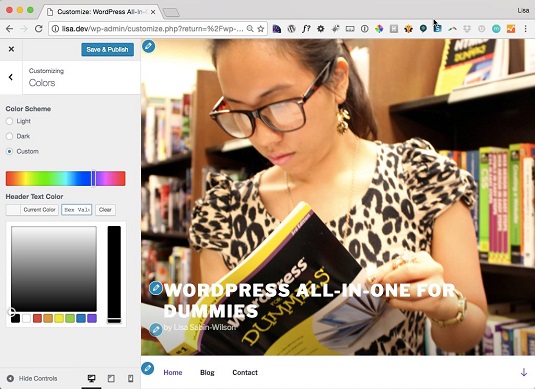
 Source: dummies.com
Source: dummies.com
Twenty Seventeen allows customizing the header from the functionsphp file of a child theme thanks to the twentyseventeen_custom_header_args filter. Up to 525px wide for two column layout or up to 740px wide for one column layout. CSS Hero can help you deeply and quickly customize the Twenty Seventeen Theme solving some common issues like. A reduced height header image.
If you select custom you can choose a different color scheme for the text on your site but it doesnt let you choose background.
You need to follow below steps for cropping image. This theme is very easy to customize. In WordPress there is an option as customizer. How to change CSS background image on the Twenty Seventeen WordPress Theme and build background fades. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites.
 Source: pinterest.com
Source: pinterest.com
You need to follow below steps for cropping image. The default background color in the Twenty Seventeen theme is white but you can change the color scheme. Below the menu the content area has a semi-transparent background with black or near black text. A reduced height header image. How do I change the height of the header image specified in the Header Media section in the Twenty Seventeen Theme.
Twenty Seventeen allows customizing the header from the functionsphp file of a child theme thanks to the twentyseventeen_custom_header_args filter.
Im using Twenty Seventeen with a static front page with 4 additional sections. Up to 525px wide for two column layout or up to 740px wide for one column layout. CSS Hero can help you deeply and quickly customize the Twenty Seventeen Theme solving some common issues like. Twenty Twenty Setup If you have a brand new installation of WordPress you can install some starter content for Twenty Twenty.
 Source: wpklik.com
Source: wpklik.com
Up to 525px wide for two column layout or up to 740px wide for one column layout. How do I change the height of the header image specified in the Header Media section in the Twenty Seventeen Theme. The default background color in the Twenty Seventeen theme is white but you can change the color scheme. You can be changed it by cropping the image. How to customize fonts in the Twenty Seventeen WordPress Theme to make font biggers or change typeface for titles and header texts.
 Source: in.pinterest.com
Source: in.pinterest.com
Click the Colors link. I want to override Wordpresss Twenty-Seventeen header image by adding my own background-image via CSS. In the Customizer Header Media section you can set one or more background images or a background video. This business-oriented theme marks a noteworthy departure from the blog-centric default themes of the past and reflects WordPress broader transition from a blogging platform into a platform well-suited to creating all sorts of websites. Below the menu the content area has a semi-transparent background with black or near black text.
 Source: dummies.com
Source: dummies.com
A reduced height header image. Learn updated techniques to change the background color in WordPress blogs and websites. Some of the dimensional specs of Twenty Seventeen theme are-Main column width. In the Customizer Header Media section you can set one or more background images or a background video. With Twenty Seventeen out of the box the home front page has a white background menu some way down the page with the background image fully visible above the menu.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site serviceableness, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also save this blog page with the title background image wordpress twenty seventeen by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





